【手机QQ浏览器HD项目组的那些折腾事儿】项目组
——QQ浏览器HD (iPad)的产品经理沃克
周六的夜晚,办公室里依然灯火通明,我们项目组的很多同事还在加班赶版本。这应该是项目组第N+1次周末加班了。
当我回到家的时候,已经很夜深人静了。坐下来,打开iPad,体验今晚刚Build出来的新版, 我猛然回想起来QQ浏览器HD(iPad)从1.0版本开发至今差不多一年了,回想一下,就记得我和我的伙伴们为了这个产品的一直在不断折腾。
标签栏的折腾事儿:
从1.0版开始QQ浏览器HD的我们的多标签设计,就受到用户欢迎。但是如何让标签管理更贴心,整个项目组就折腾了很久,折腾了各种各样的办法。

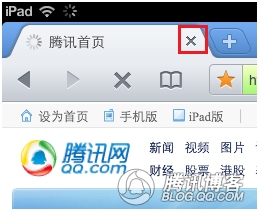
为了让用户在关闭标签的时候更轻松,我们的美女交互设计师一姐(我们暗地里叫她彪悍姐)提议关闭按钮的点击区域比视觉展示的区域大一些,这样用户点起来会方便很多。在一姐的威逼利诱之下我们的超级开发工程师曾哥撸起袖子敲了几行代码很快就出了一个原型给大家体验,大家体验了下果然好用了很多,手大的男生也能轻易操作了。

接着有用户反馈这个关闭标签还是不够完美。于是大家又坐在一起头脑风暴,看看有没有更好的办法。我们的资深产品经理阿莱士(这哥哥头型巨帅)说: “我们可以不可以引入手势呢?比如双击关闭?”大家都觉得操作成本有点高,而且用户不一定能轻松学会,不过确实没有了更好的方案了,只能折腾一个原型出来看看。果然是“信曾哥,有原型”,原型很快就出来,大家上手以体验,感觉很不错,但我们觉得好用还不行,如果教会用户使用呢?一姐提出了一个方案:在新手引导的功能介绍中说明。我们觉得这个应该靠谱,但是问了几个用户后,用户觉得那样的介绍很容易忘记。正在犹豫该如何设计的时候,我们的视觉设计师小芳姐(听说是90后,一直没敢问芳龄)突然说到:“可以结合场景啊,点击关闭的时候,这时候给一个贴心的提示肯定很不错。”果然,我们就有了双击关闭标签页的功能,并且结合场景给予用户提示,这下用户可以轻松的学会了。

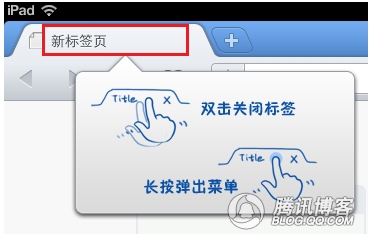
随着时间推移我们发现用户有关闭很多标签页的需求,于是我提出应该加个标签长按的功能,一长按就能弹出菜单选择各种关闭标签页的方法。一姐听到后持保留意见,因为长按操作的学习成本比偏高,于是大家又坐在一起开会,想其他方案来代替,项目经理侯哥提议说:“这个菜单长按确实太复杂了,不如用下划的手势划出吧!”大家听了都很赞同。这次侯哥亲自出面来做原型。原型出来的时候却发现了一个问题:此时我们已经拿到了iOS5的测试版本,在这个系统上,使用下划手势很容易误将iOS5自带的通知划出来,想划动出菜单还是很麻烦的。侯哥很不信邪,自己捣鼓到凌晨12点多,尝试了下划手势的起点、路径、时间间隔等等一大堆不同的参数,结果下划的手势在iOS5的体验上还是不够好。
这个时候我们非常的纠结,因为下划确实比长按方便,但是下划在iOS5上有风险,而长按呢?学习成本高,不过一旦被用户学会却非常稳定。于是我们决定向用户介绍功能的时候只介绍长按能弹出菜单,下划的手势不去掉而是隐藏,给iOS5系统以下的用户惊喜。

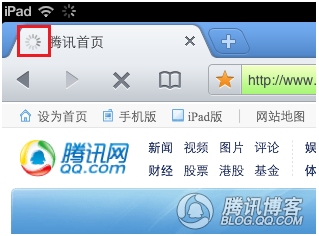
此外,为了减少用户对于页面载入的中的焦虑感,侯哥提出了在页面载入标题之前有一个页面载入的动画,那样可以减少用户等待时间。诸如这样的关于标签栏相关的设计方案,整个项目组花了很大力气,估计至少讨论过几十次,做的原型不下一百个,折腾了很多,最终结果还是不错的。
地址栏的折腾事儿:
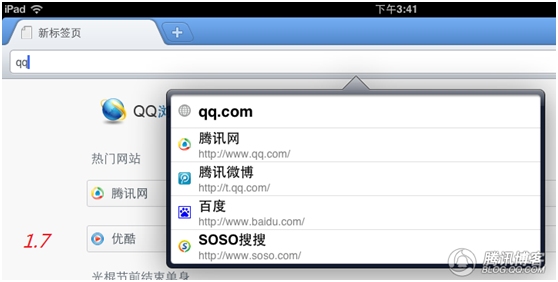
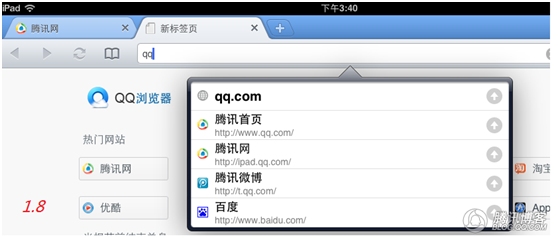
另外一个很有意思的折腾事儿,是关于地址栏的。您能指出下面两个图中那些不同点吗?

