[你值得掌握的网页设计焦点法]网页设计培训
打造焦点:网页设计中的重心
在莎士比亚那个时代,观众是非常不给面子的,品味也不是很高,简而言之,那时的观众是一群没有耐心、根本不懂文学的群众。
他们辛勤的工作一天后,他们来剧院想要找点乐子和刺激,没错,他们想要的就是娱乐。
莎士比亚之前的剧作家往往不受待见,有时候观众甚至会喝倒彩、砸场子,因为他们觉得戏剧太烂了,根本无法让他们感受到一丝一毫的乐趣,而且也抓不住他们的心。
莎士比亚就在这种大环境下崛起,虽然有着极高的艺术涵养,却能得到贫民窟的赞歌,他的策略就是:用情节、用戏剧抓住观众的注意力 。
他的作品短小精悍,戏服华丽,音乐优美,对白幽默诙谐、构思精巧。
时至今日,科技创新日新月异,文明高速发展,然而,现在的观众,依然还是没有耐心,正如莎士比亚时代的观众一样。

打造焦点的几条小建议
注意力是个很抽象的名词,而捕捉注意力更是如同”老虎吃天”一样,无从下手,跟其他媒体一样,用户在浏览网页设计时,用户的注意力也非常不易捕捉。
用户很严厉,很不留情面,他们从一个网页跳到另一个网页,只为寻求自己需要的信息,如果你的网页无法吸引他们,1秒钟之内就会被他们关闭,他们会觉得你的网页没什么用,只不过浪费流量浪费时间罢了。
本文,我建议各位设计师采用莎士比亚的手段,来取悦观众,来增添一些富有吸引力的元素,这就是我说的:网页设计中的”焦点”。
所谓焦点,值得是网页设计中最卓越的部分,能够迅速引起用户的注意,引导用户下一步操作。焦点抓人眼球,在众多元素中脱颖而出。
焦点对于网页的浏览者来说,具有一种不可抗拒的魔力,焦点包含着重要的信息。在网页设计中设置焦点,这句话听起来依然很抽象,感觉很亏难。
但是看看下面的几条小建议,我保证你会有所收获。
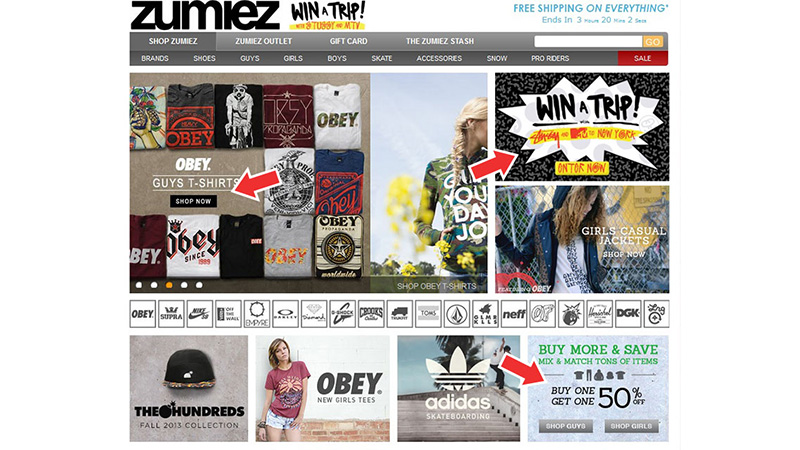
布局(热区)
网页设计,元素和空间排列的一种游戏。对于焦点来说,位置至关重要。有些网站虽然试图打造焦点,但是布局失误,这就导致了焦点不再是”焦点”。
显而易见的是,焦点应该放在最显眼的位置(或者用户浏览最频繁的位置)。那么该要如何正确布置焦点的位置呢?最简单的办法是,设计师把焦点放置在”用户最容易注意到的位置”即可。

然而,并不是所有的设计师都经验丰富,都能直接判断出用户浏览热点在何处。因此需要一种更科学、更形象的方法来检测,例如可用性测试。在运营网站之前,如果设计师可以对一群用户进行可用性测试,那么他便会明确的知道这些用户对网站的想法,大致了解用户的浏览热区。
建议使用测试法,因为直觉有时候也不准。
焦点出现的频率
根据热区,完成布局之后,另一个问题又浮出水面:一个网站需要多少个焦点呢?
如果回到几年前,你问网页设计师这个问题,他们往往会回答:一个焦点就够了。因为那时候的网页的长度有限,不像现在,各种垂直视差滚动、横轴滚动,造成了页面近乎”无限”长。
倘若现在还只设置一个焦点,便有点荒唐了。而且,不光是主页面要有焦点,子页面也要有焦点。

