关于网页UI设计的10条适用法则_克拉默法则适用
一个主观上很想多多学习的设计新手在工作中最常遇到的状况应该是…没人愿意教!(ps:传统思想告诉我们“教会徒弟,饿死师傅”,所以新人们的如此遭遇也无可厚非;But…另一种可能性是…师傅真的很忙!)
Anyway,AnyForWeb今天为菜鸟们奉上关于网页UI设计的10条适用法则,希望能让大家脑洞大开,在设计中得到帮助和启发。
1.纠结的时候,让自然为你做决定!
遵循自然规律的设计总是因为贴近万物本源而受到更多人的宠爱,因此,当你举棋不定的时候,你可以选择将设计代入大自然定律中,让自然为你做出最好的决定。比如,现实和自然告诉我们,光源来自天空,在人们也已经习惯了这种由上至下光线来源的时候,设计师需要做的应该是能顺应用户视线的光线设计。

2.脱离色彩诱惑,能真正看清布局设计
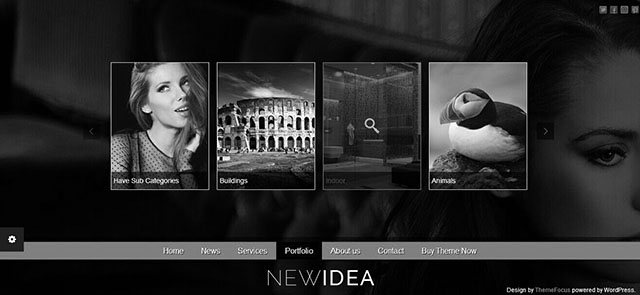
色彩对人类视觉的冲击力能产生最大的效果;一个网页的用户体验是否合格,从色彩和布局上就能看出一二。但在色彩的“陪同”下,布局的好坏与否似乎就此被“矮化”。为了让设计师在设计时能更加清楚的审视网页布局,去色或是“灰度模式”的使用也许更有利于新手的布局设计工作。
灰度模式:

没有了色彩“打扰”之后的网页布局一旦能够让自己满意,再按照色彩理论或是个性喜好添加和更改颜色。

3.设计感是“留”出来的!
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多。可能是因为设计师胆儿不够大(PS:怕被客户喷死- -,“你是不是偷懒啊!怎么内容那么少!你到底有没有认真做设计啊!@#¥%......&*!”),另一种可能是没有在实际中领会到留白的美妙。

网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为。大片留白在国内市场中极有可能面对各种不满,但小范围的留白却能很有效的提高整个网页的档次。比如网页中图片与字句之间的间距,只要留出两倍及以上的间隙,整体都会展现出令人眼前一亮的简洁感。

