信息可视化流程 2015年热门信息可视化的流程+方法
由于目前在做大数据类的产品,界面上总需要使用设计语言来解释一些很虚拟、抽象的概念,因此不可避免的要研究信息可视化。之前看了很多同行在这方面的总结和分享,却发现内容都差不多,几乎都是来自国外的一些相关书籍和资料。所以这里我想谈一下在经历了这个项目后,自己对信息可视化的一些粗浅的理解,希望可以抛砖引玉,影响更多同行分享有价值的内容。
我对信息可视化的理解
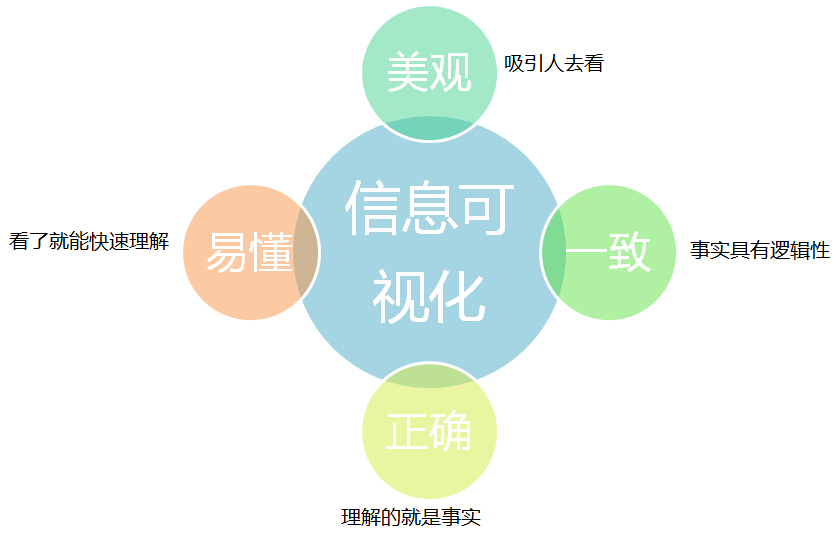
由于刚开始接触,理解自然非常浅显。也许日后会有更高深的见解。目前我认为:信息可视化就是用图形正确的表现复杂的信息和逻辑关系,这样可以:
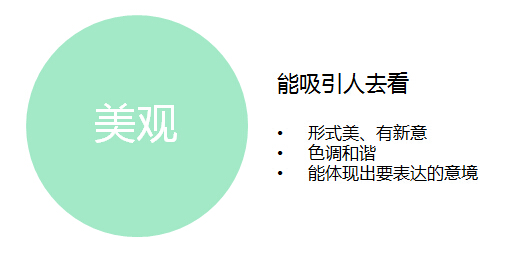
通过图片特有的美观和趣味性,吸引读者
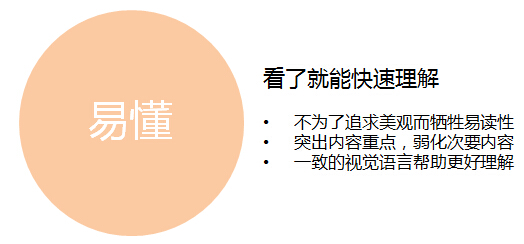
通过最优表现形式,使内容更易懂
拉近读者与产品的距离,提升品牌认知度
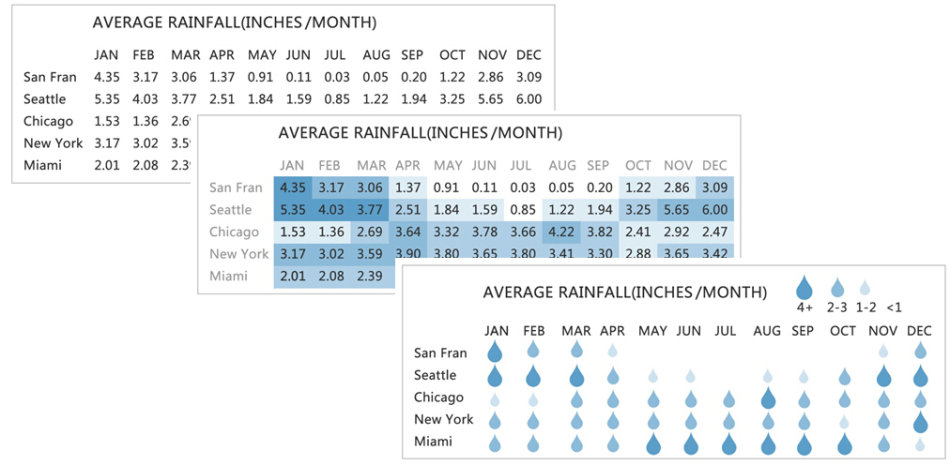
这个图忘记是在哪里看到的了,它给我留下了非常深刻的印象。这个例子通过简单的图形变化让降雨量信息一目了然。信息可视化是一门了不起的学问,需要设计者既有很好的交互意识,又要有一定的图形设计能力。

