【店铺装修代码格子模块HTML+CSS新手教程】 美的风冷模块故障代码
纯格子代码完全解码:
想要学习更详情的HTML+CSS语言可以百度或谷歌搜索这两门语言的视频教程更深入的学习了解下。通过视频教程可以更好的拓展你的代码知识。
下面为了方便初学的卖家学习,所以就拿一个精简但又比较完整的750宽的纯代码格子来举例。

完整的代码如下:
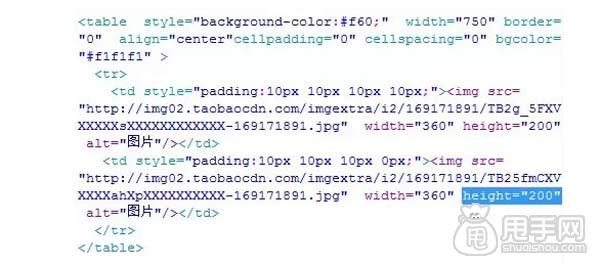
<table
background="/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"
width="750"border="0"align="center"cellpadding="0"cellspacing="0"
bgcolor="#f1f1f1">
<tr>
<td
style="padding:10px10px10px10px;"><img
src="/imgextra/i2/169171891/TB2g_5FXVXXXXXsXXXXXXXXXXXX-169171891.jpg"
width="360"alt="图片"/></td>
<tdstyle="padding:10px10px10px0px;"><img
src="/imgextra/i2/169171891/TB25fmCXVXXXXahXpXXXXXXXXXX-169171891.jpg"
width="360"alt="图片"/></td>
</tr>
</table>
可以复制下来拿去练习或测试
把这个格子代码最简单化就是:
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
分解说明:
<table></table>:这个就是整体的表格。
<tr></tr>:这个表示一行。
<td></td>:这个表示一个单元格。
(那么从这上面的例子是不是可以看出这个表格是一行两列,也就是一排两格的。)
分解说明:
1.【background="/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-69171891.jpg"】这个表示背景图,里面蓝色的地址就是黑色的背景纹理图片地址。当然你可以更换别的颜色的背景纹理。背景纹理需要上传淘宝相册空间,然后复制地址替换。

2.【width="750"】这个表示表格的宽度,总宽是750宽的。你改成950那就是首页950自定义使用,当然你这里改了,其它的图片也要相应改大,或者间距也要适当调节。(这个的详细教程由于篇幅请关注我们,下一期给大家讲解)
3.【border="0"】这个是边框,这个不太重要,一般默认0即可。
4.【align="center"】这个是对齐,有三个参数,分别是:左对齐:left居中对齐:center右对齐:right那么我们这个表格整体是居中对齐的。
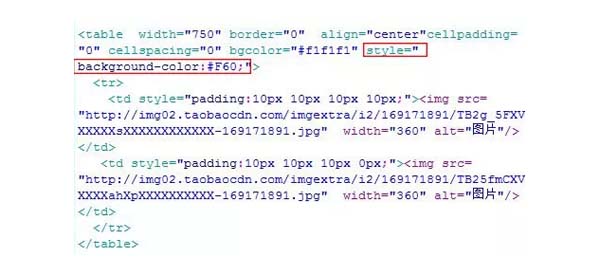
5.【bgcolor="#f1f1f1"】这个是背景色。#f1f1f1这个是颜色值,(背景颜色值可以百度查询或用PS或其它工具吸取查询)那么一般改变背景色就是改这个,但是注意,这个里面有背景色是中灰色,又有背景纹理,两个同时存在,因为背景纹理大于这个背景色,所以他会显示背景纹理,你要让背景色显示就要把前面的背景纹理代码background="/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"一起删掉才可以。如下图,我去掉背景纹理后的代码以及显示效果:

显示效果如下:

