【WINDOWS,PHONE,8,UI,设计指南】 小庭院设计实景图

@TerryFan (思科云协作部门用户体验设计师):最近在准备Windows Phone 8的设计工作,寻找资料时看到这篇文章,感觉有点像是MSDN里design guide的总结,是快速入门WP设计的绝佳文献,由于本人对WP的理解还不够深,而文章中有很多WP的专有词汇和描述,所以翻译难免有误,希望大家指正。
欢迎关注我的微信公众号“开卷有译”获得新文章推送。
========================== 我是设计的分割线 ==========================
这段为文章引言,可以直接无视
我很羡慕Windows 8的团队,他们有自己专属的设计指南,指引人们构建出完美的Windows商店应用。因此,我决定要成为先行者,为Windows Phone 8做点类似的事情。这有一个推荐清单,列出了那些你在搭建windows phone应用时应该考虑的事情。此清单并不详尽,仅做参考。这篇文章是参考了多处资源整理而来,大多来自WPDPS (windows phone depth partner support),它们基于大量的应用审核和案例研究,这是一个非常好的资源库。而正是因为我发现这里的东西并非公开共享的,才促成我整理这些资源外加写一些小贴士来分享给大家,它们并不是什么新的东西,只是不易被看到或是了解。再次感谢WPDPS,也期待有越来越多这种有用的资源可以体现到windows phone的开发中心。
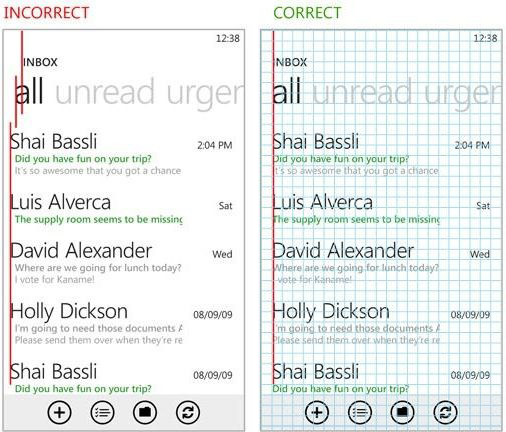
1. 元素对齐与边距
所有的页面都应遵循左边距12px或24px。
内容,标题,标头以及标头的图标也应左对齐,距离左边界为12px或是24px。
如果有需要进行右对齐,右边距也应该是12px或是24px。

小贴士: 在调试模式运行应用时,你可以查看由25*25红色方块组成的半透明网格。这些方块是以24px边距填充页面的,并且他们之间的距离是12px,这也恰恰体现了windows phone设计方块的魔力。这些网格可以帮助你迅速找出任何对齐的问题。

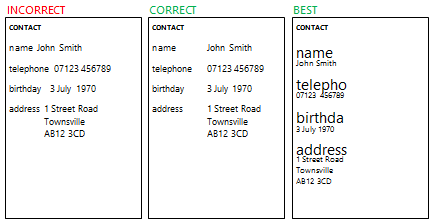
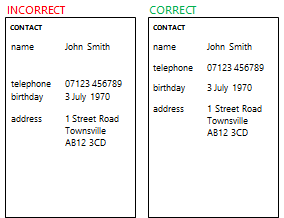
当列表的字段与数值成对出现时,应以两组左对齐的队列出现,或是像系统联系人应用中详细信息页面的设计那样,标题在内容的上方。

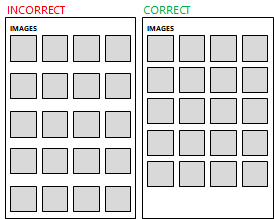
2. 元素间距
元素的间距应该在水平和垂直两个方向上保持一致。建议元素以12px的间距出现,以遵循设计网格。


3. 控制点击响应
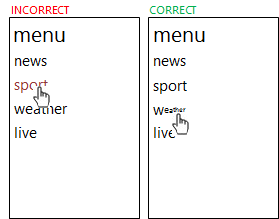
当使用诸如按钮、列表项等标准控件时,应该使用系统标准的倾斜效果
不要使用背景、前景或是外框颜色变化
其他控件,不采用动画或是颜色的变化是允许的
在点击时,任何信息的颜色变化都是不允许的。
4. 列表
列表项被点击时,都应以倾斜动画表明。

