[26个精彩的网格布局网站欣赏]网格布局
现在大量网页设计基于网格布局。虽说人们通常注意不到它,但杂乱无章的布局时代确实已经过去了,现在是整齐结构化的天下。无论从理论、美学和整齐来说,这样的布局都很好平衡。网格结构是所有现代网站的基础,它总能给最终用户完美无暇的设计。
尽管通常网格设计仅仅是在规定的间隔下用没有任何多余修饰的水平线和垂直线的交叉,但很多设计师们也会用一些明显突出的几何图形来修饰网格。通常我们会在展示类、博客和新闻相关的网站看到清晰的网格,但有时也有一些个人网站或其他创意网站通过巧妙的处理网格吸引用户目光。不奇怪,它除了功能上的基本优势外还有:
创造视觉通道引导用户;
分类展示信息;
整合不同的部分同时能让他们自我独立开;
它也为完美展示穿针引线。
在下面这些案例中你会发现那些引人注目的网站设计都技巧性地使用了能一眼察觉的网格。
基于网格的网页设计案例
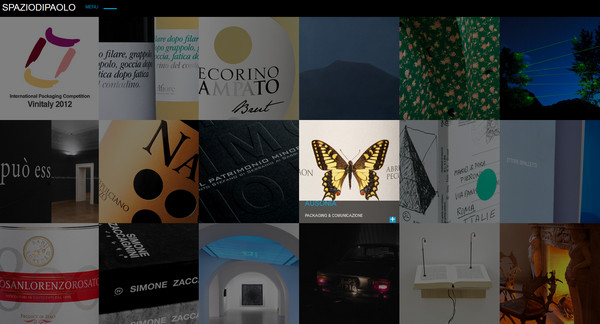
Spazio Dipaolo
把主页划分成相等方块加上黑色透明蒙版来展示不同类型的艺术图片。

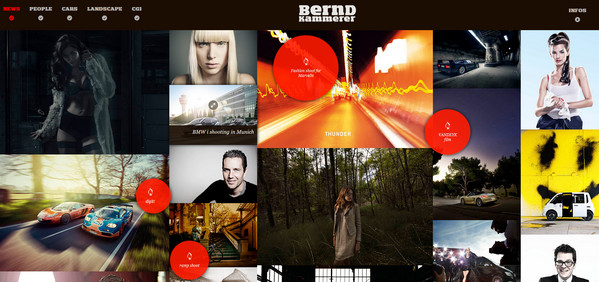
Bernd Kammerer
三列布局,每一列有自己的图片流用来展示不同明度图片。此外,当你滚动下拉网站其他图片的红色圆形链接会交替出现。

Adam Hayes
顺序展示了那些满是色彩和图形的惊人艺术作品。

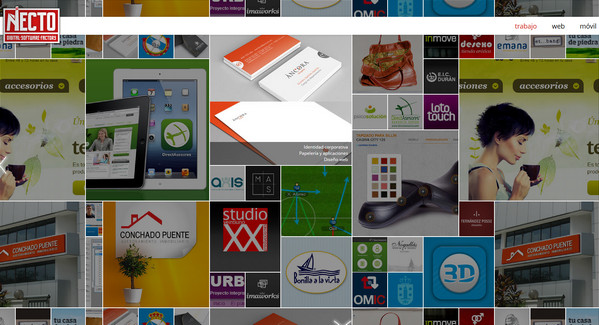
Necto
利用大小不一但相对平衡的网格来突出以前的项目,不同大小代表不同的强调程度,尺寸越大代表它的复杂程度越高。

