【CSS圆角技术】 在零件图的技术要求中,有未注圆角
为什么说这更难一些呢?因为它需要对四张图片的合适安置――每个圆角用一张。每个圆角都要独立出来,以便框能够在各个方向伸展。于是,四张图片就意味着需要四个HTML对象来作为背景图片的载体。
有一些实现办法包括在样式表中使用“生成内容”,即使用:before和:after伪类来为单独的一个对象加上多张背景图。这种方法的问题在于,在编写本书的时候,Internet Explore(IE)还不支持“生成内容”,因些相当大数量的用户就将无法看到圆角效果。
那怎么办呢?如果一个固定的宽度已经预先确定,那就能很容易地使用本章上一节中给出的那种方法,只背景图片:一张用于显示顶部的左右圆角,另一张显示底部的左右圆角。准备好两个HTML对象来做图片载体并不是难题。可是当要求实现宽度不固定的框时,为了让IE用户也能看到一样的设计效果,那就是加上额外的HTML代码了。
圆角化
以下是Web标准的能人,也是本书的技术编辑Ethan Marcotte在解决Browse Happy网站所面临这样的问题时的做法(图5-15)

图5-15 Browse Happy是一个旨在帮助人们学习使用能取代Internet Explorer 在Web标准兼容的浏览器的网站
Ethan 用了一个圆角框来显示用户“已经切换使用”的某个兼容Web标准的浏览器,包括软件名称和图标(图5-16)。

图5-16 这个圆角矩形框可以往任何方向扩展
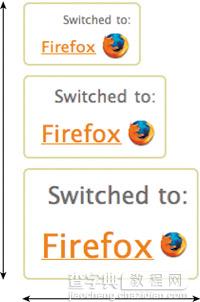
Ethan 没有给框设定固定的宽度,而使用了一种对前面提到过的“滑动门”技术的变通方法,使得当内容文字增多(或增大)时,框在水平和竖直方向都能伸缩(图5-17)。

图5-17 当文字变大时,框会在水平和竖直方向扩展,同时能保持圆角形状不变
我们现在来基于Ethan所使用的技术,构建另一个示例,它将是一个具有真正灵活性的框,能容纳其内部的任何东西。
1.HTML代码结构
如我先前提到过的,要实现一个在每个方向都灵活的框,面临的不幸事实是我们需要添加额外的代码。这些额外的代码是独立引用框的四角的图片所必须的,这样它才能根据需要在四个方向扩展。
注意:因为有些地方已经超过了本章要讨论的范围,所以为了让例子简单,这里对HTML代码做了一些修改。本来,这个圆角矩形框是一个“定义列表”对象的一部分,该列表还包括有“切换人”的姓名以及其它信息。这是一个运用定义列表的聪明又巧妙的方法--可以去查看 的页面源码获知更多细节。
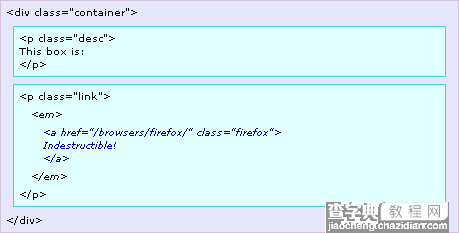
要谨记,我们应该使用最少的HTML对象来作为背景图片的载体,以下是我们创建的HTML代码:
This box is:
Indestructible!
一个作为容器的
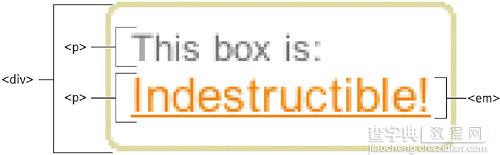
和紧随其后的一个段落对象将作为前两个载体。要凑足四个,我们将链接“Indestructible!" 用第二个段落对象以及(这里引入了一个有争议的额外HTML对象)一个对象包围起来。这里我使用是因为,从技术角度来讲,我也打算让它个链接表达一种强调的意思。
同时,我悄悄地加上这个对象。这是我打算避免的事情,但是本例的情况下,我们需要这个第四个对象,以便引入创建圆角的必要背景图片(图5-18)。

图5-18 我们建的框的HTML代码给我们提供了四个可用作背景图片载体的对象
结构图:

2.图片的策略
虽然我们需要引用四次背景图片(一个角一次),但可以借鉴Browse Happy网站所用的巧妙方案,它只需要用到两张GIF图片。我们先来看看图片本身,就能理解这种方法了。
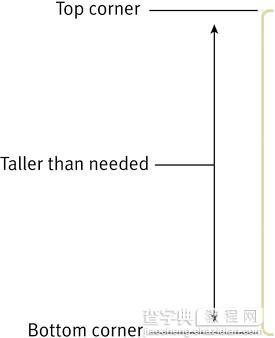
如图5-19所示,rounded-left.gif 是一张9个像素宽的GIF图片,包括左上方和左下方圆角。我们将它创建得比预期的高很多,以便能容纳大的内容量。