和视觉小伙伴们一起协作得出的成果
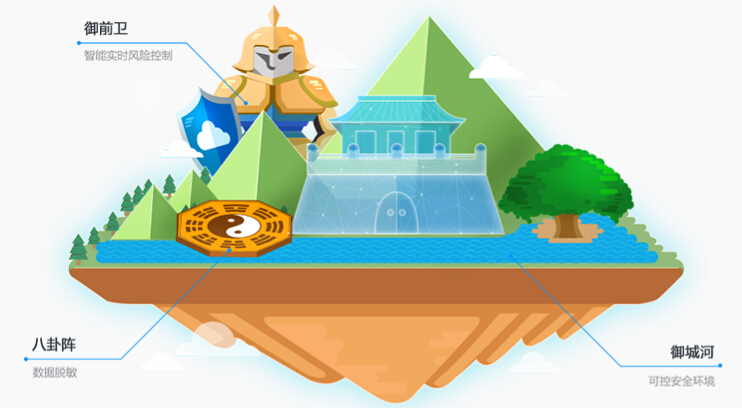
作品一:安全产品首页展示
创作灵感:从需求文档中看到这些子产品名字有御前卫、八卦阵、御城河……当时就觉得非常有意思,脑海中立刻浮现出一个古城的画面,古城周围有士兵、有八卦阵、有御城河等。跟视觉设计师表达这个想法后大家一拍即合,最终产出了这个方案。中间的城楼最开始是红色的,有点太抢眼,为了避免喧宾夺主又体现出数据被保护的感觉,就把它改成了这种半透明的、很数据化的虚拟感觉。

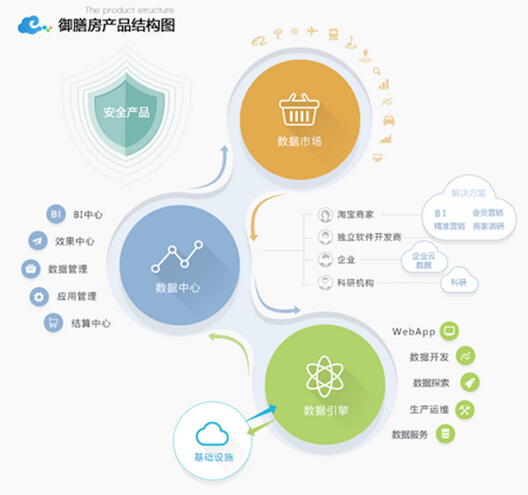
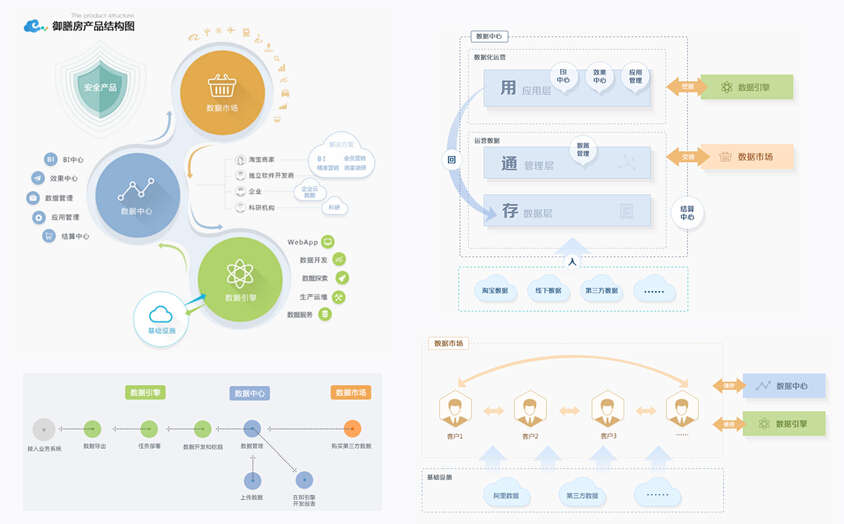
作品二:产品结构图
创作灵感:通过竞品分析发现国内外同行在这方面都非常下功夫,所以我们也要力求用一张图来把产品结构和关系描述清楚。下篇文章会讲具体的设计过程。

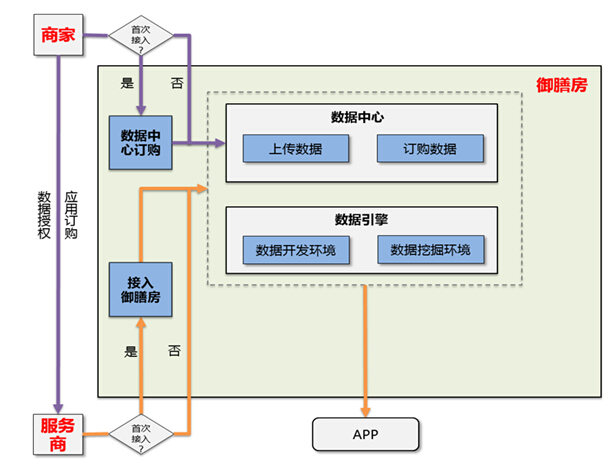
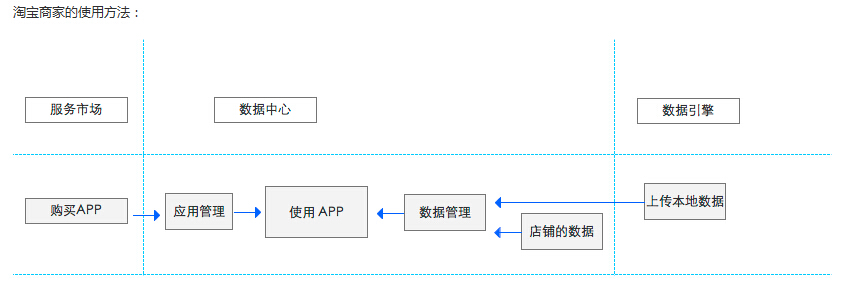
作品三:使用流程示意图
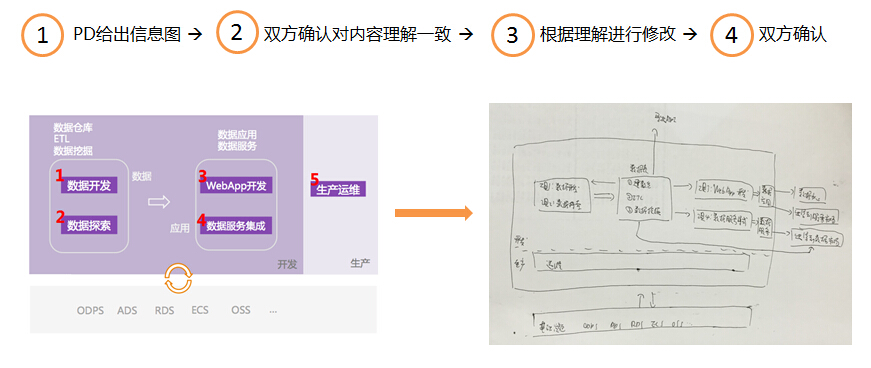
创作灵感:产品经理给出的这个图很严谨,但是对于用户来说理解起来比较困难,因此先用线框图把它简化为单向的流程图,但这样又不够美观和直观。心灵手巧的视觉设计师经过图形的美化,巧妙解决了这个问题。
原始图:

