网页表单_讨论:修改密码的表单设计及用户操作的体验
2011年岁末先后爆出CSDN、天涯等站点的用户明文密码泄漏,大家纷纷忙着修改密码,不少网站也通过在网页醒目位置发布公告或发送邮件提醒告知用户及时修改自己的密码以确保账户安全。对网站而言,希望用户能够定期主动去修改密码并保证一定的复杂度;但对用户来说,一般不到万不得已,通常不会经常修改密码。同样是表单,注册表单的产品设计大家常讨论,那么修改密码的表单设计及整体体验又是如何?
一、大型门户
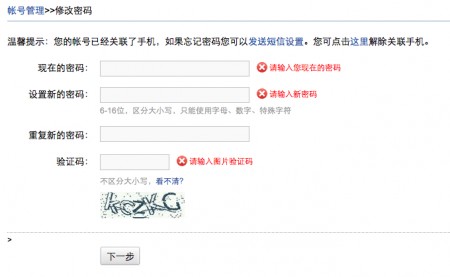
1. 网易通行证

表单中的每个输入框均会给出有效性反馈,新密码的复杂度要求一直显示在输入框下方,并需要填写验证码(英文+数字,不区分大小写)。
另:界面上有一处“>”字符漏出,应是缺陷。
2. 搜狐通行证

界面中提示了当前用户名;当焦点在输入框中时,跟随输入框在其后提示密码复杂度要求的说明信息;验证码为小写英文+数字。
二、SNS社区
1. 人人网

在本次观察中人人网的密码修改流程相对显得比较特殊,它在修改密码之前,给出了“身份验证”的这一步,提供了验证旧密码、向注册邮箱发送密码重置邮件、账号申诉三种方式。它对用户的指引更为明确,当用户在长时间记住密码后遗忘了密码,则能直接通过发送邮件的方式进行密码修改,而不必退出登录后再走取回密码的流程。
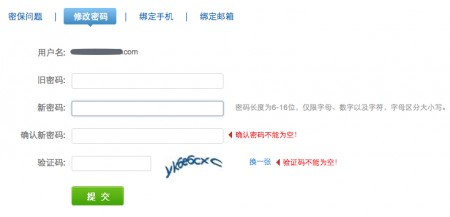
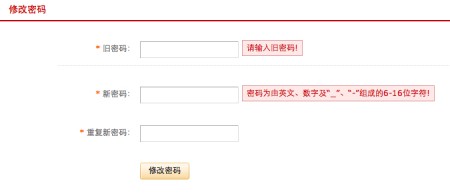
2. 天涯社区

输入旧密码后,会实时检查是否正确;焦点从输入框中移开后会检查有效性;焦点在新密码的输入框中时,会提示密码的复杂度要求(强制要求字母与数字组合);比较奇怪的是,为何这句“输入6-16位的字母和数字的组合,密码区分大小写”会始终显示在验证码输入框的下方——这句话所针对的表单项对象究竟是新密码还是验证码?这是一处不必要的困扰。
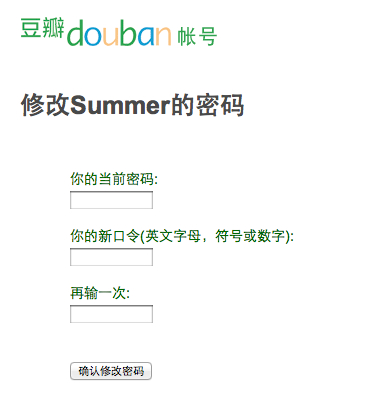
3. 豆瓣网

豆瓣网的密码修改界面很简单,甚至有些简陋——没有表单项的有效性验证,甚至连密码长度的说明都没有给出。“当前密码”与“新口令”的文案区别不知是否可以为之,个人认为还是统一为密码比较好,虽然口令更显Geek。
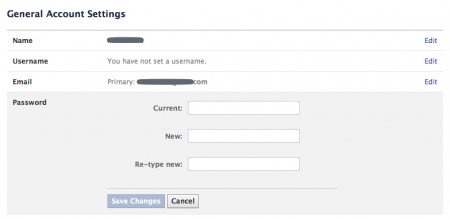
4. Facebook

Facebook在界面中并未给出密码输入的说明;对当前密码项的为空时没有提醒;当新密码太短或太简单时会给出提醒;也会提示重复输入密码与新密码是否匹配。
三、微博
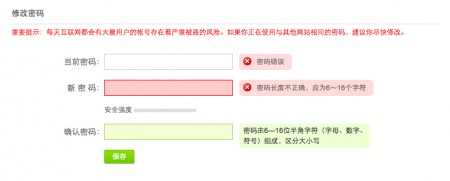
1. 新浪微博