图5-19 这张名为rounded-left.gif 的图片包括了左上和左下圆角
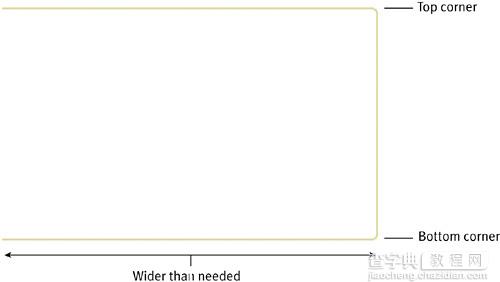
再如图5-20 ,rounded-right.gif 是一张类似的图片:它负责显示右边的上下两个图角,以及上,右和下边线。这张图片和rounded-left.gif 的高度相同,并且也比原本所需的尺寸要宽很多。

图5-20 rounded-right.gif 包括右上和右下圆角。这张图还带有框的上下边线
现在我们来定位这此图片――并且这里就是精妙之处。图片rounded-left.gif 将对齐于top以形成左上方的角(图5-21),然后再次被使用,对齐于bottom,形成左下方的角。

图5-21 当依附到顶边时,除非框增到足够大而被暴露,否则图片下面的圆角是显示不出来的
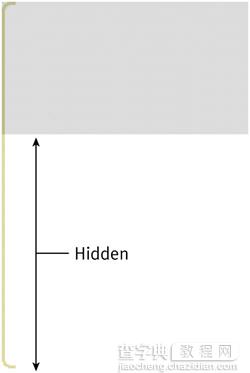
只要框不会超过图片高,那么那个没有用上的,隐藏起来的圆角就不会显示((这也解释了为什么我们开始时将图片做得足够高)。相应的,对于rounded-right.gif,也会被使用两次――作为右上和右下圆角。
运用最好的判断力来决定将这些图片做得多高和多宽,当然主要是取决于框内部会放些什么类型的内容。留出一些多作空间,以便应付意料之外的文字大小和内容量。
现在我们继续操作,给HTML代码应用样式,并且将所有的设计整合在一起。
3.应用样式
因为不想给框赋予一个固定的宽度,并且还希望那些圆角总是紧挨着框中的内容,所以浮动这个容器。将容器浮动能防止框自动变得和窗体(或者其他外围容器对象)一样宽。取而代之,框里面的内容的宽度将决定框伸展多宽。
.container {
float: left;
color: #666;
}
除了将框左浮动,我们还设定了框中文本的基本颜色:深灰色。
接下来,按照我们的策略将这两张背景图片放到HTML代码中那四个可用的对象上。首先将右上角作为外围主窗口的背景,将rounded-right.gif依附于其右上位置,使用图片的上半部分。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
注意我们是通过将图片定位到对象的右上方来设置背景。
结果如图5-22,rounded-right.gif 的上面部分显示出来成为了整个容器的背景。

图5-22 将图片对齐到右上角显示出了圆角效果
按照代码顺序,容器之后的对象就是第一个段落,我们使用了一个(desc表示description)来标记它。然后我们将rounded-left.gif对齐到top和left,它的上半部分作左上圆角。这里我们还将
对象的默认margin和padding都高为0。稍后我们再根据需要加上全适的padding值。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 0;
background: url(img/rounded-left.gif) top left no-repeat;
}
加上第二张背景图片后的结果见图5-23,左上圆角加好了。

图5-23 将图片对齐于左上角后,部分圆角效果出来了。
接下来,添加左下圆角,通过给第二个段落(我们给它标记了)指定rounded-left.gif的下面部分作为背景。这张图的上面部分,我们之前通过将图片对齐于top和left来显示,现在则将它对齐于bottom和left,以显示出下面的圆角。使用的间隔。第二个段落的三个侧边加了9px的padding,以此给内容和框的边界之间添加合适的间隔。第二个段落的左侧也加了9px的padding.这个值和图本身的宽度相同,以便让"Indestructible!"链接文字后面的圆角能显露出来。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
到目前为止的结果见图5-24,四个圆角中有三个已经被加在了正确位置,还剩最后一个了。

