少儿围棋入门教程视频【Div+CSS布局入门】
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
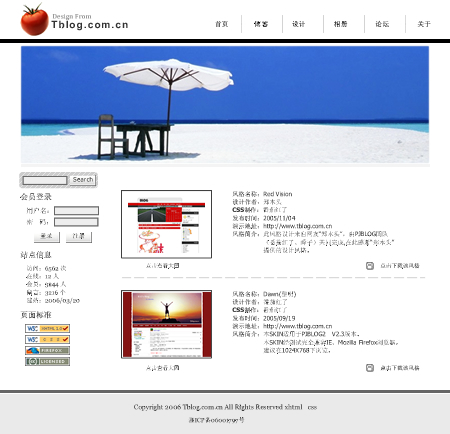
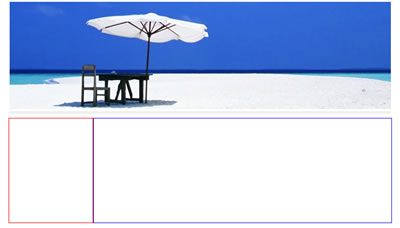
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。

下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
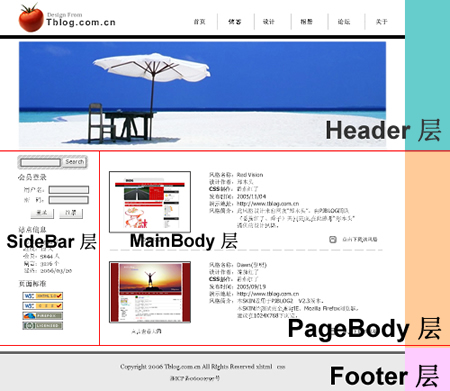
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:

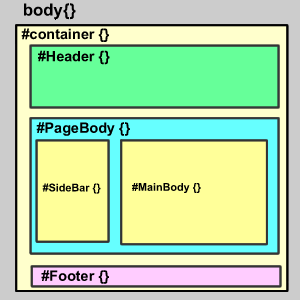
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="/1999/xhtml"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title无标题文档/titlelink href="css.css" rel="stylesheet" type="text/css" //head
/body/html
这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在/body标签对中写入DIV的基本结构,代码如下:
div[color=#aaaaaa][/color]
div[color=#aaaaaa][/color]
div[color=#aaaaaa][/color]
div[color=#aaaaaa][/color]
div[color=#aaaaaa][/color]
div[color=#aaaaaa][/color]
为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*页面层容器*/
#container {width:100%}
/*页面头部*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*页面主体*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}
/*页面底部*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}
把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的框架了。
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:12px Tahoma;
这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;
margin:0px;
也使用了缩写,完整的应该是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
顺序是 上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
另外还有以下几种写法:
margin:0px auto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
text-align:center
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
background:#FFF
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
background:#ccc url("bg.gif") top left no-repeat;
表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
top left
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/left/bottom/center
用于定位背景图片,分别表示 上 / 右 / 下 / 左 / 中;还可以使用
background:url("bg.gif") 20px 100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示 填充满整个层 / 不填充 / 沿X轴填充 / 沿Y轴填充。
height / width / color
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?
大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?
是因为我们在#container中使用了以下属性:
margin:0 auto;
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了。
在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式代码:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*页面层容器*/
#container {width:800px;margin:10px auto}
样式说明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
这两项分别是控制页面中超链接的样式,具体我就不说明了,请大家参阅手册。
#container {width:800px;margin:10px auto}
指定整个页面的显示区域。
width:800px指定宽度为800像素,这里根据实际所需设定。
margin:10px auto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
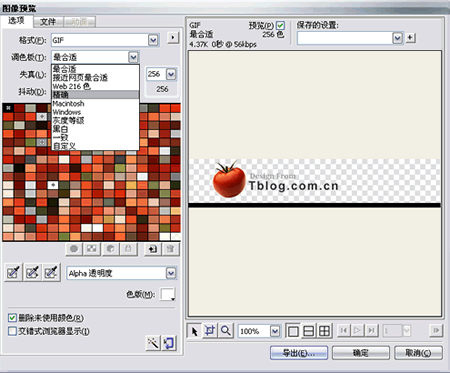
接下来,我们开始制作TOP部分,TOP部分包括了LOGO、菜单和Banner,首先我们要做的就是对设计好的图片进行切片,以下是在FW下完成的切片:

我将TOP部分切片为两部分,第一部分包括了LOGO和一条横线。由于LOGO图片并没有太多的颜色,这里我于是将这一部分保存为GIF格式,调色板选择为精确,选择Alpha透明度,色版为白色(此处颜色应与背景色相同),导出为logo.gif,图像宽度为800px。
到这里,有的朋友就说了,* 为什么要使用GIF格式?使用JPEG不是更好吗?