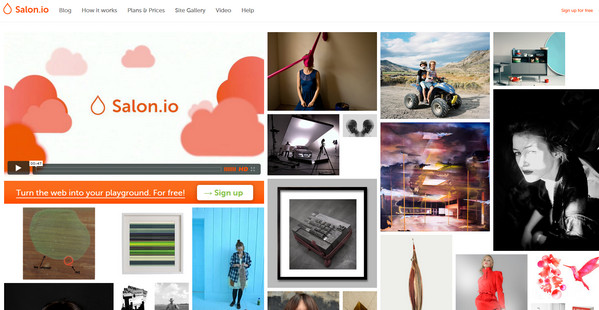
Salon
是另一个不均匀网格的好案例,行的位置跟随列变。

Christmas Gifs
用清晰均匀的网格展示圣诞节的各种动态gif图片。

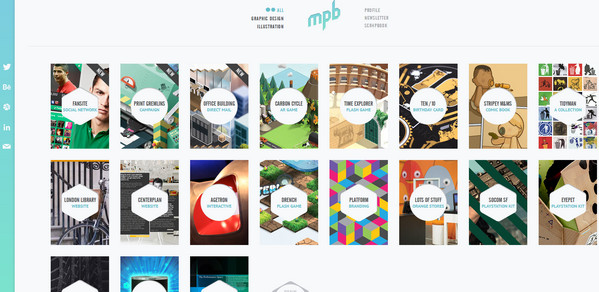
Activation Group
是用黑色蒙版的绝好案例,每个单元格都有自己单独的蒙版。这样的变化加上限制色彩使用给主页一种棋盘的感觉。

Portal Portinari
是一个完全动态的网站,它用时间线在基于网格的”画廊”上展示了不同时期的艺术家的杰作,这些图片占据了整个首页。

Candy Buffet
用明亮的颜色和纯几何形状搭配出现代干净清晰的平面风格。

Betel Bar and Kitchen
整齐地组织登陆页、和谐地整合图片和文本块给人以震撼感。

RVLT
展示了这样的主页——把导航链接和位置多变方形的商品项目结合在一块。

Stefan Froescher
标准的左边项目列表,右边展示图片。

Jean-Georges
超大图片的导航系统,也可理解为是基于网格的。

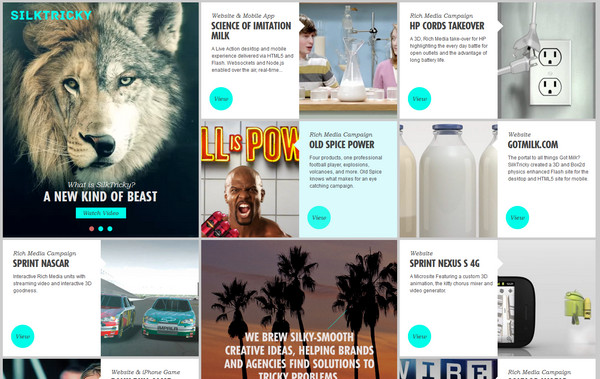
SilkTricky
把每个单元分成两半——一半图片,一半文字。而且设计师们增加个几个大方块幻灯效果让网格看起来很不一样。

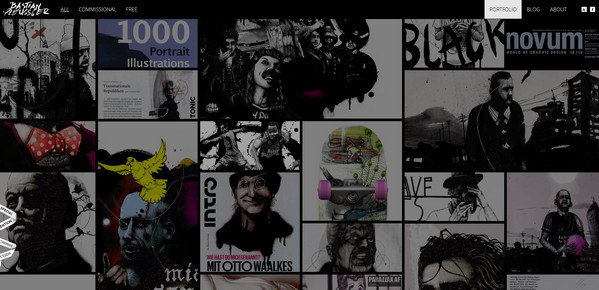
Bastian Preussger
看起来格外神秘独特,黑色单色背景和适度混乱的网格展示艺术作品缩图。

Daniel Vane
大量的黑白配色和规矩的网格让网站看起来干净漂亮。

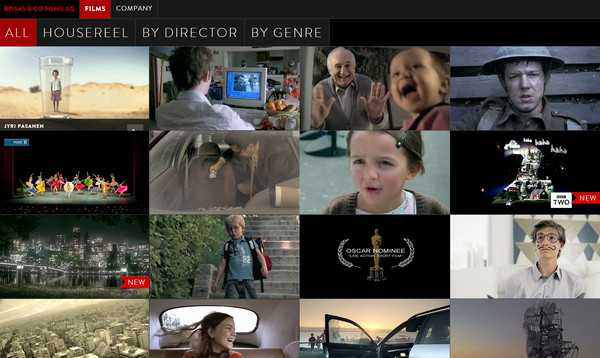
Rosas and Co Films AG
通过网格系统用最常见的方法过滤展示结果排列这些视频截图。

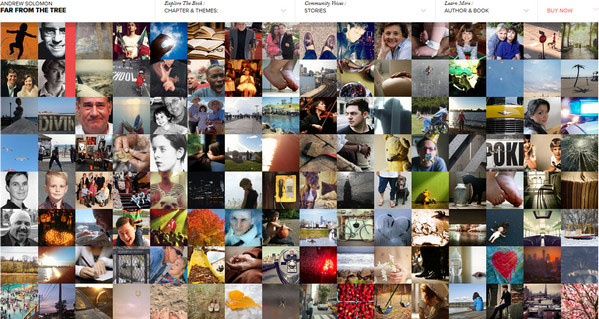
Far From the Tree
首页整版的缩略图形成了一个完美而详细的网格,尽管对一个网站来说有点笨重和混乱。

