[非一般的“取消”按钮]悬浮按钮怎么取消

“取消”这个按钮不属于操作的必要流程,在设计上也不作为主要元素出现。但在实际的弹框或一些操作应用中经常出现,那么这个小小的取消按钮又有哪些玄机呢?
首先我们要先来了解一下取消的概念。
取消:我们在提交问题、选择、进度、信息时需要要求执行一个确认动作,这时候往往给出两个按钮,“确定”和“取消”。“取消”按钮一般不会单独出现,通常是与“确定”,“保存”之类的操作同时出现。

(在操作系统中常见这样的对话框,包含两个键,确认和取消)
第二,设计和使用“取消”键
“取消”在页面中的位置
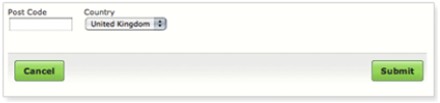
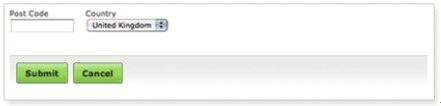
设计“取消”键(或操作确认页面)时,常会将“确认”,“保存”按钮放在左边,并使用醒目的格式标识出来,或者默认选中该项。“取消”按钮则往往放在右边。“确认”和“取消”不宜离得太远。图a中两个按钮距离太远增加了视觉移动的距离,给阅读造成负担。而图b的阅读效率要比a高得多。

(a)

(b)
“取消”与其他按钮的区分及弱化方式
出于产品运营的考虑,会一些鼓励用户去进行的操作,淡化“取消”的操作。比如下图的几个方案,确定和取消按钮做了不同程度的区分。

这样做的好处是,减少次要操作在视觉表现上的突出性,最大限度的减少误操作引导用户完成目标。使两个按钮能够较清晰的区分开来,突出表现确认一方。让用户更容易做出判断。
按钮在设计时可根据实际表达的内容,突出主次关系。适当的引导用户,尽量规避误操作,让操作更加便捷清晰。也可使用人性化的描述性的词语强调按钮,弱化“取消”“取消”的作用是能允许用户回到前面的操作。但不能过度的影响界面要表达的主要意图。人性化的描述性词语能够引起用户足够的关注度,让其感觉贴心亲切。下图豆瓣上这个发表电影评论的页面,使用蓝灰色和小字,在格式上也与其他的按钮不一样,整个页面只突出一个“好了,添加评论”按钮。

这个页面是需要用户填写内容的,“取消”操作会产生消极结果。特别是用户在不经意的情况下点了取消,将会导致填写的内容不复存在。在这个页面的设计上,弱化了“取消”采用链接的形式代替按钮,突出了确认操作按钮“好了,添加评论”。起到了很好的视觉突出作用。但切记,文字要简洁精炼,立意明确。
“确定”加“取消”在对话框中的使用。
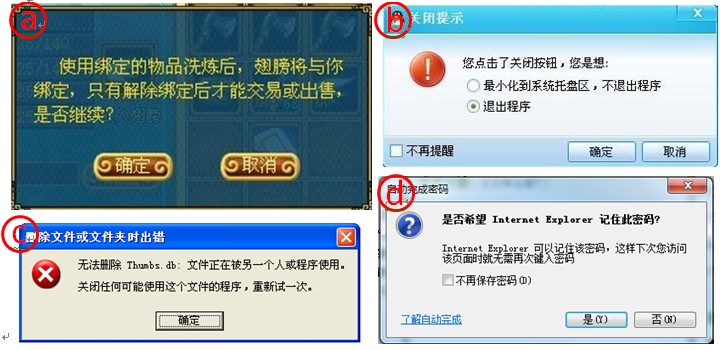
对于主标题文本内容为“您确定要……吗”的句式的问题对话框,可使用“确定”“取消”组合。但不要使用“确定”和“取消”来回答是否判断问题。如图a为错误例子。除了上述情况外,“确定”“取消”组合时,“确定”的含义等同于“提交”,如图b,中的选项实际上“确定”为提交的意思。
图c,不要为错误或警告信息使用过重的警示图标,容易让用户感觉鸭梨很大。在设计错误类或是警示类的提示可采用黄色“!”

;按钮可采用“确定”或者“辅助推荐动作”+“我知道了”
当提问“是否…?”可直接使用“是”“否”组合。如图d

“取消”是否作为按钮默认项
通常的对话框当有多个按钮的时候,会设定其中一个按钮为默认项。“取消”键总是在动作执行后立即出现,这时候满脑子都是前一个动作,自然毫不思考地选了“确定”(通常还都是默认项),然后才后悔莫及。所以,往往由于弹框出现地太快,用户甚至没有意识到“自己操作可能失误了”。因此,默认项应该在对用户有益无损的按钮上。
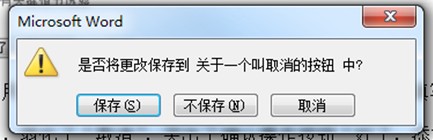
比如下图当关闭未保存的文档时,该提示的默认项在“保存”按钮上。因为保存相对其他两个按钮来说更无损。

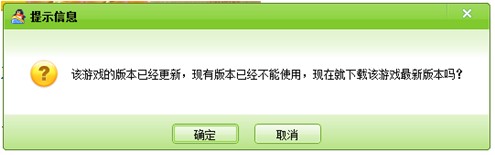
下图为提示玩家升级游戏版本的提示框,在这里我们是需要推荐玩家去更新游戏版本的,因此默认项应该在“确定”按钮上。

