【2014网页菜单新趋势】 菜单设计手绘
信不信由你,侧边栏菜单将会是2014的一个新趋势!实际上,菜单已经有相当长的一个历史,最开始它只被用在计算机应用程序上,后来逐渐流行到社交媒体网站。现在很多单页设计的网站菜单都非常精美而便利。来欣赏一些超级棒的侧边栏菜单:
Parrot
一个简洁的充满有机氛围的网站。开发者利用垂直视差配合静态侧边菜单栏完美展示自己的产品。

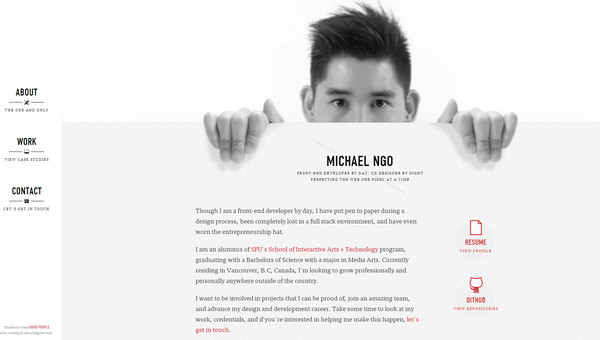
Michael Ngo
拥有一个非常明亮干净的排版。侧边菜单直白干脆。尽管色调单一,但是整体看起来非常纯洁。

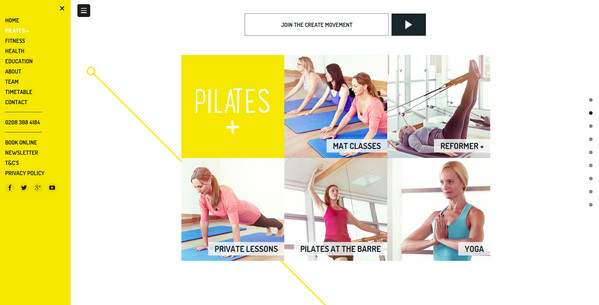
Create Pilates
该网站强烈依赖于配色。黄色和白色搭配营造积极的氛围。左边巨大的菜单很好地做到了和用户之间的交互,让人一眼就把精力集中在导航栏上。

Antro
和前面几个网站配色不同,该网站使用自由而神秘的黑色配色方案,与左边白色休闲的导航栏结合,给人以强烈的印象。侧边导航栏的优美之处主要表现在空间够大而自体够小,大量的空白给导航栏有呼吸的之处。

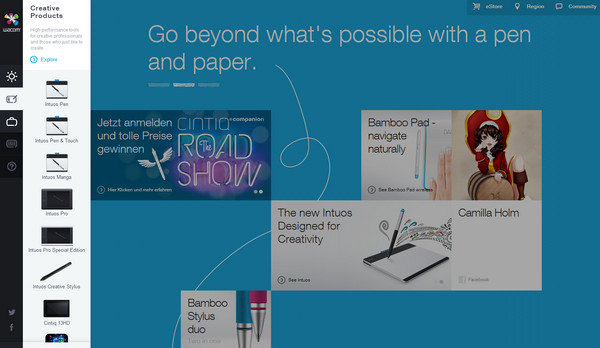
Wacom
有两个侧边菜单栏。使用传统的黑白配加上简单的图标指示使得网站内容导航一目了然。

Wanda Print
网站导航也采用了双重菜单,而且篇幅很广。菜单如此宽广,排版如此简洁,加上导航和背景产生的强烈对比,使得整个网站显得非常微妙而自由。

Black Ram Whisky
拥有独特的设计。通过神秘的外表和细节的刻画引起了用户的注意。而狭窄的侧边导航则作为一个补充设计,起到了画龙点睛的效果。

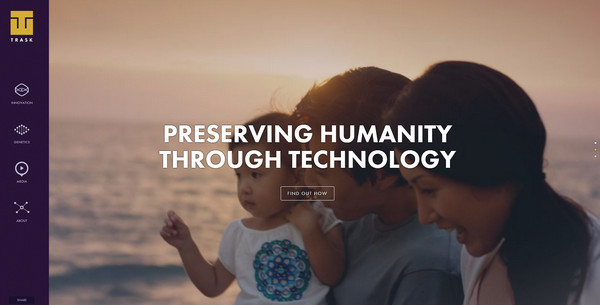
Trask Industries
该网站的设计旨在创造巨大的视觉冲击力。很多链接都是基于图片的。左侧有一个温和的小菜单,菜单是小巧的动态图标加上简短的字体导航。