提醒界面上以红色高亮的方式告知用户密码安全的重要性;焦点移开时表单项会进行有效性验证;特别给出安全强度标尺再次提醒用户使用高强度的密码;焦点选中时,会提示用户密码的长度说明。
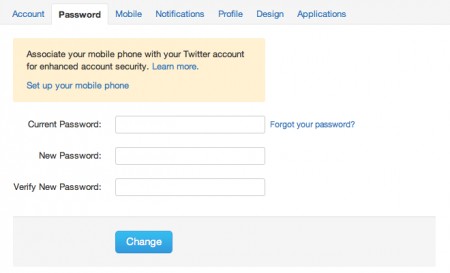
2. Twitter

当表单项为空时不会给出提示;同Facebook一样,在新密码太短或过于简单时会给出提示;旧密码如果错误,点击“Change”后会在页面顶端显示,与全站的统一反馈提示一致;需要留意的是,Twitter在修改密码的界面给出了取回密码的入口,点击后会进入输入邮箱取回密码的页面,这一点与人人网相类似。
四、搜索引擎
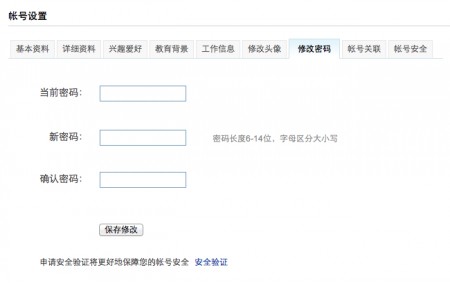
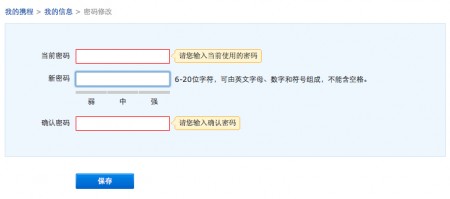
1. 百度

表单项没有有效性验证,给出了密码长度等的说明,看下来这是一个比较标准并传统的密码修改界面。
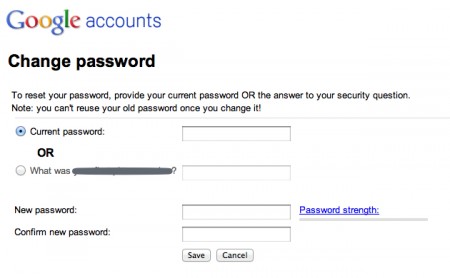
2. Google

Google在验证当前信息时,可以选择输入旧密码或密码提醒问题的答案;新密码的强度都会给出提示,“Password strength”上附链接,点击后新窗口弹出 Password Help 页面,告知用户如何设定一个安全的密码;重复输入密码时不会实时检查与新密码的匹配。
五、电子商务网站
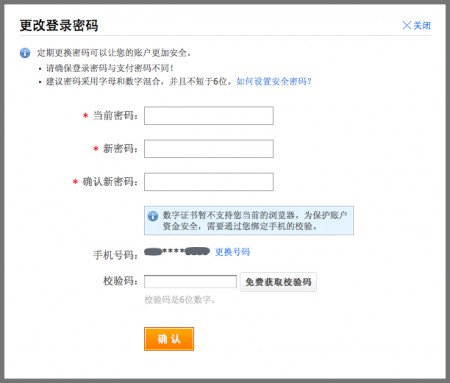
1. 支付宝

支付宝账户中,同时有登录与支付两种密码,修改操作基本相同;它是这次体验过程中,唯一将修改密码的操作放置在浮动层中进行的网站;在浮动层中,给出了密码安全提示说明;表单项均无有效性验证提示;当用户开通了数字证书而当前浏览器不支持时,可以通过绑定的手机进行校验。
2. 京东商城

焦点移开时,会对表单项有效性进行验证提醒;重复输入密码时也会检查是否与新密码一致;个人并不赞同在已红色高亮的警示性文案后面再使用感叹号,以避免给用户造成过大的心理压力。
3. 携程网

