找出批复中存在的问题_如何快速找出存在问题的交互设计
当我们在没有数据,没有时间去了解具体情况,没有多余的精力和资金做各种测试,在构思阶段想要验证自己想法的时候,如何用最快速的方法发现有问题的设计并把他扼杀在摇篮中?接下来的内容应该对你有所帮助。
我写正文前,我希望大家能够明白不好的设计是有多种原因造成的,我写这篇文章的目的是想探讨下如何快速的鉴别出不好的设计,并避免这样的设计发生在自己身上。但有时候明知道是不好的设计却还是发生在自己身上了——原因你懂的。下面说正题:
我拿来举例子的这一家网站算是比较著名的威客网站,就是发布任务接任务的网站。我是第一次去这家网站。我来描述一下我当时的感受(换位意淫是个很有用的方法,想象自己是一个怎样的人,然后开始意淫自己遇到这样的情况会怎么想,当然更正规的是角色分析——创建虚拟用户角色):

一个看上去像搜索的功能
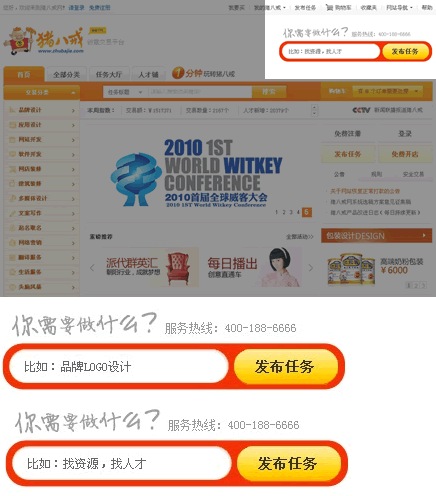
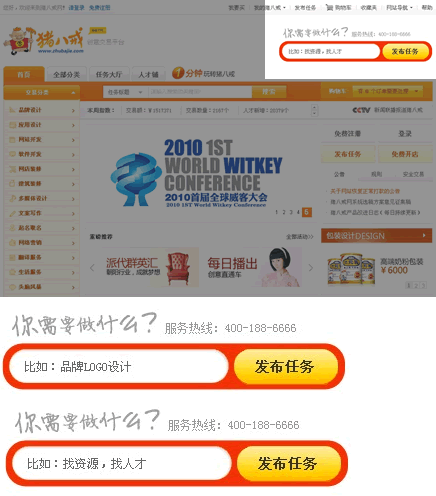
首先,当我打开这个页面的时候,第一反应是淘宝,因为UI实在是很像。加上左边的那些分类导航,和页面正中央那些几乎不包含任何信息的图片。我一时没弄明白这个网站是干什么的。
然后,在当我想要干点什么的时候,我发现了右上角那个大大的搜索框,在搜索框里跳动的文字我没明白是想说明什么,为什么搜索的右边又是叫发布内容呢?所以我就搜索了一个2关键字组合:“程序 设计”。点击发布任务,期待出现搜索结果……

