网页设计培训【2015年值得关注的21个网页设计趋势】
小编话:今天给大家带来的是@设计达人网分享的2015年值得关注的21个网页设计趋势。网页设计的发展速度是惊人的快,2014年已经过去,我们之前有总结过去年的网页设计,现在我们不妨来展望一下今年的设计趋势。其中一部分设计风格还在沿用,一部分却以注入了新鲜的设计血液。大家速来参考借鉴一下吧!(温馨提示:点击图片即可欣赏相关酷站)
网页设计发展很快,它主要是跟着设计潮流以及Web技术一起演变。从纯文字的网页到FLASH、然后现在流行的HTML5网站都有着很大的变化。网站可以有很多用途,比如用企业网站宣传、社交、博客、营销、个人品牌展示以及提供在线工具和服务等等,真是个多样化而且充满活力的行业。
回顾我们之前分享过的“优秀网页设计”作品,里面有很多新的设计灵感,并可能从中预测到2015的设计趋势。在这篇文章中我们整理了值得关注的21个网页设计趋势。

这些趋势主要由设计师Tomas Laurinavicius自身经验研究整理,我们可以尝试这些设计但也不一定要跟风,创新、实用、好用才是最重要的。
P.S.前期我们也分享过设计趋势,有一些地方是很相似的,大家可以前往《2015年网页设计趋势》观看。
以下为设计趋势详细信息。
趋势1:自然摄影 在2014年已有很多网站使用高品质的照片作为设计元素,优秀的照片视觉是非常有吸引力的,所以2015将会继续这个趋势走下去。而这趋势特别适用于全屏网页设计。
Brave People  0
0
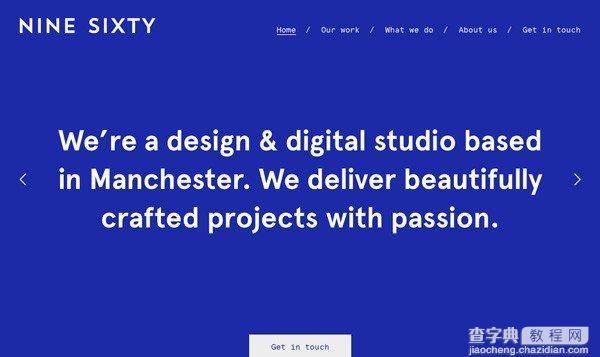
趋势2:单色网站 网站设计元素的背景、文本颜色、图像等都使用同一色系,这样的单色网页也许会更有吸引力,并让访客对你的品牌网站有着深刻的印象。
Nine Sixty 
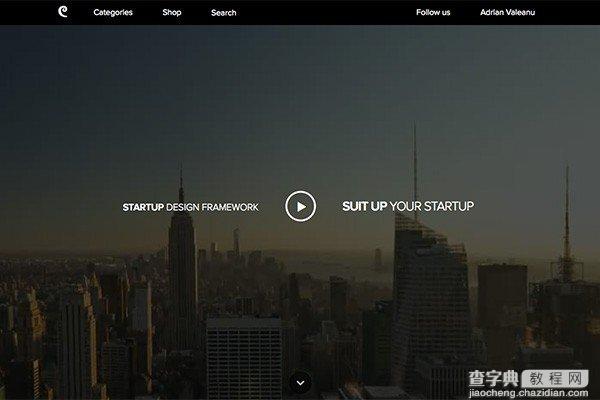
趋势3:视频背景网站 通过加入视频背景到网站上,在视觉上比纯图像更有吸引力,2014年已经有不少这样案例,相信明年会继续增加。