没错,在1.8版本中,我们把地址栏的交互变化控制在地址栏和搜索栏的范围内,让用户在输入网址和搜索关键字时感觉更舒服。

在自动匹配的列表框中,交互进行了改变:用户在1.7版本中,点击列表中的一项,网址会被添加到地址栏的输入框中,用户还需要再点击一下“前往”按钮才会打开其输入的网站;用户在1.8版本中只需要点击匹配列表,浏览器会立即前往该网址,减少用户的操作,如果用户需要编辑网址,只需点击列表框中的向上箭头即可。
快捷面板的折腾事儿:
快捷面板是1.3版推出的创新功能。要说这个功能还非常的有意思,她是也是侯哥最早提出来的,他之所以想出这个方案是因为他很需要一个通过拇指点击和滑动就能调出各种各样功能的入口。

针对侯哥的需求,一姐和小芳姐尝试了很多方案,最终定义了这个可以放在屏幕左下角或者右下角的小东西。在某些用户的眼中她是一个非常酷的小按钮,基本上也获得了大部分用户的认可。但是一姐、小芳姐和我却从这个东西的诞生就开始纠结,一直纠结到现在。
首先谈谈快捷面板的优点:她方便点击,圆盘形的形状可以支持滑动,这样就能承载更多的功能,在某些用户眼中她确实很酷,也给大部分的用户带了方便。
那么她的缺点呢:位置是固定的,在某些用户看来有点遮挡视线,左右手操作时不好把握,为了视觉效果圆盘中的按钮没有文字指示导致用户学习成本偏高。
于是,我们在1.6版本中试图改变这个圆盘,一姐和小芳姐设计了两个方案,我们的开发小温哥也花了一周时间,把两个方案全部实现了。给项目组体验的时候,大家发现了一个很悲剧的事情——上手后发现,这两个新方案都不如现有方案。一姐、小芳姐和小温哥周末加了2天班试图再做一个更好的方案,但是发现还是不行。于是,这个快捷面板的改造计划不得不告一段落,以至于现在我们仍然在寻找一个更好的替代方案。有的时候不是折腾就能出结果的啊,SIGH!不过我相信在未来几个版本中这个快捷面板会给用户带来更多惊喜。
那些用户眼中的折腾事儿:
浏览器的性能特别重要,所以我们要尽力减少浏览器异常退出的几率。我们发现如果一个用户开了很多标签页,其中一个标签页看视频,如果此时他再切换到其他标签页,后台播放视频会增加浏览器异常退出的几率。于是我们“好心”的设计了一个切换标签页视频暂停的功能。结果产品上线之后很多用户反馈:我使用视频来学英语,切换了标签页不让视频播放了;我开着视频听MTV,切换了标签后就不能听了… 最终,我们迅速出了一个解决方案,在多标签页设置中增加了“切换标签页视频暂停”的选项,这样就能同时满足两类用户的需要了。我们可以折腾,但是用户经不起折腾啊!