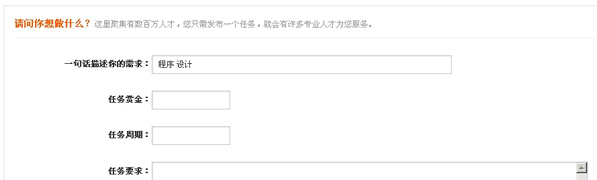
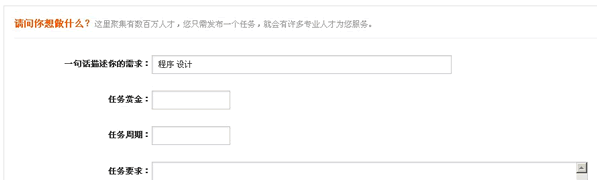
点击按钮跳转到一个任务提交表单
结果出现的内容出乎我的意料,原来是把我输入的内容带入到了发布任务的标题的输入框里。我第一反应就是这个设计实在是太糟糕了。注意,当你有这样感觉的时候,可能是设计出问题了,但仅仅只是可能。
当我经过分析和思考之后认为这个设计确实是有问题的,但当我这样确定之后我的第一反应是问人。因为我常说:“我们常常认为别人是白痴,其实没准自己才是白痴”所以我一般都假设这个设计是有精妙之处而未被我发现的。同时因为我对这个网站也没有足够的了解,肯定有很多地方考虑的不周到的地方。当我询问了这个产品的知情人,所以我可以确定我的猜测大体上是没错的了。
我接下主要针对这一个设计我认为存在的问题进行阐述。
经过我的分析我得出的结论是:
1、这样的设计没有任何好处,包括不能减少用户操作
2、这样的设计有坏处,会造成歧义(比如我就理解成了搜索)和思维混乱(这到底是用来干什么的)。
不要觉得这个结论是废话,因为目前的用户体验的提升主要是集中在2方面(其他方面,比如响应速度,界面美观等部分都比较显而易见,解决方案也比较容易评价)
1、符合用户心理预期——就是很流行的那句:don’t make me think(别让用户思考)
2、减少用户操作
虽然针对不同的人群这两方面的权重是不一样的(现在大家都重视第一条,主要是那本书害的),可这个设计既不符合用户心理预期,又不能减少用户操作所以一定是有问题的。
篇幅的关系,我在下一篇会分步骤详细说明我得出这些结论的详细分析过程和原因
一个既高兴又悲痛的消息:我上篇所说的问题网站已经修正了。高兴的是问题解决了,少了一个明显的错误;悲痛的是,我这还没写完他那就已经修正了,可我还是得继续写完这篇
快速找出存在问题的交互设计第一步就是计算这个任务完成的操作次数(多半是点击次数)。因为这个是最简单的判断,你只要数数就可以了。如果发现减少了用户的点击次数,那么只要不影响用户的理解,这就是个好设计。相反的如果增加了用户的点击次数,那么前提一定是之前的设计容易产生误解,否则这就是一个烂设计

一个看上去像搜索的功能

点击按钮跳转到一个任务提交表单
所以针对这个方案我们先来数数:
目前的方案:输入任务→点击按钮(跳转页面)→补充内容→点击按钮
常规方案:点击按钮(跳转页面)→输入任务+补充内容→点击按钮
可以看出在单纯的点击上是没有任何优化的。
然后进入第二步:推测这个设计是否对用户理解有帮助。
一般将表单拆分到多个页面是出于引导或者是表单内容太多,减轻用户心理负担的作用。总共就5条数据,所以不存在减轻用户心理负担的作用。那么多半是引导的作用。
那么这个设计是否能给用户引导呢?
首先这个设计在外观上违反了通用的表单形式,而是模仿搜索引擎的外观。如果非要这么设计,首先就应该在输入框前加上描述性文字,让其尽可能的与搜索引擎区分开。
其次里面变化的描述文字有误导作用“比如:品牌logo设计”;“比如:找资源,找人才”。这是暗示我在输入框里输入什么呢?“比如”两个字让我个人感觉后面的文字像是在举例子。是让我直接输入找资源,找人才?
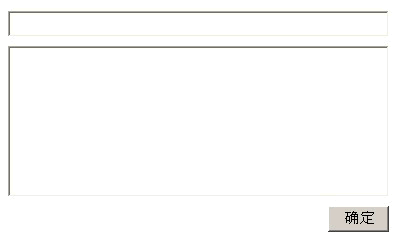
最后无论你有多少文字描述,都远不如在一个表单里效果好,因为页面上的任何元素都会成为我们猜测的依据。我相信下面的图,我什么都不说,你也能猜出那两个框分别是什么。所以,页面上的所有元素都能起到互相解释的作用。他们并不是独立存在的。

你猜猜这两个框都是干嘛的?我相信你一定猜的出
有时候我们确实是需要引导,引导的原则应该是:最简单的操作去吸引用户付出最大的代价进入下一步。这个填写任务名称很显然不符合最简单的操作这个标准,所以是不可以用来做引导的。
各位可以尝试下我这个方法,应该能过滤不少明显的错误设计。用这个方法比较不出的设计才是值得用各种方法测试,参考各种数据,去花时间研究的。