我们在设置提示框按钮的默认项时,应考虑到设为默认后,当用户误操作时是否对其有益无损。还有要考虑到推荐和鼓励用户的操作,给用户适当的引导。
三、案例分析
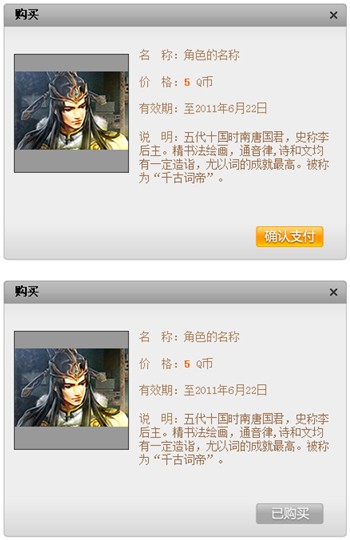
原有的设计玩家点击游戏道具栏的道具弹出对话框,提供“购买”和“取消”两个按钮。

(英雄杀的道具购买对话框)
问题点:
按钮看起来没有主次
从运营的角度来说不能突出我们需要鼓励玩家的购买的意图
玩家也无法区分已购买与未购买道具的差别
根据需求我们要建立按钮的主次在表现上有所区分,这个时候应当弱化“取消”按钮,提高购买按钮的关注度,鼓励玩家进行购买。
优化后的效果,去掉了“取消”按钮,并做了购买和未购买按钮的效果上做了区分,进行差异化设计。下图为修改后的设计,是不是比之前的内容看起来更清晰明了呢?

总结,使用“取消”键的方案
在PC“取消”按钮则往往放在右边。但在ios上会把强调的按钮放在右边。
区分按钮主次要表达明确,突出主题,根据表达的内容可适当的弱化取消按钮。
使用一些描述操作结果的词语,强迫用户去阅读一下。
不要使用“确定”和“取消”来回答是否判断问题。
可将“取消”作为默认项,有时也选择有益无损的按钮上。
综上所述,虽然“取消”并不是一个主要的按钮元素,但也不是放上去就是对的,还是要根据实际情况将其设计得合理规范。不要因为这个按钮不起眼而不在意,交互设计往往是细节决定成败!
文章来源:腾讯GDC
- [非一般的“取消”按钮]悬浮按钮怎么取消 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 2022正式党员思想汇报(完整)
2022正式党员思想汇报(完整)
2020年精选正式党员思想汇报一敬爱的党组织:我很荣幸能够成为一名中国共产党预备党员,这离我成为正式的共产党员的梦想又进一步。我时时刻刻不忘党的教育,关注国情和民生,...
【范文大全】 日期:2024-04-25
-
 积极分子两学一做思想汇报1500
积极分子两学一做思想汇报1500
篇一:积极分子两学一做思想汇报1500通过两学一做活动,把学习党章党规和习近平系列讲话制度化、常态化,根据不同对象灵活学习形式,增强学习效果,引导党员干部自觉把党章党...
【范文大全】 日期:2024-04-25
-
 2022年度司法局前三季度工作总结和第四季度工作计划
2022年度司法局前三季度工作总结和第四季度工作计划
今年以来,全区司法行政工作围绕工作重心,充分发挥职能,深入推进平安X、法治X建设,各项工作取得明显成效,现将前三季度工作总结和第四季度工作计划汇报如下。一、前三季度...
【范文大全】 日期:2024-04-25
-
 2022年大一入党积极分子专题思想汇报【完整版】
2022年大一入党积极分子专题思想汇报【完整版】
大一入党积极分子专题思想汇报一敬爱的党组织:当我开始写这篇心得的时候,我的心里是很激动的。真的,就像在平静如湖的心田里忽然扔进了一块石子,激起了许多的波澜。我为自...
【范文大全】 日期:2024-04-25
-
 初中八年级下学期班主任工作计划8篇
初中八年级下学期班主任工作计划8篇
初中八年级下学期班主任工作计划8篇初中八年级下学期班主任工作计划篇1转眼间第一学期工作已接近尾声,回
【范文大全】 日期:2024-04-25
-
 2022年市委副书记在全市深化“放管服”改革优化营商环境
2022年市委副书记在全市深化“放管服”改革优化营商环境
同志们:刚才,会议书面传达了全国和全省深化“放管服”改革优化营商环境电视电话会议精神;市政府办通报了今年以来全市深化“放管服”改革优化营商环境工作情况;市发改委、...
【范文大全】 日期:2024-04-25
-
 2022年度教师入党积极分子思想汇报材料
2022年度教师入党积极分子思想汇报材料
教师入党积极分子思想汇报一敬爱的党组织:自从进入2020大门开始算起,已经两年半的光景了!在这一年的学习、生活中,我在各方面严格要求自己,努力工作,虚心学习,促使自身全...
【范文大全】 日期:2024-04-25
-
 入党积极分子思想汇报11月
入党积极分子思想汇报11月
篇一:入党积极分子思想汇报2020年11月尊敬的党支部:今年三月份,我被选为xx公司的入党积极分子,在半年多的工作和学习过程中,我明确了当代党员的政治使命和责任,熟悉了成...
【范文大全】 日期:2024-04-25
-
 县文广新旅局年工作总结和工作计划(范文推荐)
县文广新旅局年工作总结和工作计划(范文推荐)
2021年在县委、县政府正确领导和上级业务部门的指导与各部门支持下,围绕“十四五”文化和旅游发展规划,以繁荣公共文化旅游服务为重点,创新思路,整合资源,不断推进公...
【范文大全】 日期:2024-04-25
-
 基层部队党员思想汇报
基层部队党员思想汇报
一、思想方面近期自己思想上比较稳定,能够端正服役态度,将自己的思想行为与党支部保持高度一致,积极参加各级各类教育,认真听讲、课后及时写出心得体会。作为一名党员,积...
【范文大全】 日期:2024-04-25