同样的,为了性能,我们一开始只允许用户在当前标签页中打开连接,确保浏览器的稳定性之后我们才允许链接可以在新标签页中打开,这样的做法也获得了用户的认可。
我老婆对于电脑一点也不灵光,对于iPad也是非常非常的小白,自己根本就不知道怎么下软件,也总是记不住密码。给她的iPad 装了QQ浏览器之后,她跟我说:“你们做的还行,就是怎么找不到我常上的那个论坛呢(老婆比较爱吃,经常上一个美食论坛)?没有这个网站我就不用你们的东西”。我就跟她说你可以输入网址啊,他说不喜欢每次输入,我说你可以加书签啊,她说懒得加——我很无语,于是拿他的iPad一看——书签是空的,快速链接也是默认的——是一个纯粹的导航用户。和团队的同事沟通以后,发现不光我老婆这样,很多团队的家人,尤其是爸爸妈妈那个年龄层的,都有这个问题。于是,我们重新调整了导航的网站,增加了更多的分类和更多热门的网站。修改了网站分类之后,她就比较喜欢用了,每天抱着iPad看视频和论坛。
曾哥的姐姐也是用QQ浏览器的,有一天她打电话给曾哥说:“你们的产品怎么回事?我上网买东西,好不容易找到了一件毛衣,正想拍呢,自动退出了!我重启之后根本就找不回来,我现在也搜不到!什么破玩意。”
曾哥听了云里雾里,想了想说“你可以从历史中找到啊!”
她说她不会用历史。
过了一天又给曾哥打电话,“刚刚在网上遇到一个好玩的视频,打开后自动退出了,再进去页面不见了!怎么办?”…。
曾哥开会时候说这件事的时候,一姐说:“对对!对!我也发现这个问题了,自动退出后,我也希望能够恢复之前的页面,想不起来用历史的。”
小温哥也说:“确实确实,我也偶尔发现这个问题”。
于是,小温哥查了下代码,发现我们上个版本为了保证浏览器的稳定性,使用了一个节省CPU和内存的方案——不实时记录用户浏览的多个标签页,好处是能够减少异常退出的几率,缺点是异常退出后就无法恢复之前浏览的了。
发现了这个问题,我们立即开会,最终使用了一个更完美的方案,不但能够节省内存,还能够让用户遇到异常退出后可以恢复之前浏览的网页。
曾哥说,这个版本给她姐姐安装之后,世界都清净了,不用每次听她姐磨叽了,哈哈。
其实团队的家人都非常支持我们的工作,经常给我们反馈这样那样的问题,这是我们感到最幸福的折腾事儿了。于是我们定了一个规矩,项目组的每个人都要跟踪一个用户,听听他们都在反馈什么。
爱折腾的团队:
一个又一个周末, 一个又一个新版本,每当一个新版本发布, 我们这个爱折腾的团队,就会趴在用户论坛上, 看用户用新版的感受。 爱折腾的我们,最渴望的就是看到用户的一句“好用” 的评价。为此, 还特地来了一段打油诗,送给这个爱折腾的项目组。

原文地址:http://blog.qq.com/qzone/358066555/1320631720.htm
- 【手机QQ浏览器HD项目组的那些折腾事儿】项目组 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 一年级小学生家长会老师发言稿10篇
一年级小学生家长会老师发言稿10篇
一年级小学生家长会老师发言稿10篇一年级小学生家长会老师发言稿篇1尊敬的叔叔阿姨:你们好!我们我们的
【范文大全】 日期:2024-05-01
-
 庆元旦迎新年演讲稿13篇
庆元旦迎新年演讲稿13篇
庆元旦迎新年演讲稿13篇庆元旦迎新年演讲稿篇1敬爱的老师们、叔叔阿姨们,亲爱的小朋友们:大家早上好!
【范文大全】 日期:2024-05-01
-
 关于档案管理论文范本锦集
关于档案管理论文范本锦集
档案数字化建设 2000年12月,国家档案局、中央档案馆印发的《全国档案事业发展十五计划》,把加快档案信息化建设、加快现有档案的数字化进程列入其中,同月国家档案局在中...
【范文大全】 日期:2024-05-01
-
 喜庆迎元旦演讲稿4篇
喜庆迎元旦演讲稿4篇
喜庆迎元旦演讲稿4篇喜庆迎元旦演讲稿篇1又逢元旦节,新的一年在人们的期待中开始了。元旦节已经是一个古
【范文大全】 日期:2024-05-01
-
 中学教育德育论文(完整文档)
中学教育德育论文(完整文档)
篇1 浅谈中学德育的创新教育 中学德育的创新是德育观念的创新,即确立教师引导和学生自主构建相统一的德育主体观,使受教育者的自觉性、能动性、创造性得以张扬;确立全...
【范文大全】 日期:2024-05-01
-
 高中化学教学论文参考(全文完整)
高中化学教学论文参考(全文完整)
篇1 浅谈高中化学有效教学摘要:建立相互尊重,相互理解,相互接纳,民主、平等、协调的师生关系 关键词:新课程理念有效教学互动以学论教 新课程必须面对的一个问题...
【范文大全】 日期:2024-05-01
-
 公司年度财务报告模板6篇
公司年度财务报告模板6篇
公司年度财务报告模板6篇公司年度财务报告模板篇1新年新气象,紧随上一年来工作的结束,我们在工作中也取
【范文大全】 日期:2024-05-01
-
 年末财务分析报告模板8篇
年末财务分析报告模板8篇
年末财务分析报告模板8篇年末财务分析报告模板篇1一、加强财务内部监管1、加强组织领导为进一步完善学校
【范文大全】 日期:2024-05-01
-
 2022电大法学专科毕业论文范本
2022电大法学专科毕业论文范本
一:电大的组织结构变革分析 论文关键词:学生支持服务组织结构组织变革过程远程教育 内容提要:组织的结构是组织生存和发展的根本依据。学生支持服务是远程教育领域中的...
【范文大全】 日期:2024-05-01
-
 一年级孩子家长会家长发言稿4篇
一年级孩子家长会家长发言稿4篇
一年级孩子家长会家长发言稿4篇一年级孩子家长会家长发言稿篇1尊敬的各位老师、家长们,你们好!首先感谢
【范文大全】 日期:2024-05-01