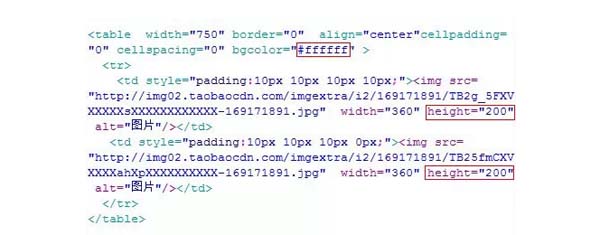
再来一个效果:我把背景色改成白色的然后还把图片强制加了一个200的高度,其实这个图片是正方形800*800的,强制成200的高如下:

显示效果如下图:这个由于是改成白色背景了可能在手机上看不出来。

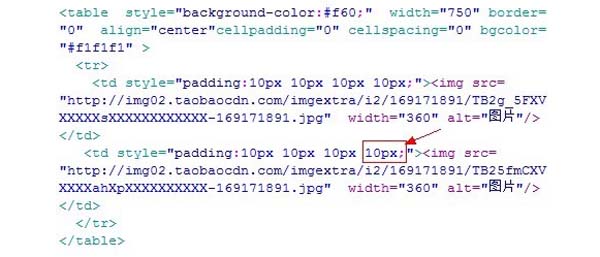
6.补充:【background-color:#f60】这个也是背景颜色代码。看下面的代码我在表格后面加了一段样式:style="background-color:#f60;"那么他的颜色值#f60是橙色值,这个样式的层级也大于前面那个
bgcolor="#f1f1f1"所以显示效果最终以橙色显示。当然为了精简代码,你要用内联了,那么前面的那个就可以去掉一个,没必要两个都用上。这个必须写在:style=""这个代码包括的里面。不然无效哦。如下图代码以及显示效果。

显示效果如下:

补充:很多的顾客朋友说要帮他做透明背景的模块。其实就是把背景颜色和背景图代码都去掉就是透明的了哦。背景色代码和背景图代码如下:【background="/imgextra/i4/169171891/T2llZCXnhXXXXXXXXX-169171891.jpg"】【bgcolor="#f1f1f1"】还有【background-color:#f60】
7.【style="padding:10px10px10px10px;"】这个表示间距。分别是上间距是10px,右间距10px下间距10px左间距10px。可以试着把这三个数字改一下看效果。也可以看下我第二个格子<td>里面是不是style="padding:10px10px10px0px;"最后一个,也就是左边是等于0,如果第二个的最后一个左边也是10px,加上第一个的第二个也就是右边等于10px;那么中间就变成20px了,那么总宽就是760了,所以不可取。
当然总宽是750宽,图片是360,那么10px+360px+10px+360px+10px=750px。大家看一下:

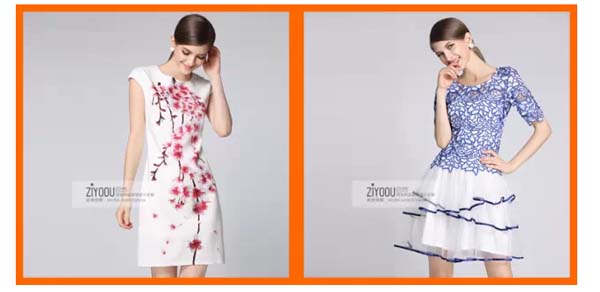
显示效果如下:

如果您就是要这种效果,想让中间的间距宽一些,那这时你就要把两张的图片各减掉5px,图片是360-5=355px;这样总宽也就是750px宽了。如下图:

显示的效果如下:在手机上看起来可能不明显:

8.【<imgsrc="/imgextra/i2/169171891/TB2g_5FXVXXXXXsXXXXXXXXXXXX-169171891.jpg"width="360"alt="图片"/>】这个就是图片代码。src=""中间的就是图片地址,[width="360"]这个同上是图片的宽度。alt="图片"这个无所谓,图片说明。
9.【height="360"】这个是图片高度,我一般是不限制高度的,高度不限。大家最好是不要限制,如果你限制宽度和高度有的图片不成比例就会变形。不美观。宽度和高度写一个就可以了。看下面的效果,我如果强制加一个不适合的高度=200看下显示效果,是不是图片变形不美观了。