修改中(局部):

改良后:

作品四:方案描述示意图
和上个作品类似,也是先梳理信息逻辑,用更易懂的方式去表现,再通过视觉设计师美化。
原始图:

改良图:

还有其它很多作品,在这里就不一一展现了。完成这些作品后,我积累了哪些经验和心得呢?
信息可视化的设计标准
要想把一件事情做好,首先要知道做好的标准是什么。在我和小伙伴们一起完善信息可视化作品的过程中,我们经历了无数的修改,把这些失败的作品放到一起,就可以大概得出失败的原因是什么,而好的标准又是什么了。

这些就是我归纳总结出的四条标准,下面我就来一一解释:

这个我就不多说了,地球人都能理解。

信息图要美,但美不是最重要的,最重要的是更直观、清晰地传达信息。举个例子:下面这个图是我前后两版设计的信息图,内容是一样的,但形式上,哪个更好懂?


很明显,右图看上去更直观、更清晰。因为同样的内容,右图用了对称的形式,理解起来省了一半力气。所以我们在设计信息图时,一定不要浅尝辄止,要努力寻找最佳方式,让信息更简明易懂。

“正确”是信息图最基本的要求。信息图再好看、再易懂,但如果读者对它的理解都不正确,那这个图就没有任何的价值。
举个例子,下面这个图描述了某产品中子模块的关系。看到这个图,我以为这些子模块遵循从1到5的先后依赖关系,但实际上不是这样的。这就说明图形传达信息的方式不正确。

下面要说的“一致”是比较容易被人忽略的,但它也是非常重要的一点。当你的产品有多个页面涉及信息可视化时,不考虑“一致”会让阅读者难以理解,产生混乱。

既然我们保证图片表达的内容是真实的、正确的,那么就一定要考虑到事实的逻辑性。影视剧中大家总对“穿帮”镜头津津乐道,就是因为它不符合人们的真实认知,从而显得很“假”。

为什么“穿帮”现象难以避免呢?
因为时间、天气等原因没有一次拍完整
导演突然有了新想法,在原有基础上补拍一些内容
重新剪裁或重组内容
看,是不是和设计过程非常的相似?
工作量太大,设计师一天完不成
中间突然穿插了其它工作
后面又有了新想法
修改的内容过多,部分遗漏或忘记更新
因此设计“穿帮”现象也是难以避免的。比如下图,在其中一张图中,“安全产品”是用的小锁的图标,而到了另一张图中,“安全产品”变成了“安全中心”,图形也变成了盾牌形。这样就会让用户感到疑惑:这两个是一回事吗?

我们在设计过程中,有很大一部分精力放在了检查和修改“穿帮”中,不要认为这是一件小事,细节决定成败!高度一致性的图形,既易懂,又提升品牌形象,更提升设计效率。符合逻辑的视觉语言设定,是信息可视化中必不可少却又容易忽略的,应该引起设计师的关注。
信息可视化的设计过程
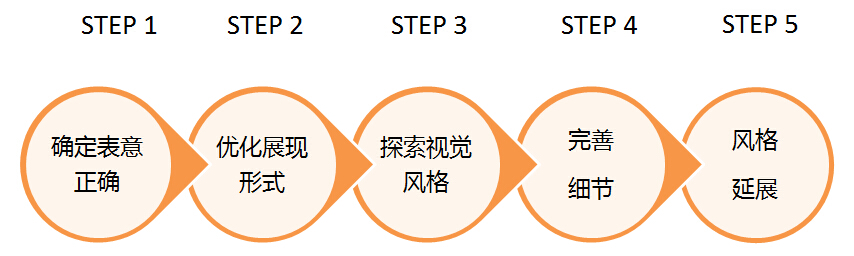
通过项目中各种痛苦的尝试,结合信息可视化标准,最终我归纳出这样一个比较通用的流程:

Step 1:确定表意正确
在上一篇文章中已经提到:“正确”是信息图最基本的要求,所以这里首先要确保信息图的内容是正确的。跟据问题的复杂程度不同,一般有两种做法:
第一种做法:
对于业务比较复杂难理解的产品,可以让产品经理先根据自己的理解画一个图,设计师和产品经理进行沟通,确认双方的理解是一致的;如果产品经理画的图没能正确的表达清楚内容,那么设计师就在自己理解的基础上重新完善,然后双方再度确认,保证图形正确的传达了想表达的含义。