除了在选取器中,列表项都不应该有选中状态。
请在应用中使用一致的字体,列表项的文字至少应有12像素的高度,并且是容易点击的,同时确保文字在所有角度和大小下的可阅读性。
背景
不建议使用背景,尽管他们可以传达品牌并且增加一些对比度。取而代之,你可以给文字前景加一些相关元素。
布局
用文字的大小和颜色建立列表项的层级
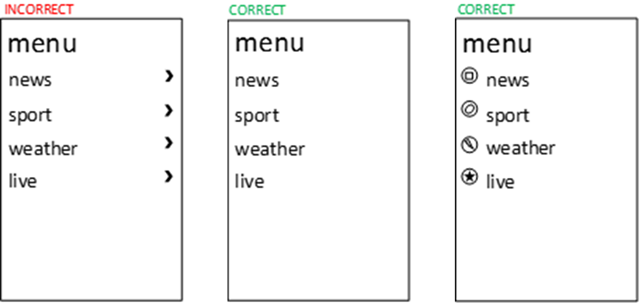
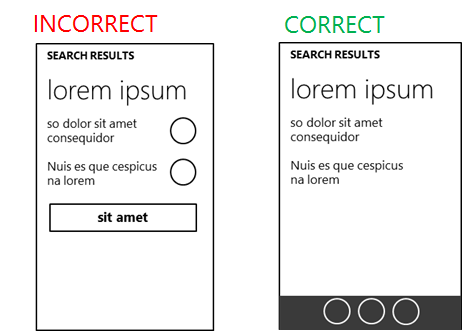
列表增强
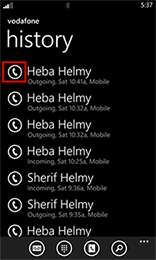
例如在菜单中,不要使用列表增强的设计。除非他们之间需要有明显的差别。有条经验法则:在圆圈里的图标意味着操作而不在圆圈里的往往只有指示作用。

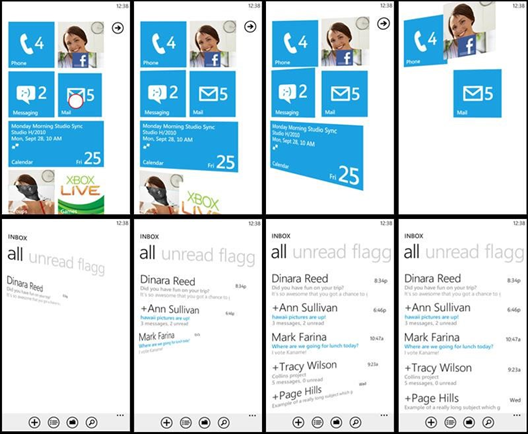
可滚动内容
如果在页面中有可滚动的内容,你需要在内容的底端留出95px的距离,这样内容就不至于贴着页面的最底端。
例如,下图就是一个只比可视区域高出一点点的页面

当用户滚动到页面的最底端时, 会出现橡皮筋的效果,内容会被稍稍拉离页面底部。当滚动动作结束时,内容会重新弹回页面的边界。

虽然这样可行并且看起来还尚可,但是把内容一直伸展到页面底部并不是完美的。最快解决的办法就是在页面底部设置95px的距离,为内容模块与底部边界腾出一些空间——不管是针对手机屏幕还是底部的菜单栏。这样看起来会更顺眼。

在系统的联系人应用中的介绍或是历史页面,你都能看到同样的底边距。还有在日历应用中的新建邀请页面,亦或是IE浏览器的设置页面,也是一样的处理。说到设置,你可以到系统的设置应用中试试滚动到底部。
5. 枢轴
枢轴页面
所有的枢轴使用至少需要两个页面
枢轴页面中的禁用控件
拨动开关
滑动条
地图控件——除非它们是静态的(例如缩放和平移手势应被禁用)
浏览器控件——除非它们是静态的(例如缩放和平移手势应被禁用)
手势冲突
提供水平滚动区域或是水平滑动手势的控件都是不允许在枢轴页面中应用,因为水平滑动的手势已被枢轴页面间的切换占用。

