【淘宝店铺导航装修怎么编辑?】淘宝店铺怎么编辑衣服的名字
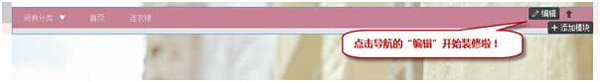
1、首先,登录“卖家中心”,点击“店铺装修”,选择导航处的“编辑”一项。

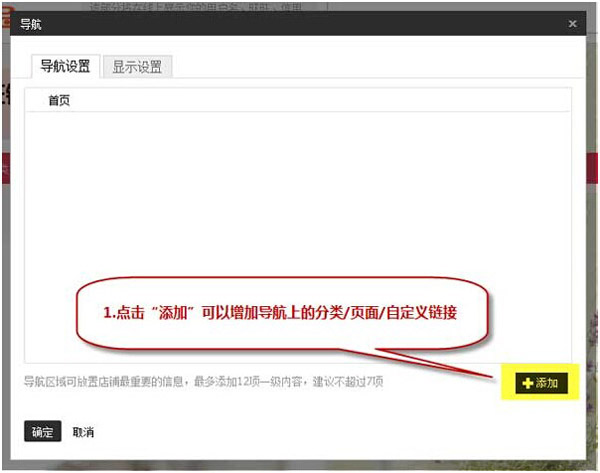
2、在打开的弹窗里面选择“添加”。

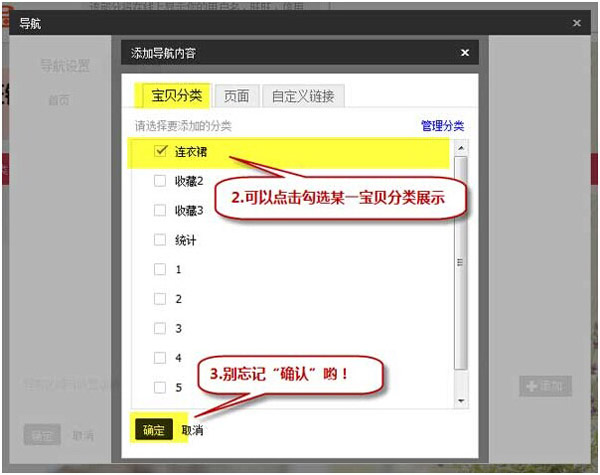
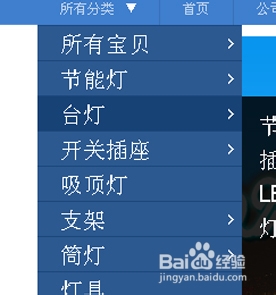
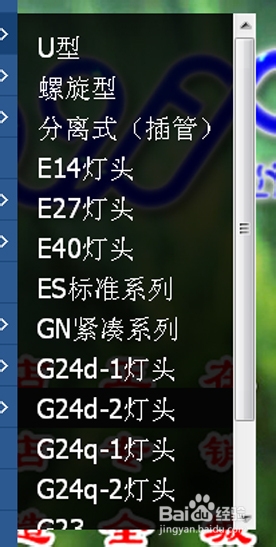
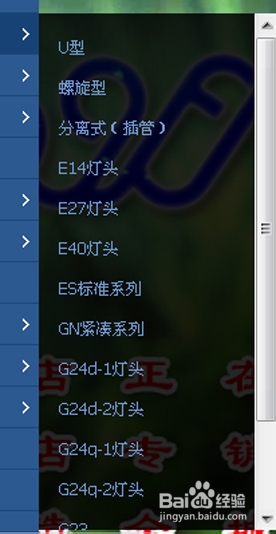
3、添加宝贝分类至导航操作如下:

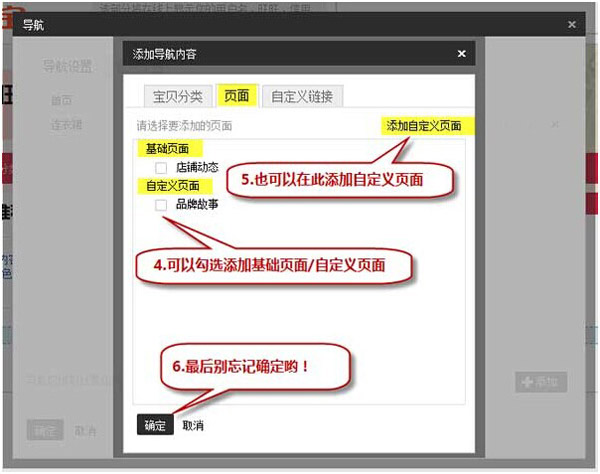
4、添加自定义页面(基础页面)至导航操作如下:

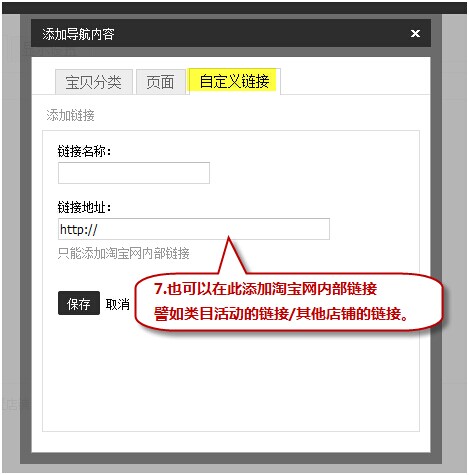
5、添加自定义链接至导航操作:

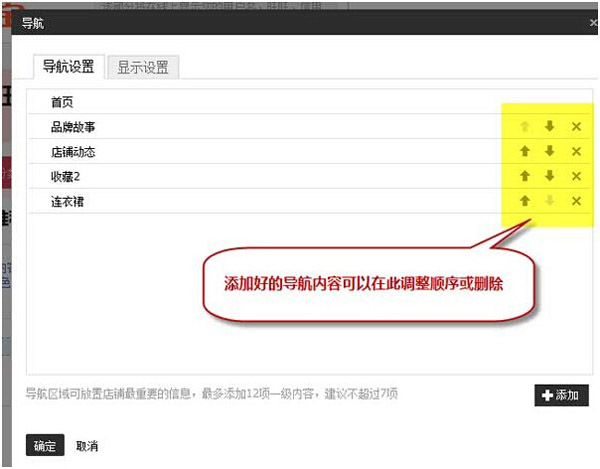
6、设置好的内容可以在此调整位置或删除:

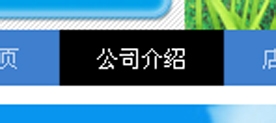
7、当上述操作完成后,在前台展示效果如下:

此外,导航条的颜色也可以进行自定义更换设置,不过需要一些css的小技巧。
详解淘宝店铺导航CSS代码使用修改技巧
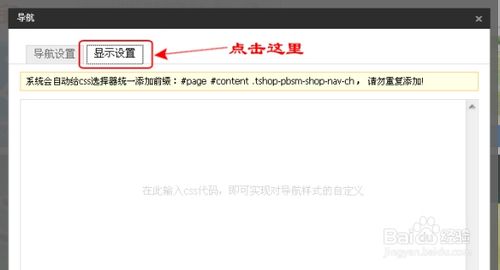
1、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,选择“显示设置”选项卡


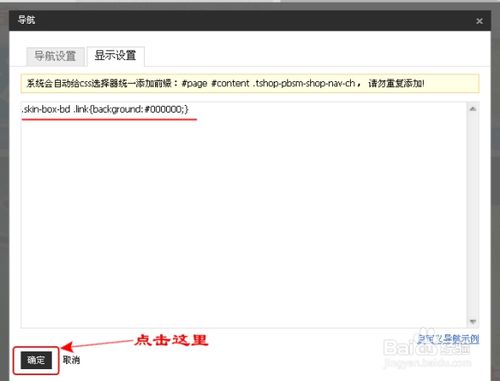
2、修改导航分类下面的背景色,代码如下:
.skin-box-bd .link{background:#000000;}
效果如下


3、如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:
.skin-box-bd .link{background:url(/imgextra/i3/682206429/T210IOXCdXXXXXXXXX_!!682206429.jpg);}
将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后链接就可以了!在图片空间点击对应图片下方的“链接”按钮可以直接复制图片链接,替换到代码里就可以了!



