[教你用HYPE无代码制作PATH扇形菜单动画]能自定义扇形快速菜单桌面
首先需要对这个软件进行一个说明:
Hype 3 只有mac版本
Hype 3 本质是动态原型制作工具,而不是做动态特效的
Hype 3 制作动效,不需要代码
为什么要学习这个软件
1. Hype除能创建流畅的动效外,其最大优势就在于它的可交互性。之前有做App的交互效果拿给朋友看,演示操作一目了然,大大降低沟通成本。
2. 动效设计是未来的一个趋势,Hype软件现在才是第3版,未来还有无限升级迭代的可能,如有精力,值得一试。
Hype 3适用于以下场景:
1. UI设计师向开发演示常规或创新性的交互效果(一些基本的转场效果,只需简单操作即可实现。)
2. 制作网页视差滚动效果。
3. 制作简单的展示类H5页面,比如:你现在不会代码,但是需要制作一个能在朋友圈广泛传播的H5,H5的交互动作也不是很复杂,这时候你就可以使用Hype 3一个人搞定了。
4. 制作小游戏,因为Hype 3 里面有一个“物理量”的功能比较牛逼,可以帮助实现一些小游戏的效果。后面会有提到…
5. 结合代码还是会有无限可能的…(作为代码小白,这块就不敢于大家深聊了,因为在Hype 3里面操作是可以触发代码效果的,但是这些代码需要自己去定义,期待能够有懂这一块的童鞋深入研究)
以下是waynexie 童鞋整理的Hype3主要优点:

那么这次,我们要借助waynexie提供的案例,来制作3个效果:
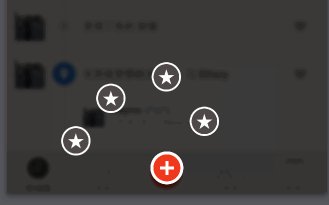
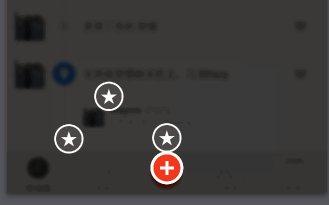
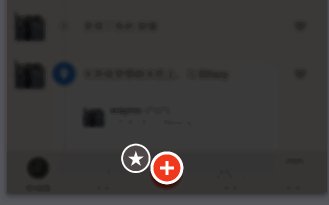
1. Path扇形菜单的模拟
2. 响应式页面的制作
3. 物理量的运用
为了给大家共同探讨的时间,这次我们就先来练习Path菜单的制作,后两个就留到下集再讲。
先我们来看一下Path的实际效果:
不好意思没找到Path的原始动态,在网上扒了一个Dribbble上面用户自己做的twitter的效果图,大家看看就好,反正一个意思!我们一会就要用Hype模拟这个效果!是不是想想就有点小激动呢!
(图片来源:https:// 作者:Claudio Guglieri )