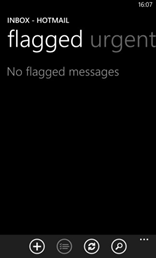
空的枢轴页面
如果某个枢轴页面的内容显示取决于用户的操作,应该使用占位符文本/图片来提示用户。例如,当“未读邮件”的枢轴页面中没有内容时,页面不该被移走,保留的同时应该显示简单的信息来说明当前没有可用的内容。

更多细节请查看:Windows Phone枢轴页面设计指南
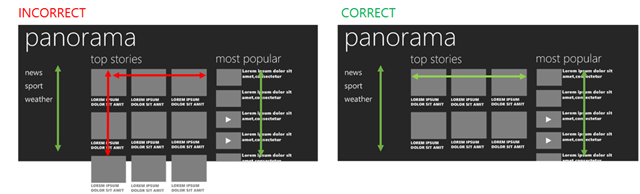
6. 全景
全景页面中的禁用控件
拨动开关
滑动条
地图控件——除非它们是静态的(例如缩放和平移手势应被禁用)
浏览器控件——除非它们是静态的(例如缩放和平移手势应被禁用)
菜单栏
在菜单栏中应当有如刷新,搜索及设置等常用操作
菜单栏里可用的选项可以随着全景面板变化
全景中应当避免使用浮动按钮或是尽量少使用
手势冲突
提供水平滚动区域或是水平滑动手势的控件都是不允许在全景页面中应用,因为水平滑动的手势已被全景页面间的切换占用。
滚动面板
全景面板的滚动应当选择水平或垂直方向,不能两者皆有。

在全景页面中,不可将所有的面板设置为都可垂直滚动,如果使用场景要求这样的,枢轴页面更为合适。
采用多样化的全景面板(水平与垂直向滚动交替使用)可以提升总体的体验并且更易浏览。
导航
避免使用浮动按钮。如果必要的话提供一个导航模块,提供给用户寻找更深内同的入口
系统提供的图片应用以及音乐&视频应用就是全景导航使用的绝佳案例。常规任务的操作应该放在菜单栏里。

可交互内容
全景页面中尽量少使用可以交互的内容(如表格,搜索框等)
全景页面中的控件应对用户有所引导(如应用的缩略图)
页面中的用户任务应少而精,具有针对性并且引人注目
全景中的操作并不是整个应用的全部
面板数量
全景页面中推荐最多使用五个面板。超过五个则会增加浏览的难度而且程序的响应会开始变得不流畅。
背景
全景页面应采用背景,可以是带具有品牌元素的纹理图,各种图形或者是照片。
理想的情况是具有吸引力且符合全景页面内容的背景
标题
标题应带有移动时的动画效果
全景标题的动画速度,相对于最顶上有内容的区域慢,如果有背景图片,也应比它移动的速度慢
二级标题
字体的大小应该比它相应得内容大
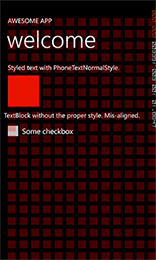
7. 标题
标题应使用左对齐方式,不能使用背景,外边框,下划线等任何装饰
唯一例外是在全景下可以使用企业品牌化的元素
参考本篇文章关于文字的章节
8. 按钮
位置
只要可能,按钮都应该放在菜单栏中。

以下情况除外:
全景中“出错啦!无法找到参考源”之类的指引操作
弹出窗或是需要很多操作的设置页面
快速操作(例如电话应用中的通话记录)