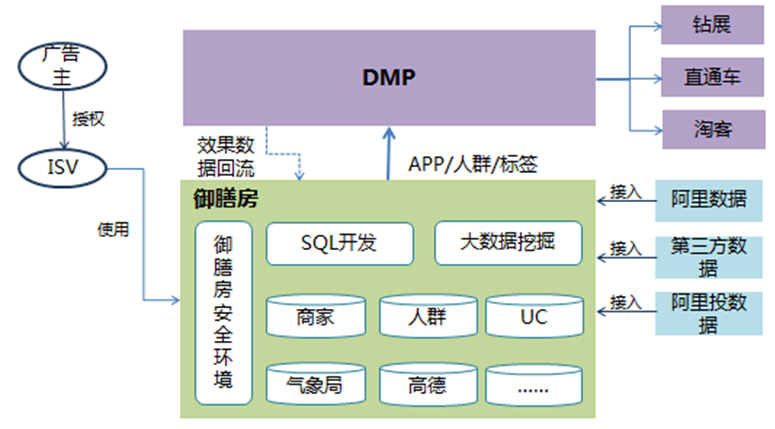
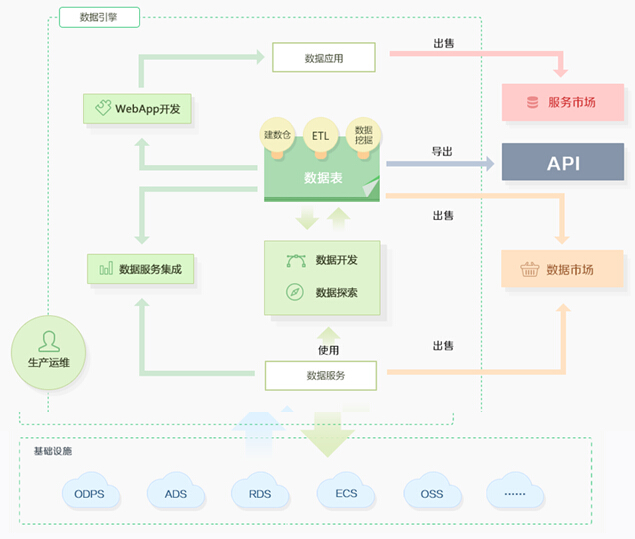
比如上面这个图(“御膳房”子产品数据引擎),产品经理先随意画了一个草图给我看,我没太看懂,让产品经理讲了一遍他的想法,发现与我自己理解的相差甚远;然后我跟据产品经理讲的内容又重新完善了一个草图,拿给他看,他指出了其中一些我理解不对的地方,我再修改,直至双方达成一致。
第二种做法:
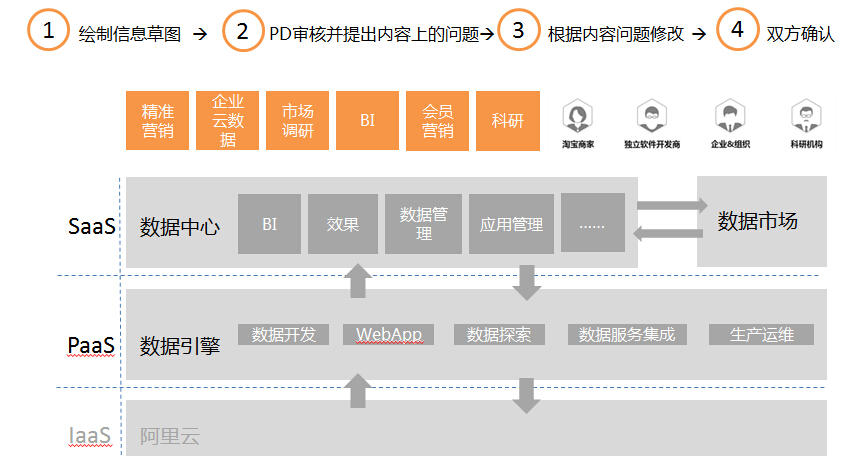
如果设计师对产品有大致的了解,也可以自己动手画草图。然后产品经理审核看是否正确的表达了产品逻辑,如果有问题则提出,设计师跟据意见进行修改,直至双方达成一致。

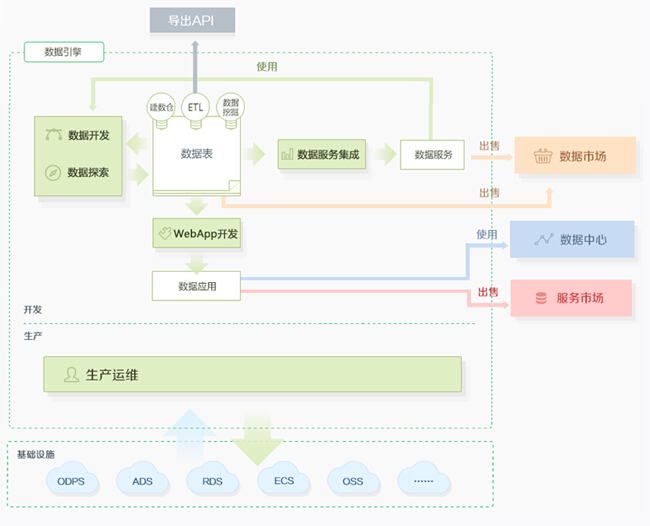
比如上面这个图(“御膳房”总产品结构图),就是我跟据自己的理解画的“御膳房”产品结构图,产品经理没有提出异议,于是顺利进入到第二个环节。
Step 2:优化展现形式
内容正确还不够,还要易懂。我们需要在这个步骤里寻找信息图最优表现形式,让读者一目了然,降低理解难度。
《淘宝技术这十年》里有一句话说的好“好的架构图充满美感”。淘宝工程师用十年的时间证明了这件事。而其实不仅是技术架构图,好的流程图、结构图、信息图等都充满美感。跟据我的经验,它们往往是对称、饱满、和谐的,这难道是巧合吗?我也不知道,大自然就是如此神奇。如果你绘制的信息图臃肿、杂乱、不美观,那可能并不是因为事实杂乱无序,而是你的表达出了问题。
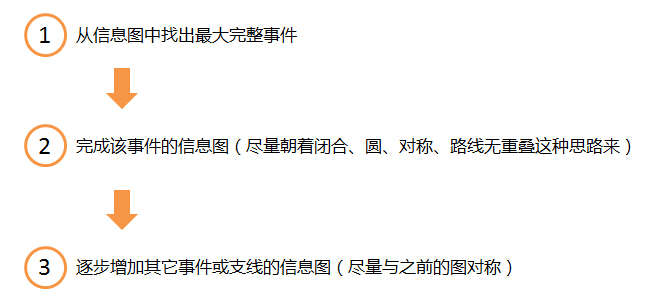
那么怎样优化信息图的表达形式呢?如果是一个逻辑比较复杂的结构图,可以这样:

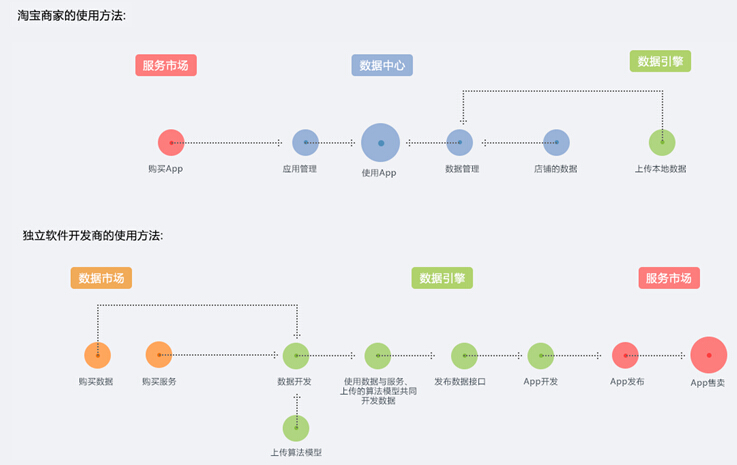
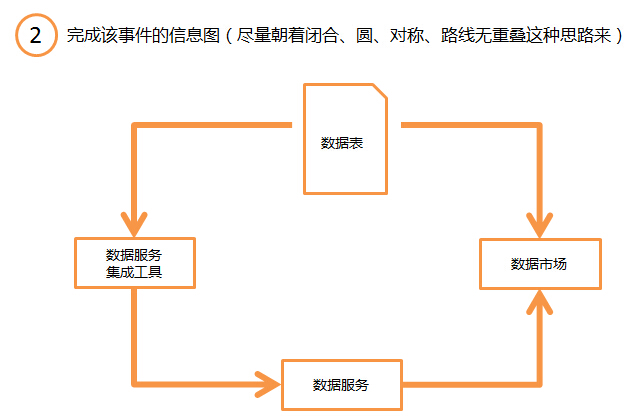
比如下面这个图(“御膳房”子产品数据引擎),我开始是这样画的。虽然逻辑没有错误,但是箭头有交叉,看起来不美观简洁,理解起来也比较费劲。那么怎么改良呢?

