细节彰显优雅 [多个细节帮助你更优雅地书写页面]
我们常以“整齐”,“易读”,“亲切”,“易于维护”,“复用性强”等来形容一些优秀的开发者所写的代码。现在,对代码的好评还有一个更为时尚的词“优雅”,是不是听起来觉得很亲切呢?
页面是互联网产品的表现层面,不仅讲求外观,而且会应对更新迅速的互联网产品需求。要成为一名优秀的开发者,经验积累是必不可少的,而一部分经验归纳起来正是在工作过程中的细节。下文介绍的即是在页面开发流程中的多方面的细节内容,希望对这些细节内容的探讨,可以帮助各位页面开发者做得更出色,以更优雅的姿态来书写页面。
从Photoshop开始
从UI设计稿到静态页面一般都称作“切图”。这个词很容易令人联想到Photoshop中的“切片工具”,但现在切片工具用得并不多,大部分在页面中需要用到的视觉元素,都需要拼合到一个或多个单独的图片中。
视觉元素的分离和拼合
快速更新的互联网产品需求使得UI设计师需要优先保证UI设计稿的视觉效果,也因此有时候没有时间整理UI设计稿源文件。所以,拿到手边的UI设计稿,可能存在图层缺少命名,分组混乱等问题。
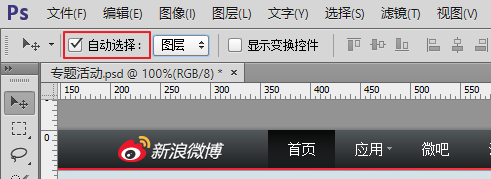
如何快速找到需要分离的视觉元素所在的图层?这时候应该使用的是Photoshop的“自动选择”。另外要注意的是,某些边缘阴影及高光是由图层样式生成的,在选取这些部分时应选取旁边的实际绘图内容。

Photoshop的“移动工具“,在使用时勾选一个“自动选择”的复选框即可。此外可以设置是自动选择图层还是图层所在的分组。
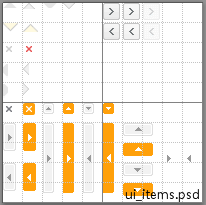
拼合是在一个新建立的psd源文件上进行,命名应当与最后输出的图片命名相同。拼合时应当使用网格做整齐的排列(快捷键Ctrl + ‘ 切换网格显示)。整齐的拼图不仅方便多人编辑,而且css代码中的背景坐标定位会更加快捷(谁都喜欢有规律的数字)。

在Photoshop的编辑→首选项中可以设置合适的网格尺寸。
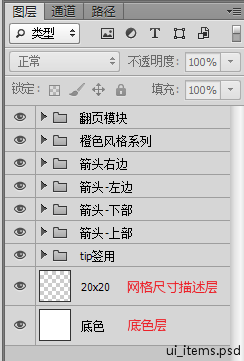
为方便后续编辑,拼图源文件应适当保留原UI设计稿图层(如保留文本图层,不做图层合并,方便以后的文本更改),同时做好图层命名和分组。此外,推荐在底部增加2个图层:底色层和网格尺寸描述层。


底色层:Photoshop默认的表示透明区域的网格背景(和前面的尺寸标识的“网格”不同)中,子网格的边线不容易看清。而加上一个铺满全画布的底色,网格线就很容易辨识了。底色一般用纯白色即可,对于部分颜色偏白的UI元素,可以填充黑色作为底色。底色层只是方便排列元素,在输出图片时,底色层设置为不可见再输出。
网格尺寸描述层:空白图层,采用“20×20”这种格式的命名,说明使用的网格尺寸大小。这样,多人编辑时,可以方便别人很快的设置出适合编辑此拼图源文件的的网格尺寸。
拼图源文件一定要保存到开发目录中,可以在images目录中,单独建立命名为_psd的目录,然后相关的拼图源文件都保存在这个目录中。
对应的,在静态页中用作图片占位和示意的临时图片(如用户头像),可以保存在命名为_temp的目录中。
gif与png-8图片的杂边
为什么gif和png-8格式的图片存在杂边?这是因为,gif和png-8格式的图片使用的是索引颜色编码,而索引颜色中,只存在全透明索引颜色(用来绘制全透明的像素点,也即空白点),而不存在半透明索引颜色。但是,一般的视觉元素的边缘都存在半透明的像素点以形成视觉上的平滑过渡,这些半透明点要保留到gif和png-8,就必须指定用一种实色替代。这也就是Photoshop中的杂边选项的意义。

Photoshop的这个颜色表中可以看到,只有这一个全透明索引色。
Photoshop中也可以选择杂边为“无”,这时半透明点会被丢弃,不再保留到输出的图像中。由于边缘缺少用作过渡的像素点,这样的图像可能会有明显的锯齿,多数情况下效果不佳。

点击“杂边”旁边的小箭头,下拉菜单中即可以选择“无”。
如果选择一个颜色作为杂边色,Photoshop在生成索引颜色表时会把图像中的半透明像素点也考虑进去,并用合适的索引颜色(参考选定的杂边色)替换这些半透明像素点。存在杂边色的gif和png-8图中的视觉元素,处于和杂边色相同的背景色中的时候,效果最佳,所以杂边色的选取应参考最终元素所在的背景。
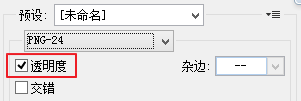
如果有多种类别的背景而无法保证效果,应使用png-24。这里的png-24实际上基本都是png-32,即应包含透明度alpha通道。这样表述也是因为在Photoshop中,只用了一个复选框的设置来区分png-24和png-32。