关闭按钮 (Close)
Windows Phone应用中不需要关闭按钮,关闭操作应由返回的硬键负责。
回退按钮 (Back)
Windows Phone在任何地方都禁用回退按钮。用户会通过回退的硬键进行操作。
主页按钮 (Home)
不应提供主页按钮,因为这会引起Windows Phone的导航模式的问题。如果用户同时使用了这个主页的按钮和回退的硬键就会导致一个死循环。
9. 选择器
标准的选择器控件应用于选择一个日期或时间,或者是选择一个字母。
如果要使用非标准的选择器,样式应该遵循系统的设置应用中选择铃声的选择器。
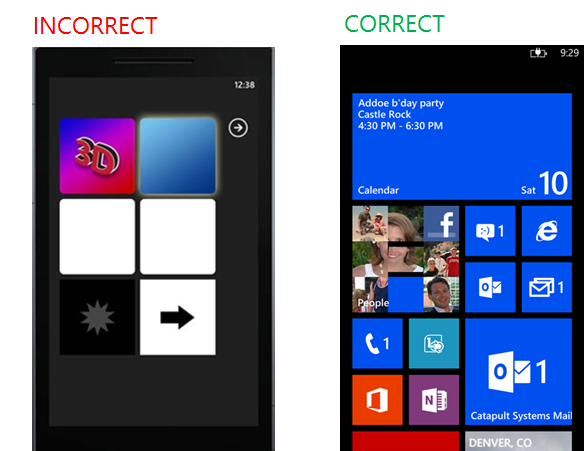
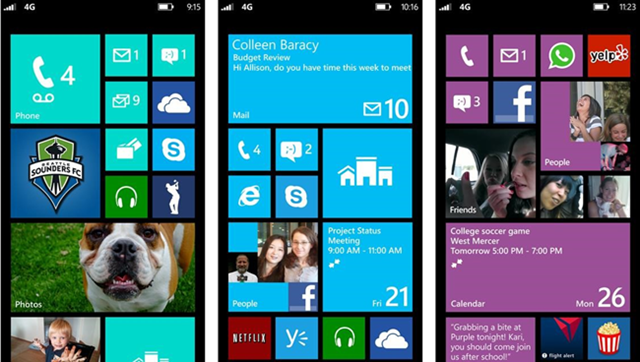
10. 开始瓦片
主要瓦片
开始瓦片不应有圆角或是3D效果。应与开始菜单中的其他的瓦片使用同样的样式。

确保使用的标准瓦片的模板
应用的Logo应该遵循模板的设计
在瓦片中不应重复使用Logo
如果应用的名字是图片里的一部分,那么瓦片上的名字信息应被移除避免出现两次
避免使用本地化的文字在图片或是瓦片中
避免使用纯白或是纯黑的背景,否则这样的瓦片在亮或暗的背景上无法很好地显示
避免使用相对时间戳或是日期(比如两小时前),因为随着时间推移会变得不太精确,请使用绝对时间(例如14:00)
次要瓦片
次要瓦片点击不应链到相应的内容页
次要瓦片中不应有和应用交互的操作(例如“下一首”)
两个好的例子:新闻类应用会显示常规更新,股票的应用会有实时的价格显示。
避免显示不具时效性的内容
宽瓦片
宽瓦片只能用作显示经常更新的内容或是提醒(至少每周一次)
宽瓦片必须实时更新。

11. 浏览器控件
任何应用都不允许在任何页面中使用内嵌浏览器,应将用户直接带到IE浏览器中。
会将用户带离应用的链接都应清楚地告诉用户将会发生的事情
例外
当需要给用户呈现认证页面(例如Facebook或Twitter认证),如果没有Xauth或是类似的API能够满足实现的需求,这个页面可以允许以内嵌浏览器的形式出现在应用中。
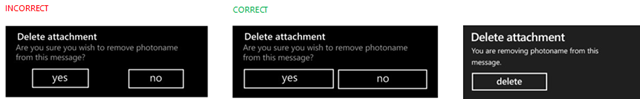
12. 弹窗
请采用标准的Windows Phone的弹窗。弹窗中只有一个按钮时左对齐,多个时居中对齐。
尽量避免使用自定义弹窗——如果一定要使用,请尽量模仿系统弹窗的行为。