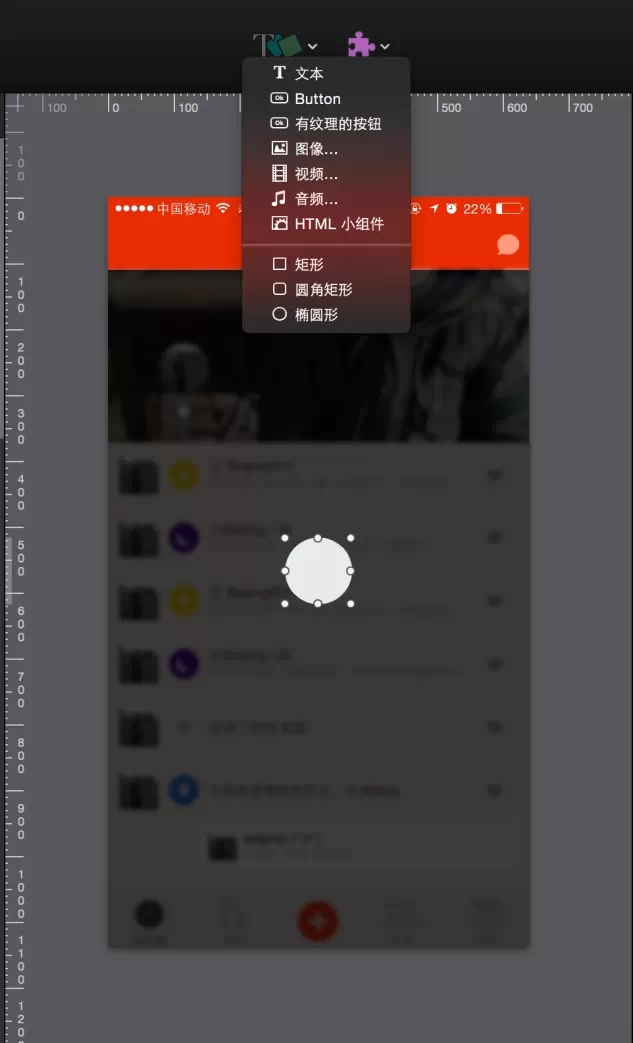
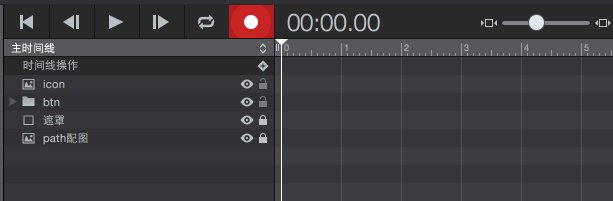
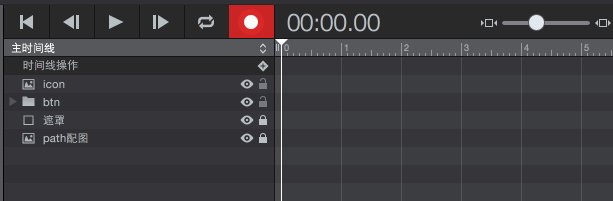
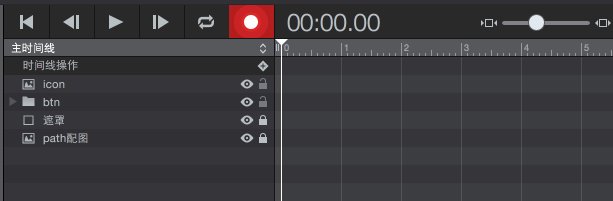
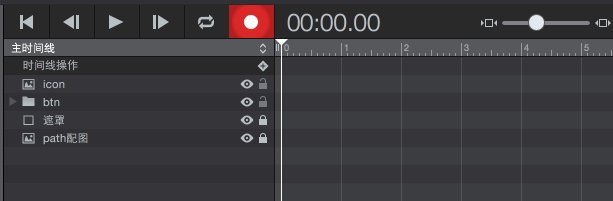
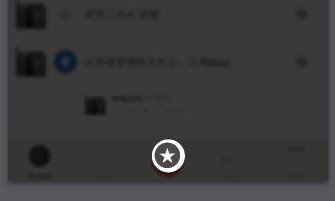
首先我们打开Hype 3,导入一张Path的截图(这里面可以换成你的各种App截图啦,大家随意)
这里面的Path图在PS做了模糊效果,并且加了一个遮罩,这些大家都不必在意,不是今天的重点!
下面开始进行有效步骤:
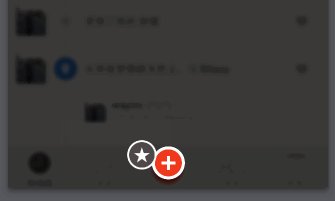
1. 新建一个圆形按钮,在元素标签下调整参数,使按钮更像Path的原生按钮。