Welcome to the future of football
该网站拥有复杂的交互。设计师使用黄色来提亮要点。尽管侧边菜单栏也是黑色的,仿佛融合到网站中,但是黄色的字体导航也不失味道。

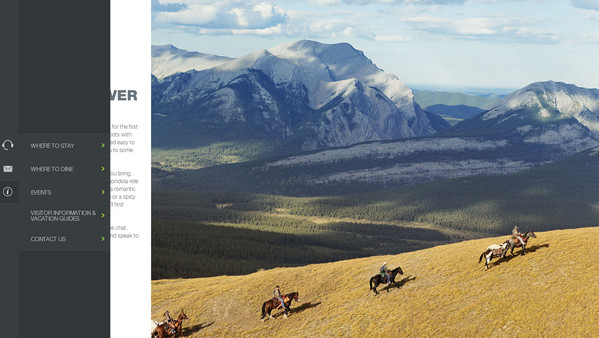
Travel Alberta
网站的主体内容是美丽的风景。采用侧边滑出式导航栏,小小的导航通过侧滑的方式安排了很多实用的数据。

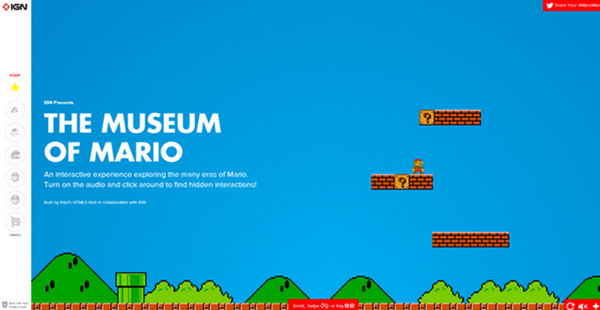
Mario IGN
是一个互动网站,主要是为了向这个著名的游戏致敬。右边大面积展示著名的场景附加一点介绍。左边是一个简洁的导航菜单。

Martina Sperl
有一个基于图片的着陆页,利用垂直滚动技术展示艺术品。在这种情况下, 右边干净整洁的一面菜单功使得用户更加便利地去探索该网站。

Bienville Capital Management
设计师采用传统的色彩组合展示该网站,动态图片使得网站不再单调。左边的菜单采用侧滑式,既不妨碍用户参观又起到网站指引的作用。

CFYE Magazine
众多的粉色和白色搭配起来营造出积极的氛围。侧边磁贴式导航显得干净利落,简单明了。

Tim Brack
选用了干净、开放和抛光的在线组合促使用户集中注意力于主人的杰作。右边巨大的导航块彰显了网站高贵的气质。

The Explorations Company
左边的菜单有点儿原始的味道,但这确实就是设计师的目的。网站内容丰富数据繁多,没有这个导航用户将很难探索完整个网站。

World is beautiful
设计师竟然在左边侧滑而出的主菜单采用了下拉的二级菜单!看起来完美极了!世界果然是十分漂亮的~~

Animesh Manglik
采用了侧边滑出的菜单,看起来很便利。

University of Brighton
布莱顿大学也来耍逼格风~据说右边的导航很完美,但是很不幸我点开图片进入的并不是这个配图所展示的页面╮(╯▽╰)╭

Whale Wars by Animal Planet
巨幅图片华丽丽地展示了网站的磅礴气势,而为了hold住此气势,设计师决定在右边用做一个温和的侧滑导航栏。刚柔并济,所向披靡。