Windows Phone工具包中也有一个允许一定程度自定义的弹窗控件。
13. 对比度
页面中所有的控件在前景与背景间都应采用有效的对比度。
这个对于全景页面尤为重要,因为全景的图片经常会影响文字的可读性。如果你遇到这样的情况,要么换一张背景,要么给背景上加一个半透明的黑色或灰色的遮罩。
14. 文字
大小写
除了二级标题用全大写外,所以的标题都应该用小写。如果品牌有特殊的需求,请保证在整个app中的大小写规则是统一的。
自定义/品牌化字体
应用中可适度使用自定义或符合品牌化字体。自定义字体可用在页面标题或是全景区域标题上,而其他的地方应该使用Segoe WP字体。
请谨慎使用那些看起来特别像Segoe WP的字体,像Arial和Helvetica,因为与Segoe一起混搭使用这些字体看起来特别奇怪。
15. 图片
应用中用于背景或是界面元素的图片需与应用相符
请保证图片的比例,确保其不会因为缩放而变形或模糊。有透明度的图片需要有一定的抗锯齿属性以确保在不同颜色的背景上较好地显示。
对于大部分应用,我们建议只使用WXGA的图片。WXGA相比之下质量最高,而且能够自适应不同的分辨率。

16. 图标
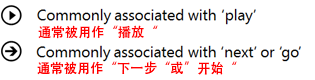
隐喻
不要混用图标的隐喻。用户的认知是特定的图标代表特定含义,要么因为他们在设备的其他地方见到用,或者这些图标通常和某些功能挂钩。例如:

如果你想表达的语义找不到相对应隐喻的图标,就自己设计一个,切勿重用其他图标。
视觉风格
图标的设计应当遵循Windows Phone的视觉风格——简单、单色、扁平。
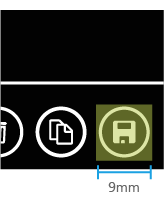
17. 触点
确保你的应用在触控体验上最优化
最小字体的大小为15pt
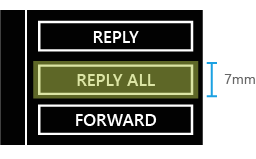
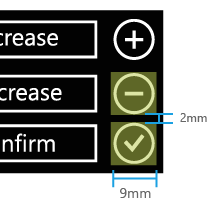
推荐的触控大小为9mm

最小的触控大小为7mm

元素中最小的距离为2mm

视觉元素的大小与触控范围的比例应控制在60%-100%
元素被触控后应提供响应

18. 错别字
应用中不应有任何拼写错误
重申一下,错别字问题不仅看上去很糟糕,而且会对你的品牌造成负面影响
19. 主题
应用的设计应当考虑设备的主题和颜色变换,或是设定不受颜色改变的固定的主题
不管使用什么主题,应用的所有元素都应清晰可见而且有一定程度的对比度。
20. 启动页
请为不同分辨率定制启动页

21. 手机的返回键
手机的返回键必须让用户完成以下的操作:
1. 关闭例如对话框,键盘或是选择清单的临时界面
2. 回退到上一步
返回键的功用在任何情况下都不允许改变,包括在次级瓦片时的使用
22. 次级瓦片(深层规范)
次级瓦片的设计用于给用户展示应用的特殊部分,通过它用户可以快速简单地对内容进行浏览,而次级瓦片通常并不是这些细节的交互入口。
系统的应用中有许多关于次级瓦片设计的优秀案例。 例如,音乐和视频应用的专辑,在用户点击时就会播放。而次级瓦片的特殊用途在于点击会将用户定位到该专辑并且直接播放。
用户同样可以将联系人放置到开始页面。通过点击这些次级瓦片用户可以进入到联系人的枢轴页面,查看联系人信息,或是进行相关的操作。
点击手机的返回键会将用户带回启动页面。
放置到开始页面
大头针图标应当出现在应用的菜单栏中,表示可以将这个物件或是选择放置到开始页面。不得将此图标用作它意。
点击并保持的动作也可以出发选项,将物件放置到开始页面——这是Windows
Phone工具包中的一部分
将应用放置到开始页面的行为应当由用户自主控制,或是获得用户许可。在未向用户获取权限之前,请不要擅自将任何应用或是物体放置在开始页面。
手机的返回键
当用户通过点击次级瓦片启动应用时,点击手机上的返回按钮会退出该应用程序(例如,返回开始页面)。此返回键的交互行为在任何情况下都不许更改。
23. 锁屏页面
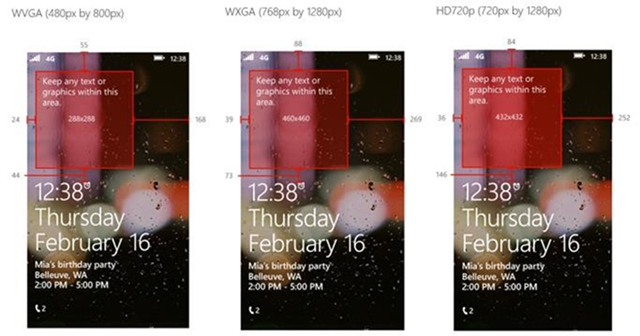
背景图片尽量不要有文字出现,避免与锁屏消息在视觉上产生冲突。
背景图片应尽可能简单,复杂的图片会影响锁屏消息和提醒的可读性。
标志logo应尽可能小,防止对日期时间以及消息造成干扰。
如果图片里出现文字,应当与图片直接相关。
锁屏页面的视觉焦点应当是背景图片,而非标志或是文字。