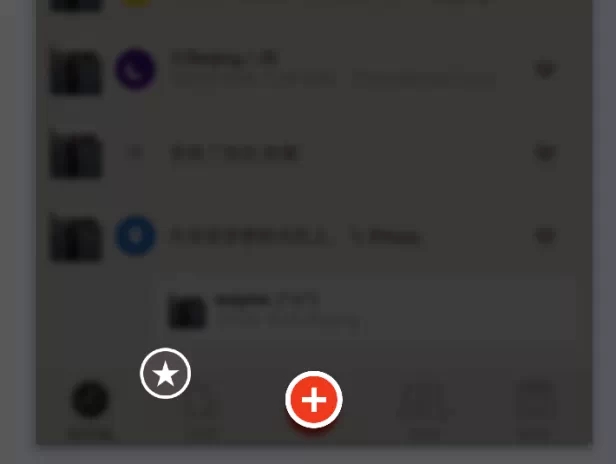
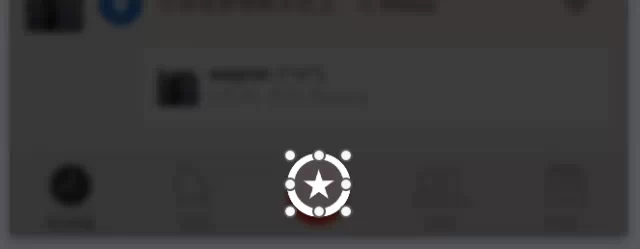
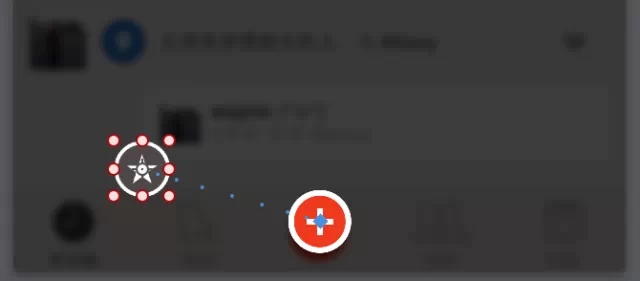
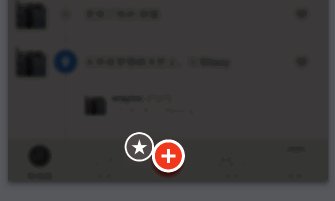
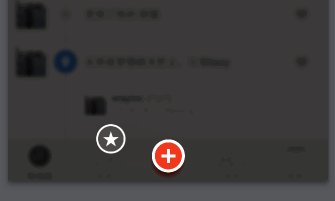
2. 同样的方式创建分类按钮,由于Hype不支持复杂图形的绘制,所以这里icon的内容需要在PS里面绘制好了之后直接导入图片在Hype中来。下图就是展示了这次要用的两个元素了,将按钮放置菜单按钮之上(其实顺序应该是在下面,这里是为了方便观看)


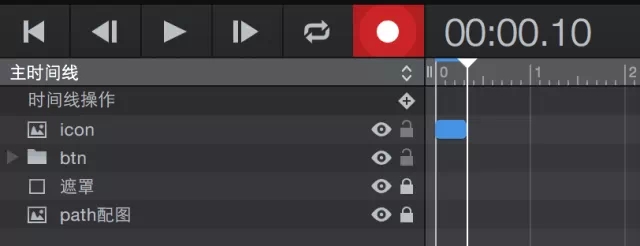
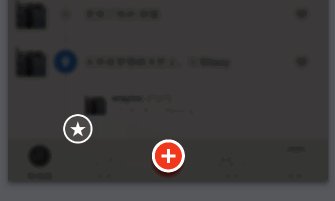
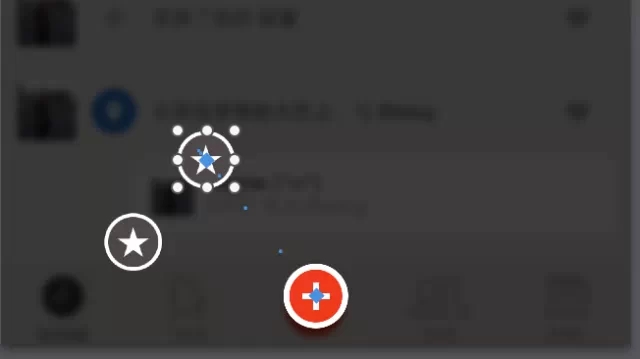
3. 开始录制单个元素的时间线了,Hype的录制工具超级方便!看到那个闪动的红点了吗,按下它,然后把右侧的时间轴拖到适合的位置!(这一步超重要,一定要先拖时间线,再去拖动元素,这样才能保证动画的录制。)Hype的时间线操作跟AE有所不同,它不需要打关键帧。