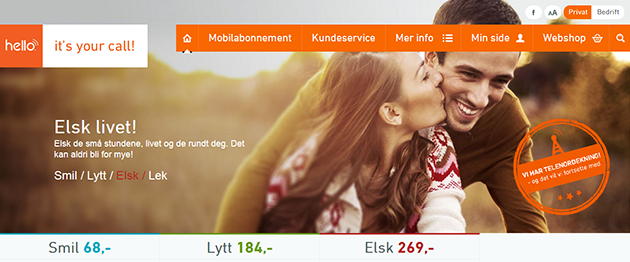
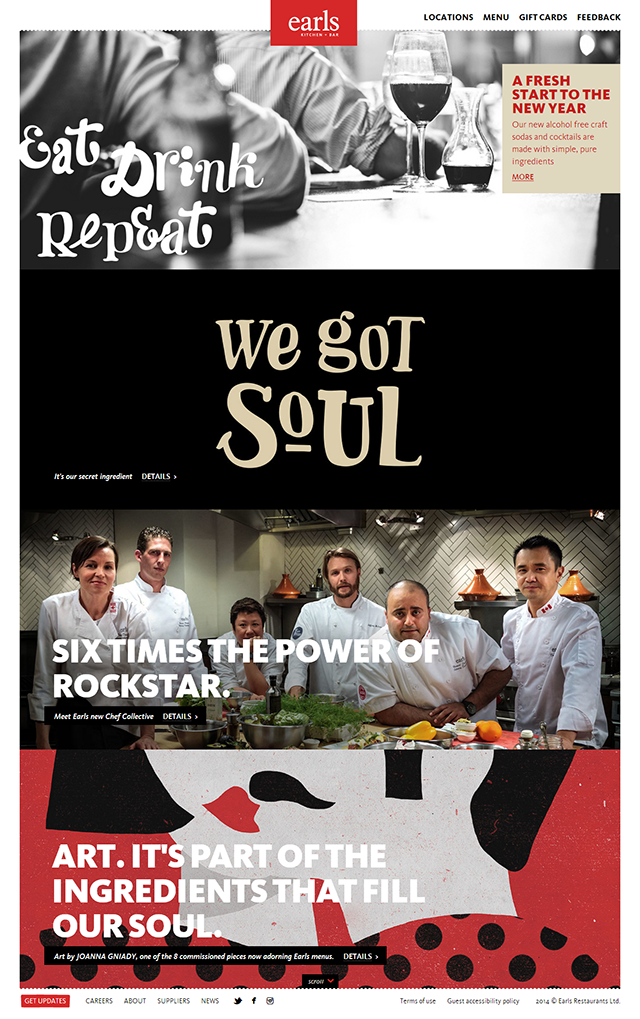
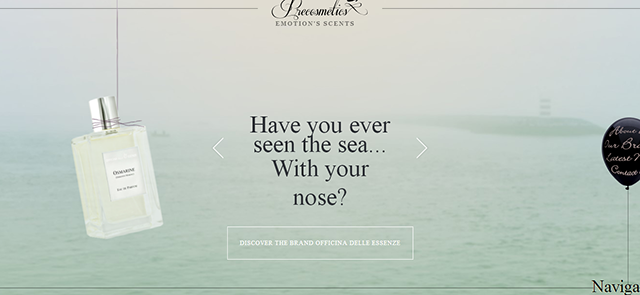
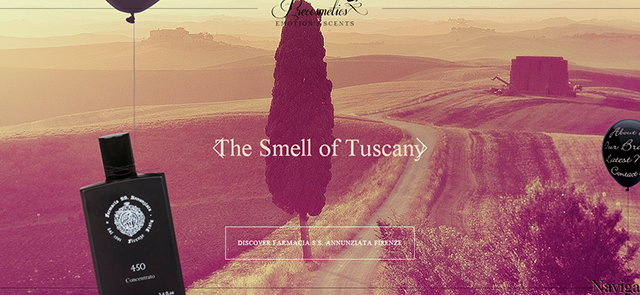
4.试试把文字直接放在图片上
这种设计手法看起来很简单是不是?但要用这种方法设计出一鸣惊人的网站就有一定难度了。在应用过程中,为了不破坏网站的用户体验,有几点可以特别关注。
文字的颜色尽量使用白色,让网页看起来更大气;因此,网页背景图的色系选择以暗色为主;更细致的话可以再不同的分辨率下进行调试,保证在所有的情况下文字或主要内容都是易于辨识的。

5.关于字体,适合比新颖更重要!
“坚定求新”是很多设计师的职业病,其实,在任何事件中,适合,比什么都重要!
在网页字体的应用中,形形色色的字体样式会让设计师不知如何是好,设计师也许会因此挑花了眼,也许会始终在常用的几种字体中互相转换。而关于字体的选择,设计师应该根据图片中的某些元素作为灵感,以此在网页中自然地形成隐形线索。

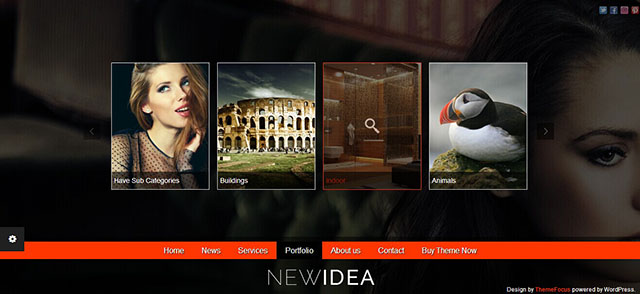
6.只有强弱并存才会获得对比
用强弱的对比展现重点突出是设计中强调内容最自然的方式。比如背景图的弱化,加上清晰的文字或图案,网页会因此营造出以后总别致的唯美效果。如果图片比较单调,也可以在背景和文字的中间添加一些透明度较高的线性几何成分,让页面丰富充实起来,也让整体不再单薄。

7.你需要一双善于发现的眼睛
身边的一切都可能随时为你带来灵感,千万别吝啬你的眼睛!
每一个细小的部分都有资格成为你的设计元素,你应该让它们产生一些小改变,它们就会让你的设计大提升。滤镜?几何?每一种效果都需要你的尝试。

8.桃红色&浅橙色!她们才是真正的百搭色!
粉嫩的暖色系色彩一直会被误认为是很难用的颜色,当这类色彩被混杂在五颜六色的“调色盘”中的确够难搭配,那不妨尝试一下在单色背景中使用她们,无论是稍作点缀,还是设置为主色调,你都一定会发现其中的不张扬魅力。