显示效果如下:

因为我的图片实际大小是800px*800px的正方形。如果我把宽度限制在360px,那么高度也会自动变成360px
【注意:其实这个格子的大小是360的宽,高度不限,那么你的图片大小就可以是:宽度只要等于或大于360px,高度随你定,放长的就是长的,短的就是短的。会自动成比例缩放的。如我放的就是800*800的正方形,你可以放其它尺寸的图片,只要宽度不小于360,如果小于了就会强制放大到360,那么放大就会变模糊不清晰。所以只能大于,不能小于。】
- 【店铺装修代码格子模块HTML+CSS新手教程】 美的风冷模块故障代码 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 化验员年终工作总结10篇
化验员年终工作总结10篇
化验员年终工作总结10篇化验员年终工作总结篇1我叫王志远,是质保部一名化验员,在2015年的工作中,
【范文大全】 日期:2024-04-24
-
 2022年企业年度报告【优秀范文】
2022年企业年度报告【优秀范文】
企业年度报告XX年对于xxx而言是一个冲满机遇与挑战并存的一年,更是公司收获的一年。在XX年度,公司领导层在设计院的正确领导和支持下紧紧围绕发展经济这一目标,抓机遇、求发...
【范文大全】 日期:2024-04-24
-
 化验员年度总结14篇
化验员年度总结14篇
化验员年度总结14篇化验员年度总结篇1过去的一年转眼间过去了。追忆往昔,展望未来,为了更好的总结经验
【范文大全】 日期:2024-04-24
-
 小学英语工作总结范文14篇
小学英语工作总结范文14篇
小学英语工作总结范文14篇小学英语工作总结范文篇1本学期,我担任三年级和六年级的英语教学工作,在工作
【范文大全】 日期:2024-04-24
-
 2020年普通员工工作总结14篇
2020年普通员工工作总结14篇
2020年普通员工工作总结14篇2020年普通员工工作总结篇1我于20x年x月成为公司的试用员工,初
【范文大全】 日期:2024-04-24
-
 党课:建党精神的基本内涵、历史意义与当代价值【精选推
党课:建党精神的基本内涵、历史意义与当代价值【精选推
党课:建党精神的基本内涵、历史意义与当代价值在庆祝中国成立xx周年大会上,*********首次提出并精辟概括伟大建党精神,指出:“xx周年前,中国的先驱们创建了中国,形成了坚...
【范文大全】 日期:2024-04-24
-
 2022年优秀大学生思想汇报【精选推荐】
2022年优秀大学生思想汇报【精选推荐】
优秀大学生思想汇报范文(一)敬爱的党组织:在学习上,在学习的态度上我总是发扬笨鸟先飞的原则,因为我知道自己不是最聪明的人,每天坚持课前预习,将老师要教的内容先自己认真的看...
【范文大全】 日期:2024-04-24
-
 小学英语工作总结,个人15篇
小学英语工作总结,个人15篇
小学英语工作总结个人15篇小学英语工作总结个人篇1本学年,我担任小学三年级的英语教学工作,在工作中从
【范文大全】 日期:2024-04-24
-
 化验工岗位年度工作总结8篇
化验工岗位年度工作总结8篇
化验工岗位年度工作总结8篇化验工岗位年度工作总结篇1我在__年的一年来,在公司党委和党支部的领导下,
【范文大全】 日期:2024-04-24
-
 教师年度思想汇报
教师年度思想汇报
一,在思想政治上:在这段时间里,努力学习政治理论知识,因为理论上的成熟是政治上成熟的基础,政治上的清醒来源于理论上的坚定。期间并全面学习了马克思主义基本原理,毛泽...
【范文大全】 日期:2024-04-24