24. 拍照设计
应用中应该显示左箭头图标来表示有更多照片
保存和拍照的动效应该一致
需要支持点击直接拍照以及相机上用于拍照的硬键
需要支持按下一半拍照键用于对焦
对焦框应与系统相机行为一致
用于拍照和用于确认的应用应该有统一的图标(例如保存和删除),同样适用于动效
取消或保存应将用户带回取景器的页面。图标在Windows Phone SDK中皆可找到
多媒体链接
链接应当以定制的体验启动应用,而非简单地将用户带到启动默认页
避免在相机胶卷中使用品牌的元素——用户需要在毫无视觉干扰的情况下进行分享和编辑。
25. 页面跳转动效
页面切换时需有动效,各种效果可以查看Windows Phone工具包中的Silverlight。

十字翻转——用于不同区域变换的动效
旋转——用于展现临时的界面
滑动——用于没有前进导航的平级操作
倾斜——用于控件被按下的自然反馈
进度条的使用
就像在界面中使用倾斜效果来表示点击反馈一样,进度条能够让用户清楚地知道有事情正在发生,这能够消除用户对于应用是否正在运行的疑虑。以下是两种进度条的样式:确定进度和不确定进度
确定进度条通常用于显示完成度的比例,例如已下载的大小。不确定进度条更为常用,特别是在不确定此进程的时长时,例如正在等待连接网页服务的响应时。
26. 界面语言
不要使用计算机术语,十六进制的错误编码,或是需要深厚计算机知识背景才能看懂的文字。
请使用真实清晰的语气来描述用户语言。
请使用友好的、愉快的或是情感化的语言,杜绝出现机械的描述或是对用户愤怒的指责。
结论
以上只是一些从各种案例分析中得出的常用设计建议,所以做你自己认为对的设计,同时以下有一些值得借鉴的成功经验:
在任何移动平台上设计出良好体验就是要为平台及其使用习惯定制应用
设计令人信服的Windows Phone界面的第一步就是要花些时间好好用一下系统发布的应用,这能帮助你熟悉Windows Phone平台的特性和设计语言
多从那些优秀的第三方应用中获得灵感,我最喜欢的一个应用,Cocktail Flow对设计原则进行了创新,提供了令人印象深刻的体验。
- 【WINDOWS,PHONE,8,UI,设计指南】 小庭院设计实景图 相关文章:
- 关于Windows,Phone中,环绕icon周围的圆圈_
- EarPods耳机失灵了怎么办?苹果iphone7标配
- [索尼放大招,,新旗舰工业设计秒杀iPhone6,
- 苹果6S和三星S6那个好 [正面撕逼iPhone,6S
- [iPhone/iPad最耀眼,苹果Apple,Watch等大批
在Stockholm的WindowsPhoneDesignDay期间的Q&A环节,Stockholm...
iphone7和iphone7plus取消3 5mm耳机接口后,苹果为购买iPhone7的用户附赠了...
在竞争日趋激烈的智能手机行业,不进步则退步,这一点所有的手机厂商都心知肚明,从目...
据可靠消息显示,三星除了9月份在正面跟苹果“撕逼以外三星还计划开发一款超大弯曲屏...
今日北京时间9月10日凌晨1点,苹果在美国旧金山比尔格拉汉姆公民大礼堂(BillGrahamCivi...
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
锤子手机中的单手拨号面板如何开启?|锤子手机拨号键不见了