Les Enfants
网站采用网格布局展示各种电影场景。此时左边的菜单显得很优雅有木有~

小结
导航栏的设计可以是静态的、动态的、可扩展的、双层展示的,甚至只是隐藏在一个微妙的符号里面。任何导航在网站里面都扮演者不可或缺的角色,所以,探索网站采用何种导航方式是很有必要的。
- 【2014网页菜单新趋势】 菜单设计手绘 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 中班下期保育员个人工作计划5篇
中班下期保育员个人工作计划5篇
中班下期保育员个人工作计划5篇中班下期保育员个人工作计划篇1各位家长下午好!感谢大家在百忙中抽时间来
【范文大全】 日期:2024-05-08
-
 在向XX村持续选派驻村干部动员部署会议上的讲话【完整版】
在向XX村持续选派驻村干部动员部署会议上的讲话【完整版】
在向XX村持续选派驻村干部动员部署会议上的讲话同志们:今天,我们召开全旗向XX村持续选派驻村干部动员部署会议。主要任务是深入贯彻落实党***关于向重点XX村持续选派驻村干部...
【范文大全】 日期:2024-05-08
-
 幼儿园中班保育员三月工作计划6篇
幼儿园中班保育员三月工作计划6篇
幼儿园中班保育员三月工作计划6篇幼儿园中班保育员三月工作计划篇1一个学期转眼就过去了,在幼儿园领导的
【范文大全】 日期:2024-05-08
-
 X市委市政府关于***巡视组反馈意见整改落实情况的汇报
X市委市政府关于***巡视组反馈意见整改落实情况的汇报
尊敬的***第X巡视组各位领导:去年X月X日至X月下旬,***第X巡视组在我市开展了为期两月的巡视工作。各位领导下基层、听汇报、测民意、搞调研,工作非常辛苦、非常认真、非常严...
【范文大全】 日期:2024-05-08
-
 2022年政治忠诚自我剖析材料
2022年政治忠诚自我剖析材料
政治忠诚自我剖析材料我叫XXX通过教育整顿的相关内容学习,我从政治信仰、党性修养、政治规矩、意识形态等方面,针对自身存在的问题和今后可能容易发生的问题进行了深刻的思考...
【范文大全】 日期:2024-05-08
-
 2022XX市第五次代表大会闭幕式上的讲话
2022XX市第五次代表大会闭幕式上的讲话
XX市第五次代表大会闭幕式上的讲话赵革同志们:中国***XX市第五次代表大会,在全体代表和与会同志的共同努力下,圆满完成了各项议程,即将胜利闭幕。这次大会认真总结了市第四...
【范文大全】 日期:2024-05-08
-
 在全市巡察干部专题培训班上的开班讲话
在全市巡察干部专题培训班上的开班讲话
经市委巡察工作领导小组研究,今天在这里举行全市巡察干部培训班,主要目的是通过抓培训、增素质、提能力,培养造就一支忠诚干净担当的巡察干部队伍,增强做好巡察工作的责任...
【范文大全】 日期:2024-05-08
-
 写文章的态度
写文章的态度
(一)想写的欲望。写文章很苦、很烦,想当一个受领导赏识的笔杆子,通过写文章出头,就得想写、多写。写了,也许会有所收获,不写,半点收获也没有。所谓想写的欲望,就
【范文大全】 日期:2024-05-08
-
 幼儿园元旦活动演讲稿13篇
幼儿园元旦活动演讲稿13篇
幼儿园元旦活动演讲稿13篇幼儿园元旦活动演讲稿篇1为使孩子们度过一个快乐、有意义的元旦节,拉近家长与
【范文大全】 日期:2024-05-08
-
 2022年市发改委机关第一党支部党建工作经验交流材料
2022年市发改委机关第一党支部党建工作经验交流材料
市发改委机关第一党支部党建工作经验交流材料机关第1党支部现有党员XX人,党支部委员会由3人组成,分为X个党小组。近年来,支部紧紧围绕委党组中心发展思路,始终坚持支部建设...
【范文大全】 日期:2024-05-08