焦点的数目取决于内容和网站类型。
例如,一个页面由一张大图,一大段文本构成,用来说明网站的意图。不过,我推荐使用至少三个以上的视觉焦点,穿插其中,来保证内容传递的效率。
一个以上的视觉焦点能够更好的解释内容,大图用来冲击视觉,文本用来详细解释。
打造焦点需要的元素
知道大方向的建议后,我们来看看一些具体的细节——元素
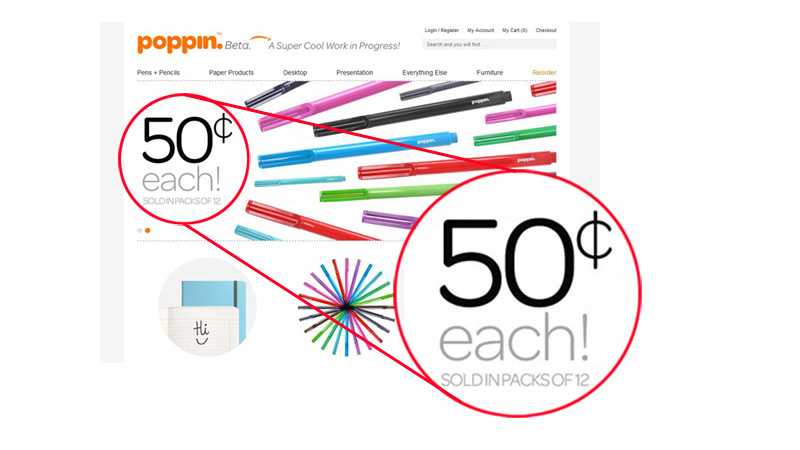
1、文本与字体
文本与字体元素是攫取用户注意力的一大因素。若想吸引用户,文本字体必须创新、与众不同。

使用合适的字体,佐以恰当的颜色、尺寸、留白,这样文字便成为了视觉焦点,用户打开网页便注意到了字体,见上图效果。
2、图片,图像和插画
一图胜千言,图像的信息量巨大。具有”行为召唤”效应的按钮和动画也很值得采用。

插画和图标也可以用来阐述网站的主题,让图片有一种人性化的质感,用户便忍不住要触摸操作一番。
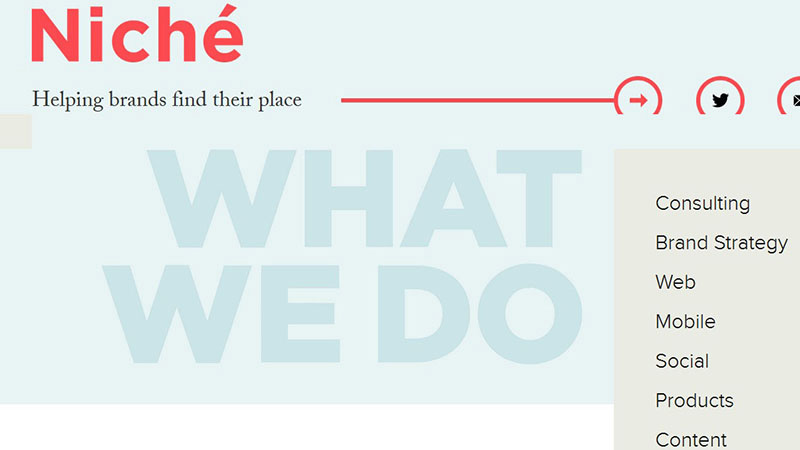
3、留白
极简主义是趋势,周围的”无”衬托了中间的”有”,用户自然会注意到”有”。直截了当的让用户注意焦点元素。至于留白怎么做?多跟苹果学学吧,苹果的设计非常简洁,苹果深谙留白之道。

焦点突出的网页设计案例
看了上面几条建议和细节后,是不是感触很多?感觉就跟吃完了饭一样,需要点餐后点心,最后的回味一番?好吧,这里是一些小小的收集,均是一些焦点突出的网页设计。
他们向你展示了焦点设置的多样性和种种可能。无论是留白也好,图像也好,字体也好,颜色也好,他们合理利用元素,精巧的设置焦点,让用户对网站产生认可。
KOA WATER