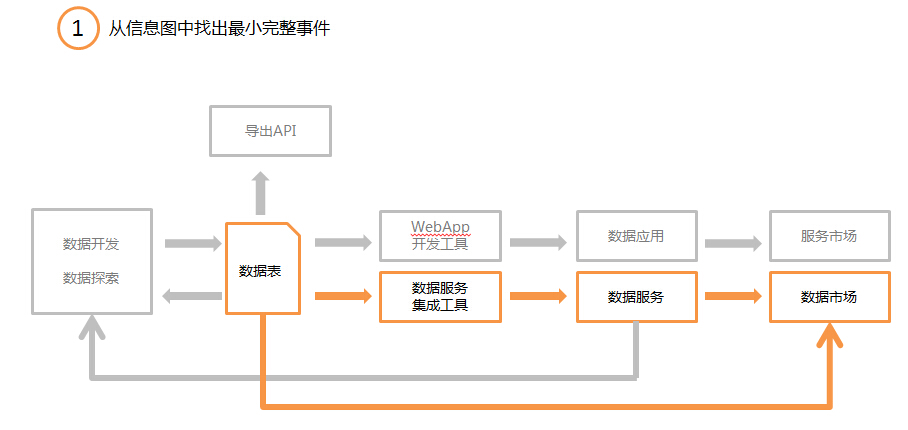
首先,从这个图中找出一个最大的完整的事件,也就是图中橙色的部分。



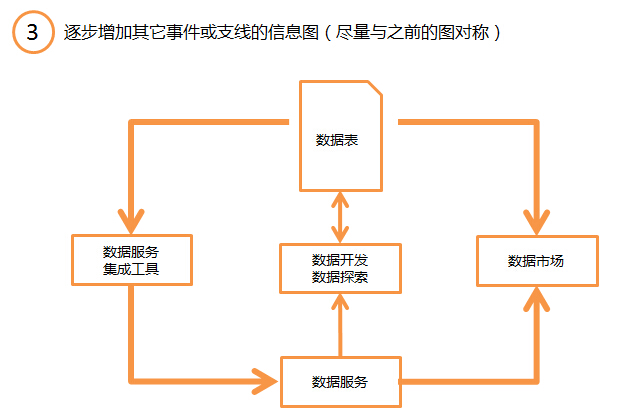
有意思的是,在图即将完成时,发现有个地方多了条支线,导致图形无法完全对称,非常可惜。最后询问PD,发现这条支线是由于理解错误造成的,本来就应该去掉。
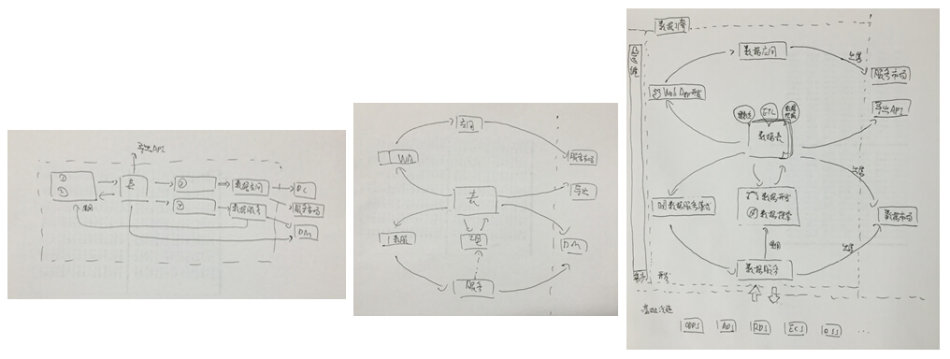
当时的草图绘制过程:

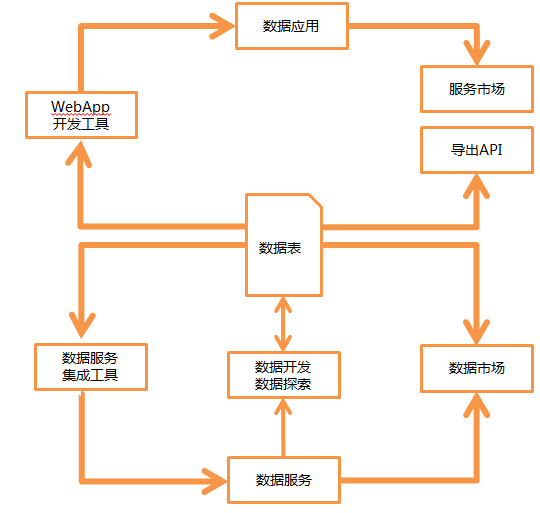
第一个图和第二个图的内容一样,修改后是不是容易理解多了呢?第三个图是在第二个图的基础上增加了一些细节信息。我们在考虑最优展现形式时,可以先不考虑细节,只考虑基础的框架结构,这样更容易发现问题所在。
Step 3:探索视觉风格
在探索视觉风格时要注意抓大放小,先定下来最主要模块的风格,再做延展。比如我现在在做的御膳房产品,就是要先定下来产品结构图的视觉风格,再延展到子产品的信息图上。如果先设计子产品的信息图风格,就很难延展到总体结构图上了,会起到事倍功半的效果。
首先先寻找一些竞品和素材,发散一下思维,同时也确定一下自己想要的感觉。
我想要的感觉是:科技感的、扁平化的、形式新颖有趣味……

接下来,就进入了视觉设计师最最痛苦的“探索、修改”无限循环的过程了。
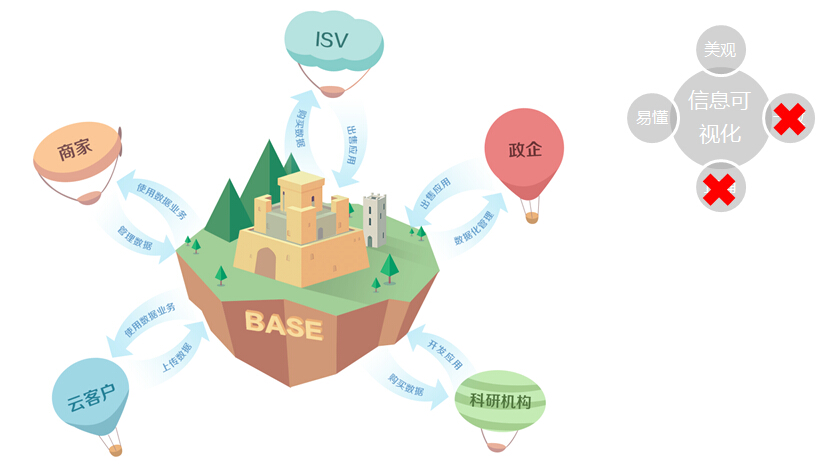
第一版(卡通):
视觉设计师第一次尝试的是卡通版本。这个版本很美观,但是对产品的表述内容太少,不够全面。卡通风格也不太适合表现这样一款大型的阿里大数据官方产品,且风格不好拓展。

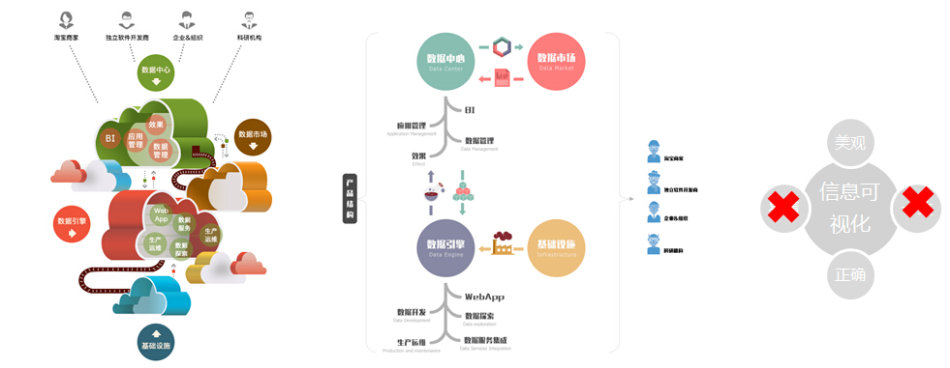
第二版(写实):
吸取了第一次的教训,视觉设计师第二次尝试的是写实版本。这回虽然可以详细的表达产品内容了,但不够直观和一目了然,阅读起来索然无味。