勾选“透明度”后,实际上保存的是png-32。
针对不支持png-32的IE6,单独输出一个效果较差的png-8或gif,在一定程度上保证IE6的正常外观。这也是针对不同浏览器的“渐进增强”开发思想的体现。

为IE6单独保存的png-8图。
书写内容与HTML
在写html之前,仔细阅读UI设计稿是必要的。一方面,理清页面的各个组成部分以及这些组成部分相互之间的联系。另一方面,分析页面及页面的组成部分应该用怎样的DOM结构实现。
页面的DOM结构因人而异。从基础的层面来说,只要能够实现UI设计稿的意图,用什么DOM结构都是可行的。而从专业的层面来说,页面的DOM结构不仅要易于其他的开发者辨识和读取,方便协同开发,而且要有良好的可维护性和拓展性,方便后续的增减和更新。
语义化or非语义化 “语义化”的意思是说,在写html时,依照页面的内容,选取最合适的html标签,以体现html标签的本意。如
表示文本段落,那么如果一段文本确实是段落,那么就应该把它们放在
标签中,而不是使用没有语义的。
语义化,不仅有利于SEO,而且更重要的是使网页内容层次和结构清晰,在可读性上十分友好。试想一下,如果一个页面的标签中的内容,从上下文看确实就是emphasis(强调)的内容,会不会觉得这个页面很整洁很亲切呢?
但是,语义化也不是绝对的。微博的新的的站外组件(widget),并不遵从语义,仅使用限定的标签,如块元素只使用,非链接行内元素只使用,图标只使用。如下图所示最近的新版集体微博组件。
- 细节彰显优雅 [多个细节帮助你更优雅地书写页面] 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇输液大厅护士个人工作总结篇1转眼间20__又即将接近尾声,回首过去的一年
【范文大全】 日期:2024-04-16
-
 2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
机关单位意识形态工作总结汇编(13篇)目录1 镇X年意识形态工作总结22 街道X年落实意识形态工作情况的汇报53 乡X年意识形态工作总结84 县委史志室意识形态工作总结105 乡...
【范文大全】 日期:2024-04-16
-
 学生用请假条
学生用请假条
本人因(原因),需请假,请假时间从年月日起至年月日止(共天节)。本人保证:1 于请假到期日,准时返校;2 在请假期间,严格遵守国家的法律、法规以及学校有关规章制度,注意安...
【范文大全】 日期:2024-04-16
-
 XX县中医院年工作总结【精选推荐】
XX县中医院年工作总结【精选推荐】
XX县中医院2021年工作总结2021年是XX县中医院不断深化改革、加快发展、增进效益的一年,也是医院树立全新管理理念,提升核心竞争力的一年。一年来,在县委、县政府及县卫生主...
【范文大全】 日期:2024-04-16
-
 春节请假条
春节请假条
尊敬的xx领导:新春佳节就要来到了,越来越浓的节日氛围勾起了我的思想之情。我想从x月x日至x月x日请假x天回家探望父母,在节日期间尽一份儿女的小心,望领导批准为盼。恭祝领...
【范文大全】 日期:2024-04-16
-
 教师年度师德表现情况4篇
教师年度师德表现情况4篇
教师年度师德表现情况4篇教师年度师德表现情况篇1最近正好在参加全国中小学继续教育网的培训学习,其中第
【范文大全】 日期:2024-04-16
-
 劳动法关于请假规定
劳动法关于请假规定
第十一条劳动保障行政部门对下列事项实施劳动保障监察:(一)用人单位制定内部劳动保障规章制度的情况;(二)用人单位与劳动者订立劳动合同的情况;(三)用人单位遵守禁止使用童工...
【范文大全】 日期:2024-04-16
-
 2022年度年纪检监察工作总结1114(完整)
2022年度年纪检监察工作总结1114(完整)
2021年纪检监察工作总结2021年是建设清廉X的起步之年。市委带头落实管党治党政治责任,作出全面推进清廉X建设的决定,党内政治生态展现新气象,反腐败斗争取得压倒性胜利,全...
【范文大全】 日期:2024-04-16
-
 企事业单位员工请假条表格(2022年)
企事业单位员工请假条表格(2022年)
部门职务姓名请假类别□休假(或假)□公假□病假□其他(请说明)□事假请假时间自年月日时至年月日时总共请假天小时主管部门意见□准主管签字□不准(请述明理由)职位日期
【范文大全】 日期:2024-04-16
-
 2022年基层单位工作总结参考汇编1123(全文完整)
2022年基层单位工作总结参考汇编1123(全文完整)
基层单位工作总结参考汇编(3篇)目录 1 支部书记工作总结参考(一)2 基层单位工作总结参考(二)3 基层单位工作总结参考(三)支部书记工作总结参考(一)一、履职情况X...
【范文大全】 日期:2024-04-16