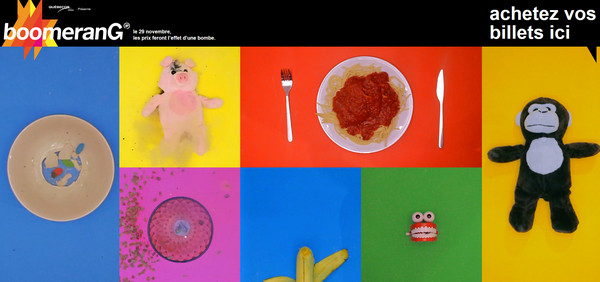
Boomerang 2013
确实有爆炸的气氛。整个设计聚焦用户,动员他们参与到独特壮观的动画里来。

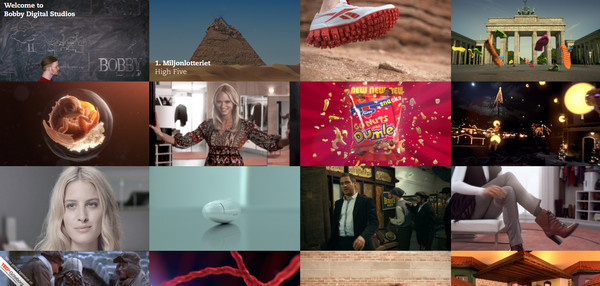
Bobby Digital Studios
确实不错,有序、准确地展示他们的工作让用户马上能够了解他们。

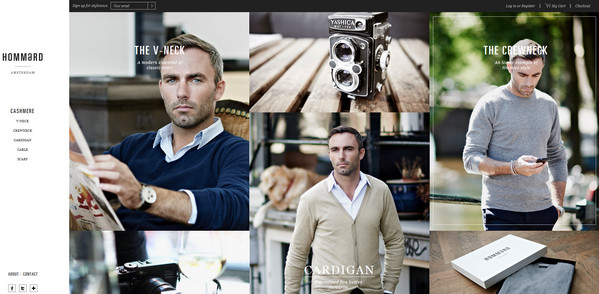
Hommard
看起来时尚精致。网站在网格上展示了一系列高质量图片。

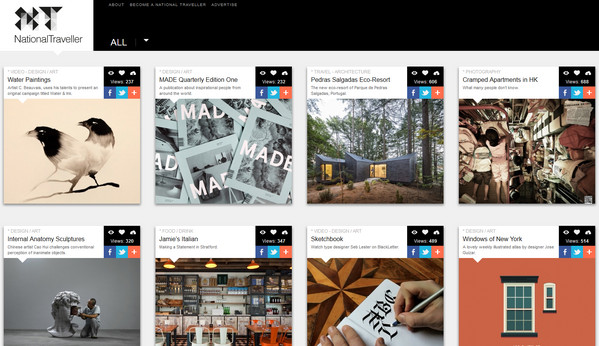
National Traveller
是一个有着大量的长方形的功能块且结构非常好的常规博客。

My Poor Brain
很好的利用了这些狭窄的列来尽可能展示更多信息。

Nowy Teatr
特意用行列之间不同的间隔为网站增加了一点小混乱。

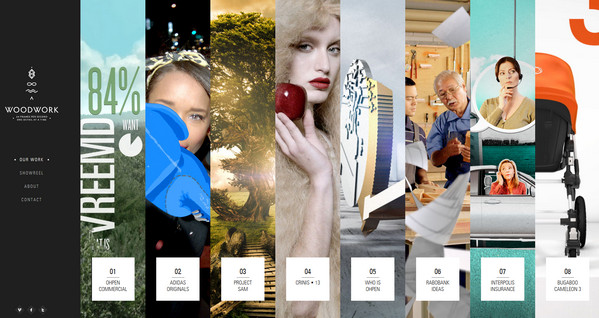
Woodwork Amsterdam
一列一列地展示视觉信息,和谐地避免了用线。这样也能更好的展示大图。