因为GIF格式的图片文件更小,这样能使页面载入的速度更快,当然使用此格式之前必须确定图片并没有使用太多的颜色,当我们使用了GIF格式时,从肉眼上并不能看出图片有什么太大的变化,因此这是可行的。
* 接下来的Banner部分还能使用GIF格式吗?
答案是不能,因为Banner部分是一个细致的图片,如果使用GIF格式颜色会有太大的损失,所以必须使用JPEG格式,将文件导出为banner.jpg。
* 合理的切片是非常之重要的,因为切片的方法正确与否决定了CSS书写的简易程度以及页面载入速度。
切好片后,我们还需要对TOP部分进行分析并将DIV结构写入Header中代码如下:
首页
博客
设计
相册
论坛
关于
为什么要这么写呢,因为对菜单使用列表 形式,可以在以后方便对菜单定制样式。 而为什么要添加以下代码呢?
插入这一段代码是可以方便地对菜单选项之间插入一些分隔样式,例如预览图中的竖线分隔。 然后我们在css.css中再写入以下样式:
/*页面头部*/
#header {background:url(logo.gif) no-repeat}
样式说明:
#header {background:url(logo.gif) no-repeat}
给页面头部分加入一个背景图片LOGO,并且不作填充。
这里,我们没有指定header层的高度,为什么不指定呢?
因为header层中还有菜单和banner项,所以层的高度暂时是未知的,而层的属性又可以让层根据内容自动设定调整,因此我们并不需要指定高度。
使用列表
制作菜单 开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV、CSS到index.htm和css.css文件中。
这一节我将告诉大家如何用列表
来制作菜单。 首页
博客
设计
相册
论坛
关于
以上是这部分的结构,有关于 、
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性。
首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其实我们还有更简单的办法,只要在
中加入这么一段就可以了,你可以试试:
大家可以再次参考手册,然后你就能明白dashed、solid、dotted...等的作用,利用它们你可以制作出许多效果来,实线、虚线、双线、阴影线等等。
以上代码便可以实现设计草图中的banner,在css.css中加入以下样式:
#banner {
background:url(banner.jpg) 0 30px no-repeat; /*加入背景图片*/
width:730px; /*设定层的宽度*/
margin:auto; /*层居中*/
height:240px; /*设定高度*/
border-bottom:5px solid #EFEFEF; /*画一条浅灰色实线*/
clear:both /*清除浮动*/
}
通过border很容易就绘制出一条实线了,并且减少了图片下载所占用的网络资源,使得页面载入速度变得更快。
另一个要说明的就是clear:both,表示清除左、右所有的浮动,在接下来的布局中我们还会用这个属性:clear:left/right。在这里添加clear:both是由于之前的ul、li元素设置了浮动,如果不清除则会影响banner层位置的设定。
以上是页面主体部分,我们在css.css中添加以下样式:
#pagebody {
width:730px; /*设定宽度*/
margin:8px auto; /*居中*/
}
#sidebar {
width:160px; /*设定宽度*/
text-align:left; /*文字左对齐*/
float:left; /*浮动居左*/
clear:left; /*不允许左侧存在浮动*/
overflow:hidden; /*超出宽度部分隐藏*/
}
#mainbody {
width:570px;
text-align:left;
float:right; /*浮动居右*/
clear:right; /*不允许右侧存在浮动*/
overflow:hidden
}
为了可以查看到效果,建议在#sidebar和#mainbody中加入以下代码,预览完成后可以删除这段代码:
border:1px solid #E00;
height:200px
保存预览效果,可以发现这两个层完美的浮动,在达到了我们布局的要求,而两个层的实际宽度应该160+2(border)+570+2=734px,已经超出了父层的宽度,由于clear的原因,这两个层才不会出现错位的情况,这样可以使我们布局的页面不会因为内容太长(例如图片)而导致错位。

而之后添加的overflow:hidden则可以使内容太长(例如图片)的部份自动被隐藏。通常我们会看到一些网页在载入时,由于图片太大,导致布局被撑开,直到页面下载完成才恢复正常,通过添加overflow:hidden就可以解决这个问题。
CSS中每一个属性运用得当,就可以解决许多问题,或许它们与你在布局的页并没有太大的关系,但是你必须知道这些属性的作用,在遇到难题的时候,可以尝试使用这些属性去解决问题。
- 少儿围棋入门教程视频【Div+CSS布局入门】 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 X市委市政府关于***巡视组反馈意见整改落实情况的汇报
X市委市政府关于***巡视组反馈意见整改落实情况的汇报
尊敬的***第X巡视组各位领导:去年X月X日至X月下旬,***第X巡视组在我市开展了为期两月的巡视工作。各位领导下基层、听汇报、测民意、搞调研,工作非常辛苦、非常认真、非常严...