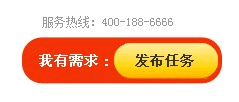
这个威客网站的最新方案
另外说句网站现在这个方案,“我有需求”是废话,倒不如加上一句:数百万专业人才帮助您完成任务——发表任务最怕的是没人做,这句是打消发表任务的人的顾虑,怂恿用户点击。当然理论上所有方案都是可以不断完善的,找毛病容易,给方案难。所以我所有提出的意见都会给出一个我个人认为比较好的替代方案。
- 找出批复中存在的问题_如何快速找出存在问题的交互设计 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
锤子手机中的单手拨号面板如何开启?|锤子手机拨号键不见了
为了方便手小的用户,锤子手机加入了很多人性化的设置,单手拨号面板就是其中之一,而今天呢,小编来教大家
【友情文章】 日期:2020-02-12
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 参加婚礼请假条
参加婚礼请假条
范文一 尊敬的老师: 我是xx班的xx,因家有喜事(家中哥哥结婚),需要请假2天,时间至,离校期间一切安全责任自负,望批准! 此致 敬礼! 请假人:xx 20xx年x...
【范文大全】 日期:2024-05-12
-
 2023年幼儿教师个人发展计划4篇
2023年幼儿教师个人发展计划4篇
2023年幼儿教师个人发展计划4篇2023年幼儿教师个人发展计划篇1没有计划的生活是盲目的,停滞的知
【范文大全】 日期:2024-05-12
-
 2022年市国资委党委书记、主任在年度深化国资国企改革专
2022年市国资委党委书记、主任在年度深化国资国企改革专
市国资委党委书记、主任在2021年度深化国资国企改革专题培训会上的讲话同志们:为深入贯彻落实党的***五中、***精神,学习贯彻******有关国资国企改革重要论述,加强领导干部...
【范文大全】 日期:2024-05-12
-
 有创意锂电池自行车宣传广告词
有创意锂电池自行车宣传广告词
1 省电能手,环保专家。 2 凯奇我有,游遍天下。 3 环保单车,凯骑锂电。 4 凯骑,敢问路在何方。 5 电动用凯骑,人生更安逸。 6 随心所游,凯骑远走。...
【范文大全】 日期:2024-05-12
-
 关于召开党史教育专题民主生活会的情况报告【优秀范文】
关于召开党史教育专题民主生活会的情况报告【优秀范文】
关于召开党史教育专题民主生活会的情况报告8月14日,X镇党委根据党史教育活动办公室安排,经县委督导组同意,召开了专题民主生活会。县委书记X同志、县委常委、常务副县长X同...
【范文大全】 日期:2024-05-12
-
 学校道路交通安全工作方案3篇
学校道路交通安全工作方案3篇
学校道路交通安全工作方案3篇学校道路交通安全工作方案篇1一、上学期考试总体情况分析(1)学生们没有构
【范文大全】 日期:2024-05-12
-
 (2篇)社区基层党建工作经验总结(精选文档)
(2篇)社区基层党建工作经验总结(精选文档)
社区基层党建工作经验总结(2篇)X社区成立于20XX年X月,距镇政府X公里,国土面积X平方公里,辖X个居民小组,有居民X户X人。党总支下设X个党支部,有党员X名。以“党恩似火、情...
【范文大全】 日期:2024-05-12
-
 学校交通安全工作计划范文5篇
学校交通安全工作计划范文5篇
学校交通安全工作计划范文5篇学校交通安全工作计划范文篇1由于我校临近公路主干道,学校周边交通秩序问题
【范文大全】 日期:2024-05-12
-
 年政府全体(扩大)会议讲话(3篇)(全文完整)
年政府全体(扩大)会议讲话(3篇)(全文完整)
政府全体(扩大)会议讲话上半年全市实现生产总值增长x%;财政总收入增长x%一般公共预算收入增长x%均完成预算数的xx%以上;规上工业增加值增长x%营业收入增长x%;固定资产投资增长x%;社会消
【范文大全】 日期:2024-05-12
-
 学校保安工作计划范文6篇
学校保安工作计划范文6篇
学校保安工作计划范文6篇学校保安工作计划范文篇1一、保持清醒头脑,树立安全理念校园安全管理工作涉及方
【范文大全】 日期:2024-05-12