9.导航是网页中最重要的设计
导航可以说是整个网站中最重要的设计,用户体验舒适与否很大的决定权源自于此。对导航设计的最佳评价应该是“召之即来,挥之即去”。幽灵按钮、汉堡图标和无线框纯文字设计都是好导航的常用设计手法。

不需要的时候,导航只是个小小的汉堡图标。
展开之后,它是这样的:

也可以根据你的意愿让它随时消失。
又或者展开前是如此低调的存在:

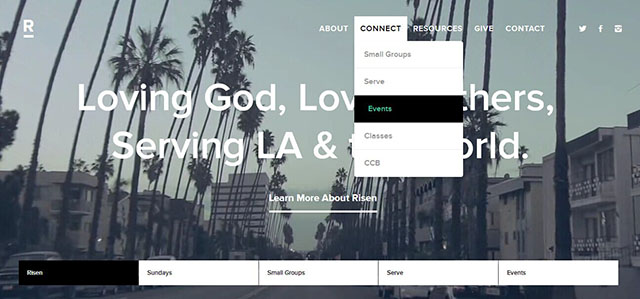
打开后以色块的形式呈现,让近视患者也能清楚的分辨:

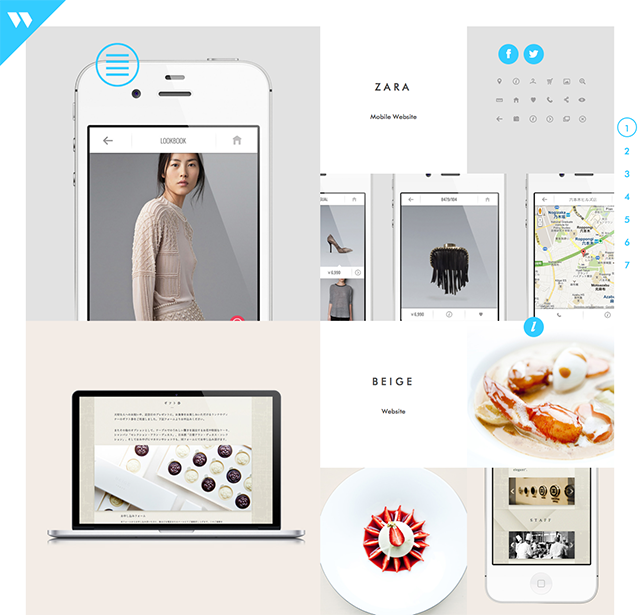
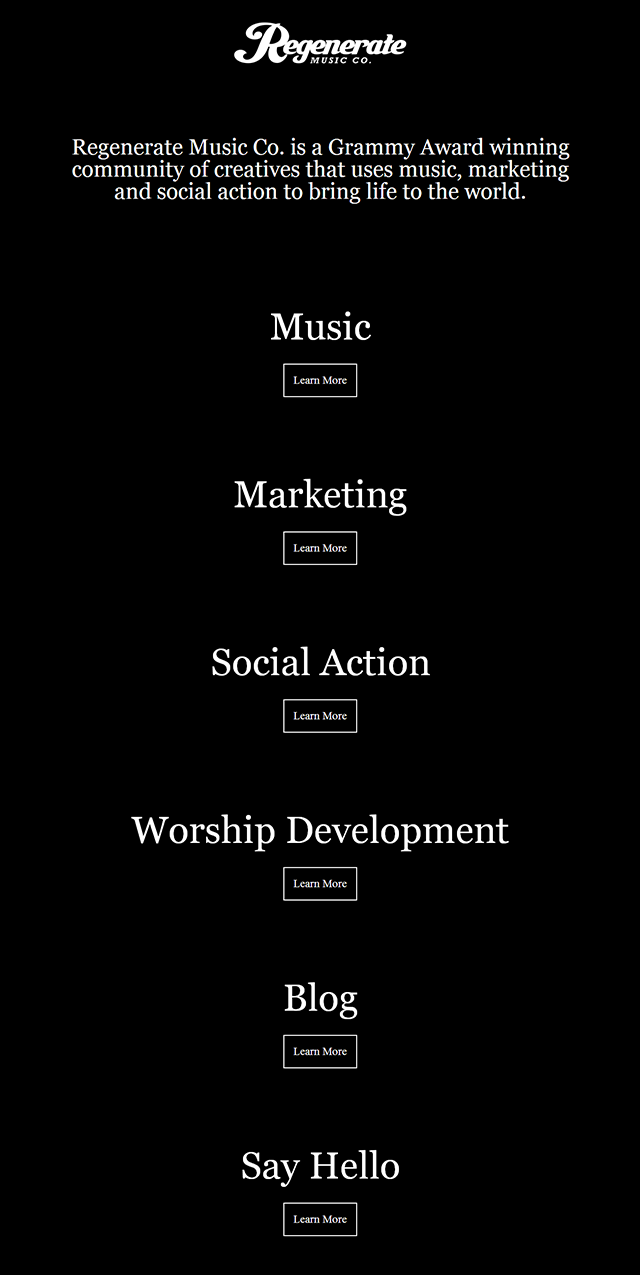
10.减去页面之间的相同存在!
相同的部分在网页设计中显得毫无意义,不仅让网页逻辑变得繁杂琐碎,更会让用户觉得反感。尤其在布局一致的情况下,内容的差异化尤为重要。这些差异化可以从很多方面表现出来,比如色彩、文字、风格等等。