【范文大全】 日期:2024-05-08
-
 2022年政治忠诚自我剖析材料
2022年政治忠诚自我剖析材料
政治忠诚自我剖析材料我叫XXX通过教育整顿的相关内容学习,我从政治信仰、党性修养、政治规矩、意识形态等方面,针对自身存在的问题和今后可能容易发生的问题进行了深刻的思考...
【范文大全】 日期:2024-05-08
-
 2022XX市第五次代表大会闭幕式上的讲话
2022XX市第五次代表大会闭幕式上的讲话
XX市第五次代表大会闭幕式上的讲话赵革同志们:中国***XX市第五次代表大会,在全体代表和与会同志的共同努力下,圆满完成了各项议程,即将胜利闭幕。这次大会认真总结了市第四...
【范文大全】 日期:2024-05-08
-
 在全市巡察干部专题培训班上的开班讲话
在全市巡察干部专题培训班上的开班讲话
经市委巡察工作领导小组研究,今天在这里举行全市巡察干部培训班,主要目的是通过抓培训、增素质、提能力,培养造就一支忠诚干净担当的巡察干部队伍,增强做好巡察工作的责任...
【范文大全】 日期:2024-05-08
-
 写文章的态度
写文章的态度
(一)想写的欲望。写文章很苦、很烦,想当一个受领导赏识的笔杆子,通过写文章出头,就得想写、多写。写了,也许会有所收获,不写,半点收获也没有。所谓想写的欲望,就
【范文大全】 日期:2024-05-08
-
 幼儿园元旦活动演讲稿13篇
幼儿园元旦活动演讲稿13篇
幼儿园元旦活动演讲稿13篇幼儿园元旦活动演讲稿篇1为使孩子们度过一个快乐、有意义的元旦节,拉近家长与
【范文大全】 日期:2024-05-08
-
 2022年市发改委机关第一党支部党建工作经验交流材料
2022年市发改委机关第一党支部党建工作经验交流材料
市发改委机关第一党支部党建工作经验交流材料机关第1党支部现有党员XX人,党支部委员会由3人组成,分为X个党小组。近年来,支部紧紧围绕委党组中心发展思路,始终坚持支部建设...
【范文大全】 日期:2024-05-08
-
 2022年无偿献血个人先进事迹
2022年无偿献血个人先进事迹
无偿献血个人先进事迹[无偿献血先进事迹]献血拯救生命,救人功德无量----记机械化公司宋薏飙同志先进事迹“既然献血无损身体健康,还可以拯救生命,又何必吝啬自己的血液呢”...
【范文大全】 日期:2024-05-08
-
 2022年先进事迹汇编,序言,先进事迹汇编(完整)
2022年先进事迹汇编,序言,先进事迹汇编(完整)
先进事迹汇编序言先进事迹汇编文章摘要:为全省三农工作发展起到很好的参谋作用 他将农民的需求作为自己的工作要求 把致富农民作为毕生的追求,始终践行做给农民看,带着农民...
【范文大全】 日期:2024-05-08
-
 护士个人述职报告15篇
护士个人述职报告15篇
护士个人述职报告15篇护士个人述职报告篇1尊敬的领导:时光荏苒,回首过去的一年,内心不禁感慨万千,在
【范文大全】 日期:2024-05-08