4、导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}

5、导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}

6、“所有分类”的背景色代码如下:
.all-cats .link{background:#000000;}

7、“所有分类”的文字代码如下:
.all-cats .link .title{color:#颜色代码;font-size:字号px;}

8、二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}


9、二级分类背景代码如下:
.popup-content{background:#000000;}

10、三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}


11、一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:
.menu-list .menu{border-color:#FFFFFF;}

12、鼠标滑过一级分类导航文字变换背景色代码如下:
.menu-list .menu-hover .link{background:#000000;}

13鼠标滑过一级分类导航文字变换颜色代码如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}

注意事项
注意颜色代码的提取,可以用PS等工具选择你喜欢的颜色
制作图片链接时,注意图片的大小
- 【淘宝店铺导航装修怎么编辑?】淘宝店铺怎么编辑衣服的名字 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
锤子手机中的单手拨号面板如何开启?|锤子手机拨号键不见了
为了方便手小的用户,锤子手机加入了很多人性化的设置,单手拨号面板就是其中之一,而今天呢,小编来教大家
【友情文章】 日期:2020-02-12
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 2022年度研讨发言:提升服务管理水平 增强委员履职成效
2022年度研讨发言:提升服务管理水平 增强委员履职成效
近年来,X区政协以******关于加强和改进人民政协工作的重要思想为统揽政协工作的总纲,不断完善协商平台,拓展服务渠道,保障委员履职有动力、活动有平台、建言有舞台,提高了...
【范文大全】 日期:2024-05-15
-
 物流实训报告怎么写3篇
物流实训报告怎么写3篇
物流实训报告怎么写3篇物流实训报告怎么写篇1实训有校内实训和校外实训,包括教学见习、教学实训和生产实
【范文大全】 日期:2024-05-15
-
 在省政协十二届五次会议闭幕会上的讲话
在省政协十二届五次会议闭幕会上的讲话
各位委员,同志们:中国人民政治协商会议XX省第十二届委员会第五次会议,在中共XX省委坚强领导下,在有关方面大力支持下,经过全体委员共同努力,圆满完成了各项议程,开得很...
【范文大全】 日期:2024-05-15
-
 市委书记在作风建设年动员大会上的讲话(范文推荐)
市委书记在作风建设年动员大会上的讲话(范文推荐)
市委书记在作风建设年动员大会上的讲话今天我们召开春节后的第一个大会,主要是深入学习贯彻******关于作风建设的重要论述,认真贯彻落实党***决策部署及省委工作要求,以“强...
【范文大全】 日期:2024-05-15
-
 商务英语实训总结800字4篇
商务英语实训总结800字4篇
商务英语实训总结800字4篇商务英语实训总结800字篇1一、实习目的(一)结合实践,深化理论本次实习
【范文大全】 日期:2024-05-15
-
 幼儿园领导年会发言稿简短10篇
幼儿园领导年会发言稿简短10篇
幼儿园领导年会发言稿简短10篇幼儿园领导年会发言稿简短篇1亲爱的小朋友们、尊敬的各位老师、家长们:你
【范文大全】 日期:2024-05-15
-
 2022年度教育系统党史学习教育动员会主持词发言材料3篇(
2022年度教育系统党史学习教育动员会主持词发言材料3篇(
做一个积极主动的人,最重要的是奋斗心,热爱生命,勤奋实干,开放进取。下面是范文网小编为您推荐教育系统党史学习教育动员会主持词发言材料3篇。 教育系统党史学习教育...
【范文大全】 日期:2024-05-15
-
 2022年度省共青团工作要点
2022年度省共青团工作要点
省共青团2022年工作要点2022年工作的总体思路是,以***新时代中国特色社会主义思想为指导,全面贯彻党的十九大和***历次***精神,弘扬伟大建党精神,深入落实******关于青年工...
【范文大全】 日期:2024-05-15
-
 应收会计年度工作总结,个人15篇
应收会计年度工作总结,个人15篇
应收会计年度工作总结个人15篇应收会计年度工作总结个人篇120-年是一个比较充实的一年,我很幸运有机
【范文大全】 日期:2024-05-15
-
 2022在全市企业家大会上讲话范本【完整版】
2022在全市企业家大会上讲话范本【完整版】
企业和政府是命运共同体。企业家流汗出力,党委政府必须给力!作为与企业家心连心、肩并肩、背靠背推动这座城市发展的知己、伙伴、战友、朋友,我们为企业家取得的每一份荣誉和...
【范文大全】 日期:2024-05-15