第三版(突破):
吸取了前两次的教训,设计师开始寻找一些更趣味、更科技感的表现形式。但这个版本易读性一般,尤其是左边的样式很不好拓展。但是左边这张图给人感觉很贴合大数据那种高科技、前卫的感觉,这和我想要的感觉十分接近。

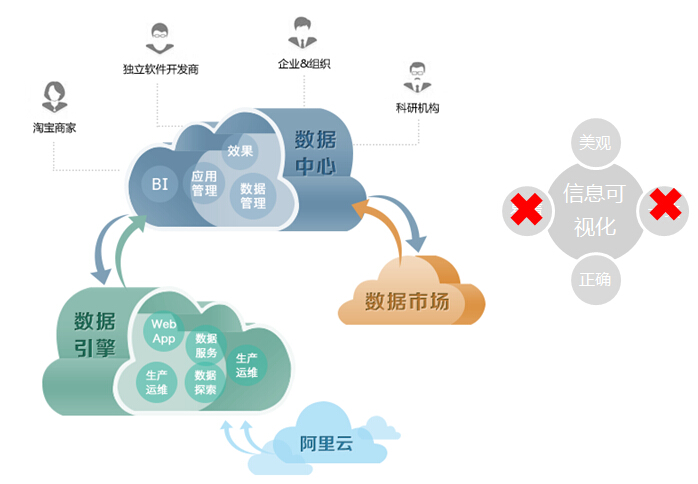
第四版(改良):
虽然前面这几版都没有被采用,但方向却越来越清晰了。我们决定在左上图的基础上做改进,去掉一些琐碎的视觉元素,突出主体,使之更易读。但改完后我觉得整体效果并不好,显得很单薄,而且易读性依然不好。所以需要换个思路再继续尝试。

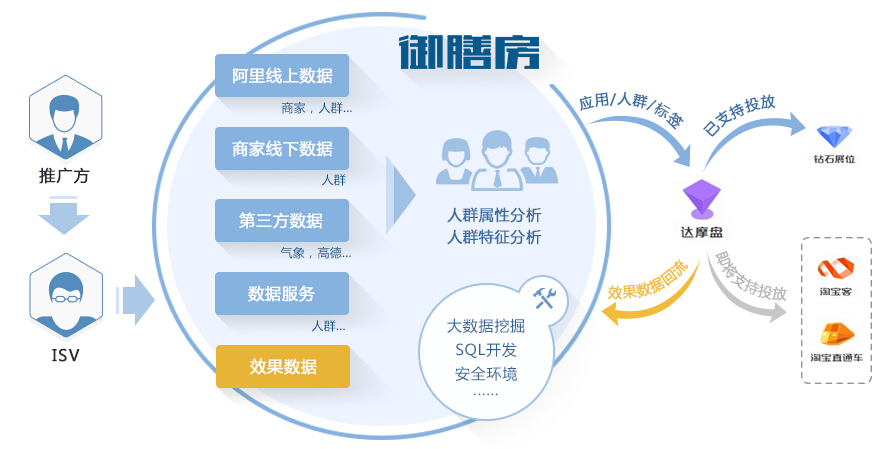
第五版(终稿):
结合前面的经验教训,视觉设计师认真听取了大家的感受和建议,重新整理了思路,这次一气呵成。这版虽然没有特别惊艳的感觉,但是综合分数高:无论是美观度、还是易读性、正确性、拓展性都比较好。所以最终敲定了这版。

Step 4:完善细节
探索视觉风格时,并不需要做的非常细,可以先不考虑细节,只考虑主要框架,这样效率会高一些。视觉风格确定后,可根据需要添加、完善细节。

Step 5:风格延展
我在上一篇讲过:“一致”的视觉设定有助于用户理解,也能更好的提升品牌形象。所以主风格确定后,我们需要把它延展到其它有需要的页面上。那么如何延展呢?需要先做一个简单的视觉风格设定,就像界面规范一样。

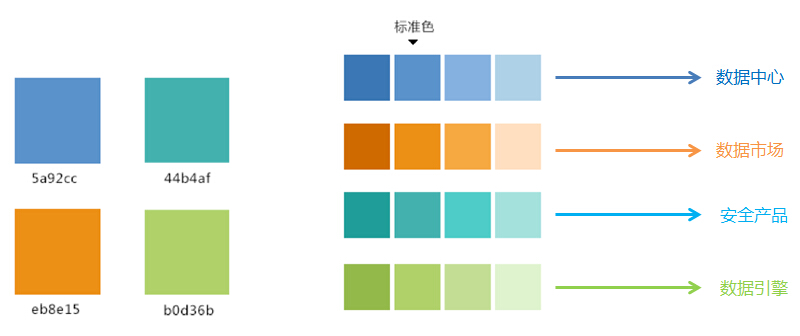
比如在产品结构图中,四个子产品用的不同的颜色,那么我们在其它页面或相关的图形内容中,也要用这四种色系来代表这四种产品。定义深浅是考虑到面积、视觉层次的不同来灵活调整,使界面整体和谐统一。这样既保持了整体风格的一致性,又赋予每种产品独特的个性,增强信息的识别度。