表单项焦点移开时,会做有效性验证;当表单填写不正确时,将输入框红色高亮,而提示文字使用了相对弱的黄色背景呈现出来;密码强度通过图形标识来提醒用户。
在看了以上国内外13个大型网站的密码修改界面之后,我们可以发现:
密码强度的设定,与网站业务息息相关,通常网站中出现与钱相关的业务(如网络游戏等)时,对密码的复杂度会有强制性的要求;支付宝等甚至会设定登录密码与支付密码,并两者不能相同。
对于旧密码的验证,通常只验证是否为空,而不会对正确性做实时校验;
对新密码的强度,多数网站均会给出明确说明以降低用户的困扰;
多数网站,均会特别提醒用户新密码中需要区分大小写字母;
13个案例中,除了豆瓣网之外,均会对新密码与重复输入的新密码之间做匹配校验;
有3个网站在修改密码时需填写验证码,个人更希望将这一步放在幕后——系统智能判断哪些情况下需要通过验证码进行增强验证,而不是简单地一刀切;
在修改密码的界面上,同时告知用户一些必要的密码安全信息,是必要的;
Google、Twitter与人人网的案例,告诉我们修改密码的流程不是僵硬不变,并不一定要通过旧密码来校验用户——这对常常使用“记住我”的用户来说,无疑是一个便利;
在界面设计上,警示性提示的呈现,需要我们在提醒用户与不冒犯用户加以平衡:红色高亮、红叉图标、惊叹号、输入框高亮等方法中选用哪些,值得考量;
大多数网站对登录及通行证信息的修改均使用了SSL进行加密。
本文集中讨论的是修改密码这一常用操作在交互设计及用户体验的实践,并不涉及密码存储等开发层面的问题。
作者:Summer
文章来源:84tt.com
- 网页表单_讨论:修改密码的表单设计及用户操作的体验 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 生产车间的年度总结5篇
生产车间的年度总结5篇
生产车间的年度总结5篇生产车间的年度总结篇1一、参观学习的主要内容1 内容丰富。外出参观学习的时间虽
【范文大全】 日期:2024-04-28
-
 X集团加强和改进新形势下党的建设的调研报告(全文完整)
X集团加强和改进新形势下党的建设的调研报告(全文完整)
XX集团成立于2001年,是我市非公有制重要骨干企业。2020年突发新冠肺炎疫情以来,XXX行业受到严重冲击,XX集团陷入连续严重亏损的困境。集团上下士气低落、人心思散,XXXX名干...
【范文大全】 日期:2024-04-28
-
 校长迎接2021的讲话稿9篇
校长迎接2021的讲话稿9篇
校长迎接2021的讲话稿9篇校长迎接2021的讲话稿篇1各位老师,各位同学:今天是这个学期的最后一次
【范文大全】 日期:2024-04-28
-
 关于端正入党动机入党思想汇报
关于端正入党动机入党思想汇报
关于端正入党动机入党的思想汇报范文一尊敬的党组织:自成为预备党员以来,本季度是我作为学生党员毕业后第一个季度,在思想上我认为有必要重新强化自我正确入党动机并树立正...
【范文大全】 日期:2024-04-28
-
 整改四风问题思想汇报
整改四风问题思想汇报
整改四风问题思想汇报篇一敬爱的党组织:解决四风问题在各地各部门的一拨整风运动中掀起了热潮,七一前后的民主生活会更是将其推上了风口浪尖,然而不免存在蜻蜓点水、隔靴搔...
【范文大全】 日期:2024-04-28
-
 预备党员上半年思想汇报范本【优秀范文】
预备党员上半年思想汇报范本【优秀范文】
一、思想上、加强政治理论学习,努力提高自己的政治素养和思想水平。我主动加强政治学习,经常看电视新闻、看报纸、关心时事政治。坚定正确的政治方向,懂得了党员的职责和义...
【范文大全】 日期:2024-04-28
-
 2022年度未成年人思想道德年终工作总结四篇(完整文档)
2022年度未成年人思想道德年终工作总结四篇(完整文档)
一、提高认识,加强对未成年人思想道德建设工作领导我局把未成年人思想道德建设工作列为精神文明建设的重要内容,并纳入我局工作目标。一是加强领导,及时调整未成人年思想道...
【范文大全】 日期:2024-04-28
-
 预备党员思想汇报:让人民活在你心中【优秀范文】
预备党员思想汇报:让人民活在你心中【优秀范文】
敬爱的党支部:连着几个星期的党校学习,让我获益良多。我是不大爱听讲座的,但是,自从我听了第一堂党课之后,我便被起丰富深入的内容深深地吸引住了。自此,党课成了我最爱...
【范文大全】 日期:2024-04-28
-
 听完护理讲座心得体会15篇
听完护理讲座心得体会15篇
听完护理讲座心得体会15篇听完护理讲座心得体会篇112月8日至9日,我有幸参加了在城北小学举行的新课
【范文大全】 日期:2024-04-28
-
 护士入党思想汇报:贡献一份力量
护士入党思想汇报:贡献一份力量
敬爱的党组织:近段时间,我加强政治思想学习、对学习和工作精益求精,各个方面都有了很大的提高,特别是通过学习党章党纪和参加组织生活、党内活动,增强了党性修养,更使我...
【范文大全】 日期:2024-04-28