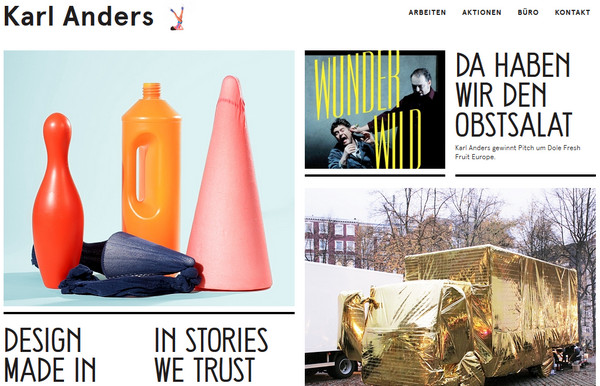
Karl Anders
大量留白让用户自由呼吸。设计师们把页面协调地分成4列,给每个单元格加上一个大标题和图片描叙。

思考
网格是一个一秒钟变混乱为整洁的整体设计工具,在网页设计领域这样的技能尤为重要。大部分普通用户想简单快速的获取信息,提供良好结构化的数据是首选。但这样并不意味着网站展示就该平淡无趣。即使是再简单的几何图形也能在色彩、图片图形的配合下绚丽夺目。而且,清晰的网格设计能完美地融入各种类型的网站不论你是在线杂志还是创意展示。
那么,你是怎样看这些基于网格的网站设计的?这些精心设计的单元块能够吸引你吗?它只是适合创意设计,还是更适合博客、在线杂志或者资讯类网站?
- [26个精彩的网格布局网站欣赏]网格布局 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇输液大厅护士个人工作总结篇1转眼间20__又即将接近尾声,回首过去的一年
【范文大全】 日期:2024-04-16
-
 2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
机关单位意识形态工作总结汇编(13篇)目录1 镇X年意识形态工作总结22 街道X年落实意识形态工作情况的汇报53 乡X年意识形态工作总结84 县委史志室意识形态工作总结105 乡...
【范文大全】 日期:2024-04-16
-
 学生用请假条
学生用请假条
本人因(原因),需请假,请假时间从年月日起至年月日止(共天节)。本人保证:1 于请假到期日,准时返校;2 在请假期间,严格遵守国家的法律、法规以及学校有关规章制度,注意安...
【范文大全】 日期:2024-04-16
-
 XX县中医院年工作总结【精选推荐】
XX县中医院年工作总结【精选推荐】
XX县中医院2021年工作总结2021年是XX县中医院不断深化改革、加快发展、增进效益的一年,也是医院树立全新管理理念,提升核心竞争力的一年。一年来,在县委、县政府及县卫生主...
【范文大全】 日期:2024-04-16
-
 春节请假条
春节请假条
尊敬的xx领导:新春佳节就要来到了,越来越浓的节日氛围勾起了我的思想之情。我想从x月x日至x月x日请假x天回家探望父母,在节日期间尽一份儿女的小心,望领导批准为盼。恭祝领...
【范文大全】 日期:2024-04-16
-
 教师年度师德表现情况4篇
教师年度师德表现情况4篇
教师年度师德表现情况4篇教师年度师德表现情况篇1最近正好在参加全国中小学继续教育网的培训学习,其中第
【范文大全】 日期:2024-04-16
-
 劳动法关于请假规定
劳动法关于请假规定
第十一条劳动保障行政部门对下列事项实施劳动保障监察:(一)用人单位制定内部劳动保障规章制度的情况;(二)用人单位与劳动者订立劳动合同的情况;(三)用人单位遵守禁止使用童工...
【范文大全】 日期:2024-04-16
-
 2022年度年纪检监察工作总结1114(完整)
2022年度年纪检监察工作总结1114(完整)
2021年纪检监察工作总结2021年是建设清廉X的起步之年。市委带头落实管党治党政治责任,作出全面推进清廉X建设的决定,党内政治生态展现新气象,反腐败斗争取得压倒性胜利,全...
【范文大全】 日期:2024-04-16
-
 企事业单位员工请假条表格(2022年)
企事业单位员工请假条表格(2022年)
部门职务姓名请假类别□休假(或假)□公假□病假□其他(请说明)□事假请假时间自年月日时至年月日时总共请假天小时主管部门意见□准主管签字□不准(请述明理由)职位日期
【范文大全】 日期:2024-04-16
-
 2022年基层单位工作总结参考汇编1123(全文完整)
2022年基层单位工作总结参考汇编1123(全文完整)
基层单位工作总结参考汇编(3篇)目录 1 支部书记工作总结参考(一)2 基层单位工作总结参考(二)3 基层单位工作总结参考(三)支部书记工作总结参考(一)一、履职情况X...
【范文大全】 日期:2024-04-16