图5-24 通过重用rounded-left.gif 但是对齐到下方,我们加上了第三个圆角
最后一张背景图将附着在嵌套在第二个段落对象里面的对象上。我们将rounded-right.gif对齐于bottom和right,显示图片的下面部分,另外好包括一定padding值,以便将框中的文字和边线有均匀的间隔。大多数浏览器会将包围起来的文字显示为斜体,所以我们还要覆盖这个属性,显示正常的字体。
.container {
float: left;
color: #666;
background: url(img/rounded-right.gif) top right no-repeat;
}
.desc {
margin: 0;
padding: 9px 9px 0 9px;
background: url(img/rounded-left.gif) top left no-repeat;
}
.link {
margin: 0;
padding: 0 0 0 9px;
background: url(img/rounded-left.gif) bottom left no-repeat;
}
.link em {
display: block;
padding: 0 9px 9px 0;
font-style: normal;
background: url(img/rounded-right.gif) bottom right no-repeat;
}
.container a {
font-size: 130%;
color: #e70;
}
通常情况,是一个内联对象,不会自动扩展直至和父容器宽度相同,所以不能用于背景图片的载体。但能过添加规则display: block;,将变成一个块级对象,强制让它内部的任何内容都延伸到框的边界,就能解决这个问题了。此外我们将框中的链接文字设置为橙色,并且比正常情况大――因为,不可破坏的链接就该是这样子。
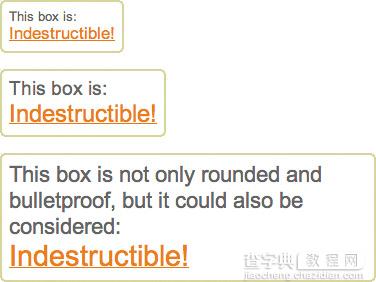
图5-25是最后完成的框的效果,通过对齐两张背景图片,创建好了四个圆角。

图5-25 这就是我们的成品,“牢不可破”的矩形框
4.牢不可破的特性
正如Browse Happy例子那样的情况,请注意我们的圆角矩形框,根据其内部的文字大小和内容量的变化,能够在所有方向自由扩展和收缩。真正的牢不可破(图5-26)

图5-26 不管有多大的文字还是多少内容,框都可以扩大再扩大
- 【CSS圆角技术】 在零件图的技术要求中,有未注圆角 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 会计毕业实践报告14篇
会计毕业实践报告14篇
会计毕业实践报告14篇会计毕业实践报告篇1时光飞逝,光阴荏苒,转眼间我参加的历时三年的大学本科函授学
【范文大全】 日期:2024-05-03
-
 县委书记在抓基层党建述职评议会上讲话材料
县委书记在抓基层党建述职评议会上讲话材料
县委书记在抓基层党建述职评议会上的讲话材料 有的党委书记主责主业意识淡化,履行全面从严治党责任不够到位,没有主动扛起“第一责任人”职责。下面是小编给大家带来的县...
【范文大全】 日期:2024-05-03
-
 会计实训报告未来展望3篇
会计实训报告未来展望3篇
会计实训报告未来展望3篇会计实训报告未来展望篇1这个炎热的夏天注定要带给我们不一样的回忆。从第十六周
【范文大全】 日期:2024-05-03
-
 初中班长竞选演讲稿3篇
初中班长竞选演讲稿3篇
初中班长竞选演讲稿3篇初中班长竞选演讲稿篇1敬爱的老师,亲爱的同学们:大家好!很高兴站在讲台上和这么
【范文大全】 日期:2024-05-03
-
 在区政府系统廉政工作会议上的讲话【优秀范文】
在区政府系统廉政工作会议上的讲话【优秀范文】
同志们:这次会议的主要任务是,深入贯彻党的十九大和***五中***精神,认真落实***纪委五次***、国务院和省、市政府廉政工作会议部署,总结过去工作,分析当前形势,安排部署今...
【范文大全】 日期:2024-05-03
-
 竞选校长的演讲稿7篇
竞选校长的演讲稿7篇
竞选校长的演讲稿7篇竞选校长的演讲稿篇1同学们:今天,我走上演讲台的惟一目的就是——竞选班长。在这里
【范文大全】 日期:2024-05-03
-
 市委办副主任在干部座谈会上的讲话(全文完整)
市委办副主任在干部座谈会上的讲话(全文完整)
做好办公室工作,要讲究方法,遵循规律,明确要求。概括起来讲,今年要开展一个活动,完善三项机制,增强五种意识。一、开展一个活动就是要继续开展x活动。这个活动是我们党委...
【范文大全】 日期:2024-05-03
-
 关于全市粮食安全情况的报告(全文完整)
关于全市粮食安全情况的报告(全文完整)
主任、各位副主任、秘书长、各位委员:按照市人大常委会工作安排,现就近年来全市粮食安全情况进行汇报,请审议。近年来,我市各级政府和有关部门始终高度重视粮食安全工作,...
【范文大全】 日期:2024-05-03
-
 小学副校长竞聘演讲稿3篇
小学副校长竞聘演讲稿3篇
小学副校长竞聘演讲稿3篇小学副校长竞聘演讲稿篇1尊敬的老师们、亲爱的同学们:同学们,寒冷的冬天已销声
【范文大全】 日期:2024-05-03
-
 公安XX党支部落实全面从严治党主体责任情况报告
公安XX党支部落实全面从严治党主体责任情况报告
xx党委:XXX年在XX党委的坚强领导下XX党支部以***新时代中国特色社会主义思想为指导深入学习贯彻落实党的十九大和***系列***精神坚持党建引领严抓队伍管理全面从严治党工作取得了明显
【范文大全】 日期:2024-05-03