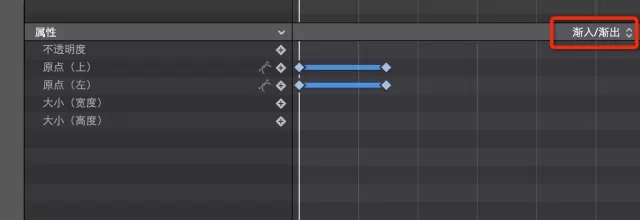
4. 动画录制上之后,关键帧之间会出现蓝色的线条,对应的时间线也会变蓝,如下图所示(记得关闭录制哦!)


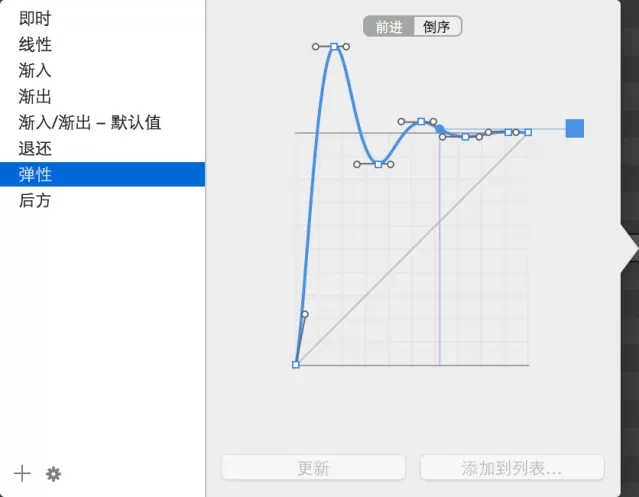
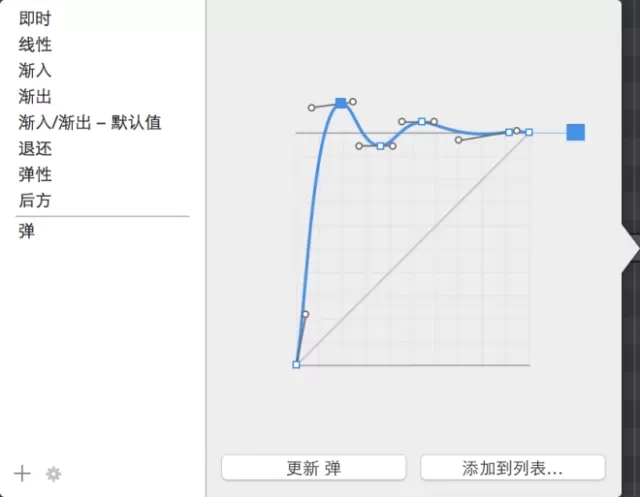
5. 这个时候的动画已经完成了一个,我们可以来看看效果!但是看上去还是很生硬啊!一点都不Q弹!人家Path的明明那么动感!!!怎么办!!这个时候Hype的另一大好处来了,就是强大的动态曲线库,而且曲线还能实时预览及调整,相当方便!


6. 选取适合的动效曲线,这里推荐“弹性”曲线,在弹性曲线的基础上进行一点小小的调整。下图是调整前后的比较~




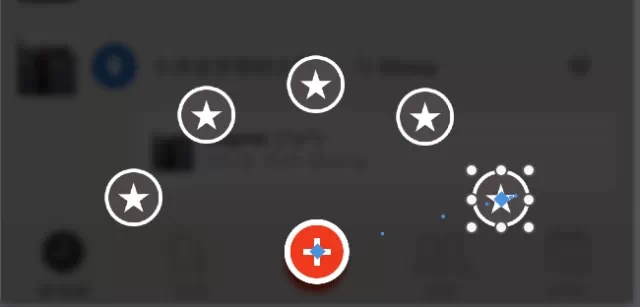
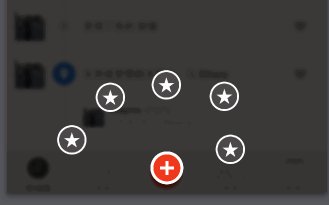
7. 选中ICON图层,按Ctrl+d复制图层,然后选中当前元素的时间轴,对运动轨迹进行调整,就是下图所示的一个蓝色的圆点线条,调整顶端锚点位置即可。然后用相同方法制作其他三个ICON的动画。最后,因为ICON不是同时弹出的,所以需要在时间线上做简单的调整,如图:


8. 完成上述操作之后,你就可以得到一个基本的动画了!然而这并没有什么X用,要知道今天我们要做的是一个可以人机交互的页面,并不是一个动态gif图就Ok了,所以我们的任务现在才刚刚开始,马上你就会了解到怎么在Hype里面合理操作时间轴,并且以此做出可交互动画!

- [教你用HYPE无代码制作PATH扇形菜单动画]能自定义扇形快速菜单桌面 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 2022年个人职业规划范文模板(范文推荐)
2022年个人职业规划范文模板(范文推荐)
个人职业规划范文1职业发展问题是人生发展的核心问题之一。对于每一名将要就业的大学生而说,职业问题不容回避。大学教育的目的是为了促进学生全面发展,提高综合素质,早日成...
【范文大全】 日期:2024-05-05
-
 X县关于推进乡村振兴战略的工作总结汇报
X县关于推进乡村振兴战略的工作总结汇报
在市委、市政府的正确领导下,xx县深入贯彻落实******视察江西和xx重要讲话精神,按照***、省、市有关部署要求,坚持农业农村优先发展,紧紧围绕“产业兴旺、生态宜居、乡风文...
【范文大全】 日期:2024-05-05
-
 2022年度违规违纪心得体会
2022年度违规违纪心得体会
违规违纪心得体会 ﻩ ﻩ违规违纪心得体会一::违法违纪心得体会 通过对《全省政法系统违纪违法案例选编》及《职务犯罪服刑人员现身说法发言材料汇编》得学习,使我从中受到...
【范文大全】 日期:2024-05-05
-
 内科护士长述职报告8篇
内科护士长述职报告8篇
内科护士长述职报告8篇内科护士长述职报告篇120__年,无论从管理、服务、还是追求质量上,我们都力争
【范文大全】 日期:2024-05-05
-
 心内科医生述职报告10篇
心内科医生述职报告10篇
心内科医生述职报告10篇心内科医生述职报告篇1在本次执业医师定期考核期内,作为一名内科医师,在考核期
【范文大全】 日期:2024-05-05
-
 2022XX镇乡村振兴战略工作总结
2022XX镇乡村振兴战略工作总结
XX镇辖区总面积XX平方公里,辖X个行政村,XX个村民组,XX万人。近年来,随着XX区经济社会快速发展,XX群众生活水平不断提高,在生活消费、就业入学、交通出行等诸多方面已实现...
【范文大全】 日期:2024-05-05
-
 毕业生个人实习调查报告例文x
毕业生个人实习调查报告例文x
毕业生个人实习调查报告范文 调研报告的写作者必须自觉以研究为目的,根据社会或工作的需要,制定出切实可行的调研计划,即将被动的适应变为有计划的、积极主动的写作实践,...
【范文大全】 日期:2024-05-05
-
 2022年中学生《简爱》读后感600字左右4篇
2022年中学生《简爱》读后感600字左右4篇
2022年中学生《简爱》读后感600字左右4篇2022年中学生《简爱》读后感600字左右篇1《简·爱
【范文大全】 日期:2024-05-05
-
 下半年工作计划
下半年工作计划
下半年工作计划 回到公司后,我感到已渐渐适应工作的状态了。我需要的是更多的知识,规程来支持我今后的工作,更需要领导师傅和同事的指点,因此我对今年下半年计划以下: 1...
【范文大全】 日期:2024-05-05
-
 简爱的读后感2000字4篇
简爱的读后感2000字4篇
简爱的读后感2000字4篇简爱的读后感2000字篇1读完《爱的教育》这本书后,我掩卷深思,觉得爱在我
【范文大全】 日期:2024-05-05