写在最后:经验总结
由于这是我第一次比较系统的接触信息可视化相关内容,所以犯错误在所难免,我把这些教训记录下来,希望能让其他初学者避免我犯的错误:
当设计一整套图形,或相互有关联的图形时,要注意先从整体考虑,抓大放小。我当时就是没有系统的考虑,子产品的图确定了,就让视觉设计师赶紧做,结果发现和主图难以配套统一,浪费了很多时间,也增加了视觉设计师的工作量。
信息可视化不光是让视觉设计师画几幅图这么简单,规划环节必不可少。我开始以为信息可视化是视觉设计师的事情,跟交互设计师没有关系,后来才慢慢发现,把希望全部寄托在视觉设计师身上是不切实际的。信息可视化要想做好既需要透彻理解产品,也需要很强大的交互技能,更需要激情与责任心。需要产品经理、交互设计师和视觉设计师密切配合,而不是互相推脱,把压力全留给视觉设计师。
好的信息图充满美感,它们往往是对称的、和谐的;先完成最小事件的图形,再逐渐补充。我开始就忽略了这点,以为把信息准确表达清楚了,再让视觉设计师稍加美化就行了,没有想要去探索最佳的图形展现形式,直到有一天看到了一位运营在PPT中画的产品图才惊呼:原来还可以这样!所以做信息可视化永无止境,永远有发挥的空间。
注意细节的匹配、一致性。这点作为一个交互设计师,我自然很注意,但我发现其他人未必在意。比如两个子产品的结构图,可能一个图有边,一个图没边;或者同样放标题的位置,颜色或样式不一样;同样性质的标签阴影的角度和方向不一样……这些问题简直无穷无尽。也许这些都是微不足道的小事情,但是品牌无小事,细节确定成败,我坚信这一点。
- 信息可视化流程 2015年热门信息可视化的流程+方法 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 教师辞职报告简短9篇
教师辞职报告简短9篇
教师辞职报告简短9篇教师辞职报告简短篇1尊敬领导:请原谅我如此冒昧地写下这封辞职信。任教以来,我的惰
【范文大全】 日期:2024-04-19
-
 2022年年度党组织书记抓党建工作述职报告(完整)
2022年年度党组织书记抓党建工作述职报告(完整)
2021年以来,在**党组的正确领导下,我认真履行抓基层党建工作“第一责任人”职责,以“建班子、带队伍”为落脚点,抓基层打基础,抓班子带队伍,抓亮点求突破,多管齐下,扎...
【范文大全】 日期:2024-04-19
-
 司法鉴定委托书(全文完整)
司法鉴定委托书(全文完整)
委托人:北京某律师事务所 住址:*** 电话:*** ***律师 受委托人:司法部司法鉴定中心 委托事项: 兹委托司法部司法鉴定中心对与公司于2008年月日签订的《...
【范文大全】 日期:2024-04-19
-
 2022年度关于开好党史学习教育专题民主生活会的实施方案
2022年度关于开好党史学习教育专题民主生活会的实施方案
按照XX《关于认真开好2021年度关于开好党史学习教育专题民主生活会的通知》要求,结合我XX实际,制定本方案。一、会议主题这次民主生活会的主题是:大力弘扬伟大建党精神,坚...
【范文大全】 日期:2024-04-19
-
 2022年市委市直机关工委突出“四性”增强模范机关创建成效
2022年市委市直机关工委突出“四性”增强模范机关创建成效
为扎实推进模范机关建设,推动机关党的建设“走在前、作表率”,XX市委市直机关工委创新开展“星级创评”活动,引导市直机关把党建引领贯穿模范机关创建全过程,实现党建、业...
【范文大全】 日期:2024-04-19
-
 学校财务自查自纠情况报告5篇
学校财务自查自纠情况报告5篇
学校财务自查自纠情况报告5篇学校财务自查自纠情况报告篇1__市__开发置业__项目自__年4月开始筹
【范文大全】 日期:2024-04-19
-
 2022年度初中检讨书500字(范文推荐)
2022年度初中检讨书500字(范文推荐)
初中检讨书500字 本文《初中检讨书500字》是一篇关于检讨书的文章。本文由应届毕业生求职网编辑精心收集整理,如本篇文章不符合您的要求,您也可以查看网站下方的与本文。互...
【范文大全】 日期:2024-04-19
-
 初中毕业了给同桌留言(全文完整)
初中毕业了给同桌留言(全文完整)
初中毕业了给同桌的精彩留言 1 不管未来有多遥远,成长的路上有你有我;不管相逢在什么时候,我们是永远的朋友。 2 不管未来有多长久,请珍惜相聚的每一刻;不管多少个...
【范文大全】 日期:2024-04-19
-
 市委组织部副部长党史学习教育专题民主生活会五个方面对
市委组织部副部长党史学习教育专题民主生活会五个方面对
按照关于召开党史学习教育专题民主生活会的要求,对照带头深刻感悟“两个确立”的重要意义、带头牢记我们党是什么、要干什么这个根本问题、带头践行以人民为中心的发展思想、...
【范文大全】 日期:2024-04-19
-
 2022年自建房证明范本
2022年自建房证明范本
证明条 兹证明XX县XX村村民:XXX,身份证号:XXXXXXXXXXXXXXX。在XXXXXXXXXXX号处有自建房屋一套,房屋建筑面积为:XX㎡,建筑占地面积为:XX㎡。 特此证明 证明单位:XX
【范文大全】 日期:2024-04-19