如果想设计更特别的网页,你可以选择这样做:

总结:
以上是AnyForWeb为正在努力加油的大家总结的网页UI设计法则,有可能你对上述内容已经听闻过许多,但其中的意义还需要在实践中渐渐摸索领悟。
Finally,多多练习,根据设计环境不断优化自己的实战经验,做一个机灵的设计师!
AnyForWeb只能帮你到这了…
- 关于网页UI设计的10条适用法则_克拉默法则适用 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 外科护理年终工作总结8篇
外科护理年终工作总结8篇
外科护理年终工作总结8篇外科护理年终工作总结篇1日月交替,岁月如歌,我们在工作中走过了20-年,这一
【范文大全】 日期:2024-05-04
-
 大学体育教育专业实习心得十篇10篇
大学体育教育专业实习心得十篇10篇
大学体育教育专业实习心得十篇10篇大学体育教育专业实习心得十篇篇1__年__月__日至__月__日是
【范文大全】 日期:2024-05-04
-
 消防工作总结怎么写11篇
消防工作总结怎么写11篇
消防工作总结怎么写11篇消防工作总结怎么写篇1新凯纺织生产用料为棉花,是易燃品,特别是今年以来,加强
【范文大全】 日期:2024-05-04
-
 2022年度春天古诗串联主持词最新五篇
2022年度春天古诗串联主持词最新五篇
时间:2021-03-2615:30:47本文内容及图片来源于读者投稿,如有侵权请联系xuexila888@qq com诗英我要投稿中国古典诗词是中华民族文学史上一株绚丽的奇葩,千百年来被人们广为传颂
【范文大全】 日期:2024-05-04
-
 消防安全工作年度总结12篇
消防安全工作年度总结12篇
消防安全工作年度总结12篇消防安全工作年度总结篇1一个月有即将过去,回想这个月的工作情况作一总结,欢
【范文大全】 日期:2024-05-04
-
 培训会议主持词最新五篇大全
培训会议主持词最新五篇大全
主持词要把握好吸引观众、导入主题、创设情境等环节以吸引观众。在当下的中国社会,主持成为很多活动不可或缺的一环,快来参考主持词是怎么写的吧,以下是公文范文网小编为您...
【范文大全】 日期:2024-05-04
-
 市接待办工作开展情况报告
市接待办工作开展情况报告
市接待办工作开展情况报告XX接待办公室为XX政府直属事业单位,机构规格正处级,属公益性一类事业单位,人员参照公务员法管理。近年来,XX接待办公室深入贯彻落实党的十九大、*...
【范文大全】 日期:2024-05-04
-
 某市接待办工作开展情况报告
某市接待办工作开展情况报告
XX接待办公室为XX政府直属事业单位,机构规格正处级,属公益性一类事业单位,人员参照公务员法管理。近年来,XX接待办公室深入贯彻落实党的十九大、***二中、三中、四中、五中...
【范文大全】 日期:2024-05-04
-
 大学生体育课心得5篇
大学生体育课心得5篇
大学生体育课心得5篇大学生体育课心得篇1光阴似箭,岁月如梭。转眼之间,进入大学已将近两年的时间,大学
【范文大全】 日期:2024-05-04
-
 2022年最新环保晚会主持词开场白五篇
2022年最新环保晚会主持词开场白五篇
主持词的写作一定要和活动的主题相契合,精彩的文案只有扣住主题思想才能发挥出的魅力所在。以下是公文范文网小编为您推荐。 最新环保晚会主持词开场白1 主持人:...
【范文大全】 日期:2024-05-04