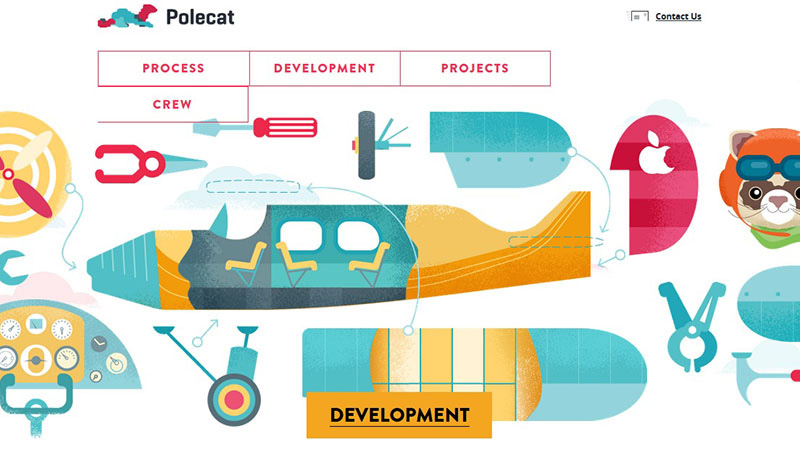
IPOLECAT

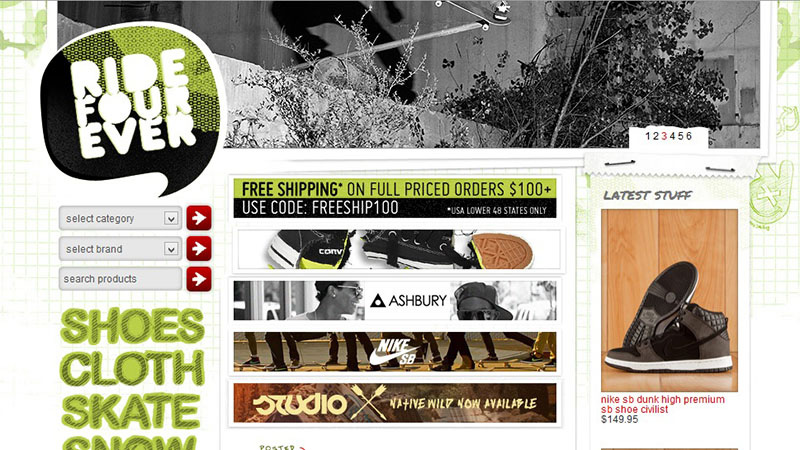
RIDE FOUR EVER

WRIST

GRIND SPACES

THE PETE DESIGN

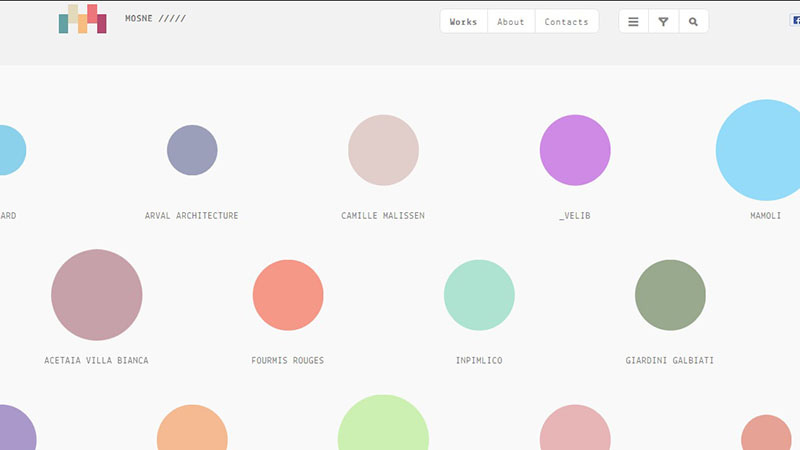
MOSNE

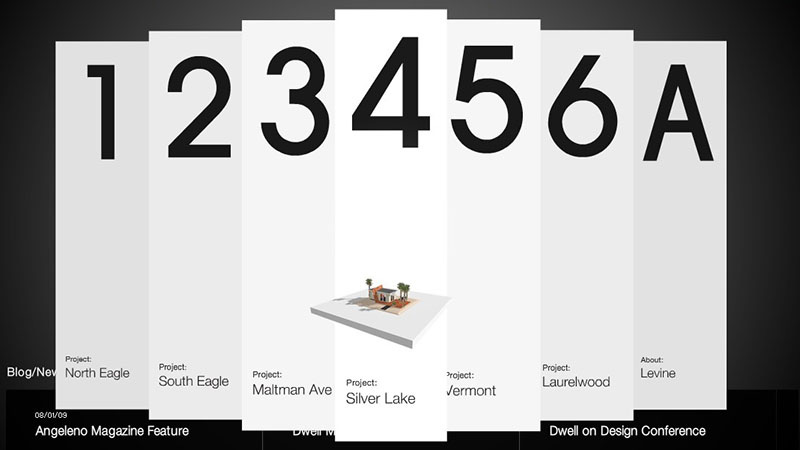
JEREMY LEVINE

CARAMEL BUDGIE

FK AGENCY

总结
对于网页设计师来说,焦点设置是一种技巧,更好的传达信息,更能留住用户,有点像魔法。同时也需要练习和技巧。
希望这些建议能够对你有所帮助,祝你的网页能更快的吸引用户!赶紧到你的下一个项目里试试吧。
- [你值得掌握的网页设计焦点法]网页设计培训 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 党员思想汇报:团结一心攻坚克难
党员思想汇报:团结一心攻坚克难
敬爱的党组织:在党课培训上,老师将社会主义制度与资本主义制度进行了对比,这也让我对社会主义制度有了进一步的了解,然而在现实生活中,对于社会主义制度的优越性,有部分...
【范文大全】 日期:2024-04-27
-
 预备党员思想汇报:开拓创新,求真务实
预备党员思想汇报:开拓创新,求真务实
敬爱的党组织:党的十*大的胜利召开引起了强烈反响,我作为一名预备党员,面对这场世纪盛会更是心潮澎湃,深受鼓舞。我们是祖国巨大历史成就的见证者和受益者,对邓小平理论和...
【范文大全】 日期:2024-04-27
-
 2022年度在年森林火灾应急演练上的点评讲话(完整)
2022年度在年森林火灾应急演练上的点评讲话(完整)
各位领导、同志们:进入xx月份,国家森防指、应急管理部全面部署了今冬明春森林防灭火工作任务。今天,XX市森林防灭火指挥部、市XXXX局在这里举办XX市处置森林火灾应急演练行...
【范文大全】 日期:2024-04-27
-
 2022年度撤消处分思想汇报
2022年度撤消处分思想汇报
