如何在WordPress管理工具栏添加自定义链接_word添加自定义工具栏

默认情况下,WordPress工具条会显示在登录用户的网页顶部,当然你也可以通过下面的代码禁用WordPress管理工具栏:
add_filter("show_admin_bar","hide_admin_bar");
然而,这个工具条也可以应用在更多的其他地方,特别是你的网站是一个拥有许多作者的wordpress站点,在今天的wordpress教程中,我们将告诉你如何添加自定义的快捷链接到WordPress工具栏。
什么时候,为什么需要添加一个自定义快捷方式到WordPress工具栏?
默认情况下,wordpress工具栏会显示经常使用的链接在顶部,允许用户快速访问他们的网站的不同部分。
然后每个人在工作或者或者写文章的时候都会访问其他一些外部链接,比如其他音乐,图片,资料,网站等等。这些自定义快捷链接可以被添加到WordPress工具栏,让你或者你的注册用户可以很快速的访问这些快捷链接。
为WordPress工具栏添加自定义快捷链接
添加一个自定义的快捷方式链接到WordPress工具栏,您需要简单的复制和粘贴以下代码到你的主题的functions.php文件里:
function custom_toolbar_link($wp_admin_bar) { $args = array( "id" => "wpmee", "title" => "WordPress迷", "href" => "https://", "meta" => array( "class" => "wpmee", "title" => "访问WordPress迷" ) ); $wp_admin_bar->add_node($args); } add_action("admin_bar_menu", "custom_toolbar_link", 999);
示例中的代码是链接到WordPress迷的网站链接,你可以将其修改成你需要的任意链接,比如百度网盘,虾米音乐等等。
如何向工具栏加入一组自定义链接呢?
我们刚才展示了如何添加自定义链接到工具栏,但如果你要添加多个链接,那么,如何在工具栏创建一组快捷方式就像是wordpress自定义菜单那样?这样做,你可以组织多个快捷键在一个父项下。
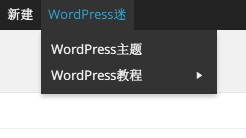
//自定义管理栏链接 function custom_toolbar_link($wp_admin_bar) { $args = array( "id" => "wpmee", "title" => "WordPress迷", "href" => "https://www.***.com", "meta" => array( "class" => "wpmee", "title" => "访问WordPress迷" ) ); $wp_admin_bar->add_node($args); $args = array( "id" => "wpmee-theme", "title" => "WordPress主题", "href" => "www.***.com/wptheme/", "parent" => "wpmee", "meta" => array( "class" => "wpmee-theme", "title" => "查看更多WordPress主题" ) ); $wp_admin_bar->add_node($args); $args = array( "id" => "wpmee-tutorials", "title" => "WordPress教程", "href" => "www.***.com/wpcourse/", "parent" => "wpmee", "meta" => array( "class" => "wpmee-tutorials", "title" => "查看更多WordPress教程" ) ); $wp_admin_bar->add_node($args); $args = array( "id" => "wpmee-plugins", "title" => "WordPress插件", "href" => "www.***.com/plugins/", "parent" => "wpmee-tutorials", "meta" => array( "class" => "wpmee-plugins", "title" => "查看更多WordPress插件" ) ); $wp_admin_bar->add_node($args); } add_action("admin_bar_menu", "custom_toolbar_link", 999);
在示例的代码中,我们首先添加了wordpress迷的自定义链接,接下来我们增加一个自定义链接作为wordpress迷的子链接,我们添加 参数:"parent" => "wpmee",然后在添加一个相同的自定义链接,最后在添加了一个wordpress插件到wordpress教程的下面,我们使用 了:"parent" => "wpmee-tutorials",聪明的你一定明白了吧?还有不懂的地方欢迎留言。尊重他人劳动成果,转账请注 明: ,谢谢各位的合作。
- 如何在WordPress管理工具栏添加自定义链接_word添加自定义工具栏 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 2022年全县人才工作完成情况专题汇报(全文)
2022年全县人才工作完成情况专题汇报(全文)
全县人才工作完成情况专题汇报各今年以来,县X局认真贯彻人才优先发展战略,积极开展招才引智和产学研合作,不断提升企业科技创新水平,为加快新旧动能转换,为经济社会高质量...
【范文大全】 日期:2024-05-02
-
 英文自我介绍模板
英文自我介绍模板
计算机专业考研复试英文自我介绍模板 Goodmorning,deerprofessors Iamgladtobehereforthisinterview MynameisXXX,23yearsold
【范文大全】 日期:2024-05-02
-
 2020托班班务总结11篇
2020托班班务总结11篇
2020托班班务总结11篇2020托班班务总结篇1班主任工作千丝万缕、繁琐罗嗦。一个学期来,我能时刻
【范文大全】 日期:2024-05-02
-
 社区卫生检查记录【精选推荐】
社区卫生检查记录【精选推荐】
2020年社区卫生服务站检查汇报材料 2020年社区卫生服务站检查汇报材料 2020年社区卫生服务站检查汇报材料 一**服务站院内: 尊敬的各位领导,大家好,欢迎莅临**社区卫生...
【范文大全】 日期:2024-05-02
-
 2022年县直机关工委书记抓基层党建工作述职报告(范文推
2022年县直机关工委书记抓基层党建工作述职报告(范文推
一、履职工作主要情况(一)抓责任、扎实履职推动工作落实。认真履行抓党建“第一责任人”职责,厘清职能边界,聚焦主责主业,研究制定《县直机关党建工作要点》,与X个县直机...
【范文大全】 日期:2024-05-02
-
 培训礼仪课程的培训心得14篇
培训礼仪课程的培训心得14篇
培训礼仪课程的培训心得14篇培训礼仪课程的培训心得篇1x月_日参加了总行组织的服务礼仪培训,使我有幸
【范文大全】 日期:2024-05-02
-
 小学元旦晚会主持稿两人13篇
小学元旦晚会主持稿两人13篇
小学元旦晚会主持稿两人13篇小学元旦晚会主持稿两人篇1甲:尊敬的各位领导,乙:亲爱的老师、同学们,合
【范文大全】 日期:2024-05-02
-
 礼仪培训的收获和体会14篇
礼仪培训的收获和体会14篇
礼仪培训的收获和体会14篇礼仪培训的收获和体会篇1第一是要真诚:你可以伪装你的面孔你的心,但绝不可以
【范文大全】 日期:2024-05-02
-
 2022年城市区人才工作调研报告
2022年城市区人才工作调研报告
城市区人才工作调研报告人才资源是党和国家最宝贵的财富,是社会主义现代化建设的第一资源。*********曾在《X》重要批示中强调:要择天下英才而用之,关键要坚持党管人才原则...
【范文大全】 日期:2024-05-02
-
 2022年不文明语言检讨书【优秀范文】
2022年不文明语言检讨书【优秀范文】
精选范文:说话不文明的检讨书(共2篇)单位领导、同事们:大家好,我怀着十万分愧疚和遗憾的心情要向大家宣读这份骂脏话的检讨书,关于我在公司上班时间骂脏话,造成了极为不...
【范文大全】 日期:2024-05-02