为了方便手小的用户,锤子手机加入了很多人性化的设置,单手拨号面板就是其中之一,而今天呢,小编来教大家
【友情文章】 日期:2020-02-12
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
 家长会感恩教育班主任发言稿11篇
家长会感恩教育班主任发言稿11篇
家长会感恩教育班主任发言稿11篇家长会感恩教育班主任发言稿篇1各位家长:早上好!感谢大家抽出时间来参
【范文大全】 日期:2024-05-16
-
 小学表彰大会校长致辞稿4篇
小学表彰大会校长致辞稿4篇
小学表彰大会校长致辞稿4篇小学表彰大会校长致辞稿篇1谢谢大家!老师们、同学们:新春伊始,万象更新。踏
【范文大全】 日期:2024-05-16
-
 初中教师工作总结个人15篇
初中教师工作总结个人15篇
初中教师工作总结个人15篇初中教师工作总结个人篇1本学期,我担任初一、初二年级各一个班的语文教学工作
【范文大全】 日期:2024-05-16
-
 党史学习教育专题组织生活会发言材料范本四篇锦集【精选
党史学习教育专题组织生活会发言材料范本四篇锦集【精选
党的历史,是党坚持把马克思主义基本原理同中国具体实际相结合,不断探索适合中国国情的革命、建设和改革道路,推进马克思主义中国化的历史。下面是范文网小编为您推荐2021年...
【范文大全】 日期:2024-05-16
-
 基层党组织组织生活会和开展民主评议党员活动发言材料
基层党组织组织生活会和开展民主评议党员活动发言材料
每一点滴的进展都是缓慢而艰巨的,一个人一次只能着手解决一项有限的目标。下面是范文网小编为您推荐基层党组织组织生活会和开展民主评议党员活动发言材料。 一、准确把...
【范文大全】 日期:2024-05-16
-
 共青团,我想对你说【完整版】
共青团,我想对你说【完整版】
共青团,我想对你说九十年前,北京赵家楼上空翻滚的火浪,点燃了一个民族的希望,随即,一个组织的名字深深地刻进中华民族每一个人民的心中。那便是你,共青团,一个年轻的组...
【范文大全】 日期:2024-05-16
-
 圣诞节公司领导讲话9篇
圣诞节公司领导讲话9篇
圣诞节公司领导讲话9篇圣诞节公司领导讲话篇1甲:尊敬的各位领导,乙:亲爱的同事们,合:大家好!甲:此
【范文大全】 日期:2024-05-16
-
 2022年度在两地科技交流合作座谈会上发言提纲
2022年度在两地科技交流合作座谈会上发言提纲
家乡是一抹皎皎的月光,总是让人心动不已。下面是范文网小编为您推荐在两地科技交流合作座谈会上的发言提纲。 尊敬的XX,各位领导,专家: 大家下午好!首先,我代表X...
【范文大全】 日期:2024-05-16
-
 保安一年个人工作总结6篇
保安一年个人工作总结6篇
保安一年个人工作总结6篇保安一年个人工作总结篇1匆匆的,一学期的工作已经结束。回顾本学期工作中的点点
【范文大全】 日期:2024-05-16
-
 在全县不担当不作为专项整治行动动员会上发言
在全县不担当不作为专项整治行动动员会上发言
为了老百姓的切身利益去思考、去学习、去工作,做务长远,谋大局的事情。下面是范文网小编为您推荐在全县不担当不作为专项整治行动动员会上的发言。 7月16日晚,浦江县委...
【范文大全】 日期:2024-05-16