撤消处分思想汇报(一)尊敬的学校领导、各位老师:您好,我是级*班的学生**。我由于一时冲动偷盗了学校寝室的电,这违反了学校寝室管理的规章制度。学校根据相关规定,给予我相...
【范文大全】 日期:2024-04-27
-
 2022年市审计局年防灾减灾救灾工作总结
2022年市审计局年防灾减灾救灾工作总结
2021年,X市审计局在市委市政府和市减灾委员的正确领导下,坚持以***新时代中国特色社会主义思想为指导,全面贯彻党的十九大、***二中、三中、四中、五中***精神,认真贯...
【范文大全】 日期:2024-04-27
-
 校党委年度落实全面从严治党主体责任和党风廉政建设责任
校党委年度落实全面从严治党主体责任和党风廉政建设责任
XX:根据《XX落实全面从严治党主体责任和党风廉政建设责任制工作的通知》要求,现将我校工作情况汇报如下:一、强化党建引领,助推学校内涵建设和高质量发展X是X经X人民政府批...
【范文大全】 日期:2024-04-27
-
 军训感想1500字15篇
军训感想1500字15篇
军训感想1500字15篇军训感想1500字篇1如果说人生是一本书,那么,军训的生活便是书中最美丽的彩
【范文大全】 日期:2024-04-27
-
 2022年护士入党思想汇报范本(完整文档)
2022年护士入党思想汇报范本(完整文档)
护士入党思想汇报范本1敬爱的党组织:我很荣幸已经经过一年的考验成为一名预备党员,这是党组织对我一年以来学习和努力的肯定,更是对我的激励。所以我更加的严格要求自己,我...
【范文大全】 日期:2024-04-27
-
 市检察院党组书记抓基层党建工作述职报告【精选推荐】
市检察院党组书记抓基层党建工作述职报告【精选推荐】
现将本人履行党建第一责任人职责,抓基层党建工作报告如下。一、做法和成效(一)强化责任抓党建。一是主动担责。构建全市检察机关党建“一盘棋”工作格局,主持召开党组会部...
【范文大全】 日期:2024-04-27
-
 药品管理工作计划8篇
药品管理工作计划8篇
药品管理工作计划8篇药品管理工作计划篇1一、加强班组建设和管理1、塑造班组文化建设,提升班组成员的凝
【范文大全】 日期:2024-04-27