其次不一定把视频放在网页背景上,我们也可以用在首页幻灯片上也是很不错方案。
BORN 
Startup Framework 
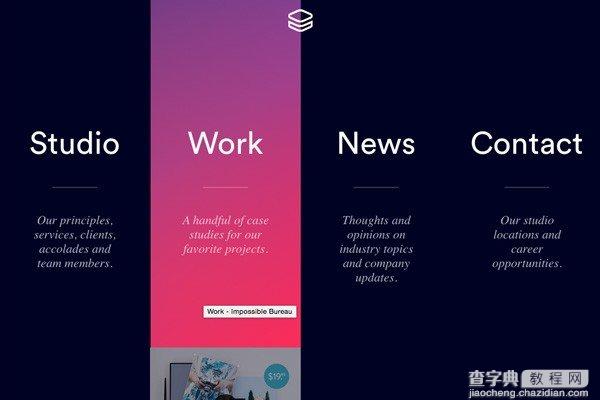
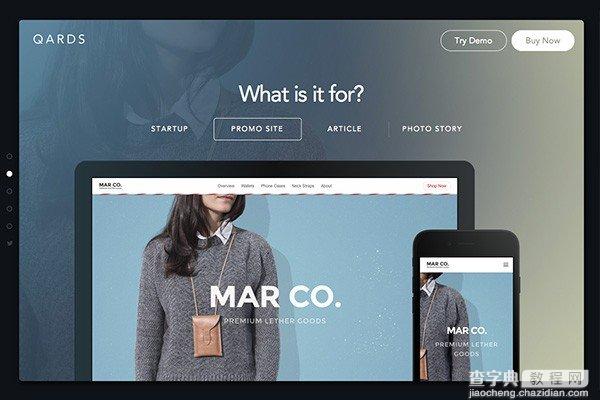
趋势4:独特的导航菜单 网站导航不再那么死板,将出现更多创意的方案,向下滑动、向上滑动、弹出、动态动画、二次信息展示等有助于创造令人难忘的浏览体验。
Impossible Bureau 
Qards 
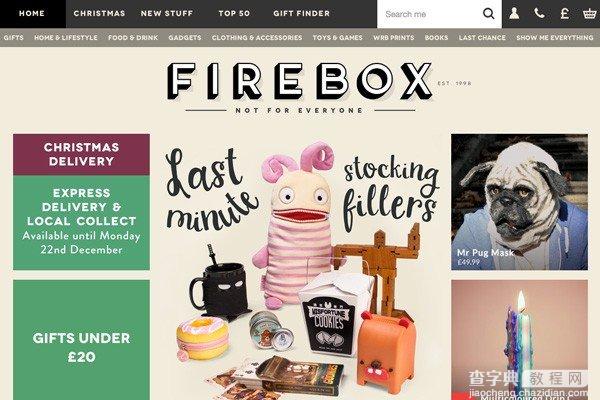
趋势5:卡片式 像卡片、瓷砖的排版设计在2015会继续流行,Pinterest是这种设计潮流的领导者,我们将看到更多博客和电子商务网站使用这具设计技术。
Firebox 
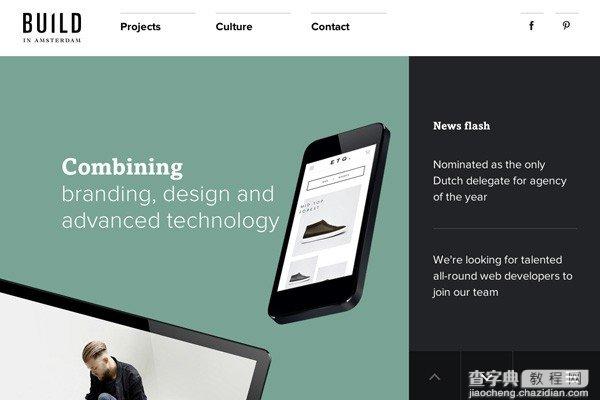
趋势6:固定块(Fixed Blocks) 固定块像css 的fixed属性,我们常见有导航菜单用这个技术,而在2014年,有些网页上一些小部件也使用这个技术,但多用于边栏上的内容。
P.S. 其次相关的Scroll to fixed技术也流行,不了解请看设计达人网站(PC版,手机看不到哦)右下角的广告区域,当页面Scroll到顶部后,广告会悬停于顶部。
Build in Amsterdam 
趋势7:精致的视差效果 2014年已经介绍过视差滚动这个技术,但遗憾的是,从用户角度来看,过量的视差特效会毁掉整个浏览体验。2015年,将会有所改善,会有更多精致的视差效果呈现。
Cher Ami 
趋势8:垂直滑屏(滚动) 垂直滑屏相当于一个幻灯片将它全屏化,并且以垂直滑动动画形式展示出来,这对于访客来说是个新鲜友好的浏览体验。特别适用于产品描述、情景营销的单页面网站。
Smart Water 
趋势9:增加插画 Dropbox我想很多用户听过,该网站的手绘插画占居了网站的一大部分。通过可爱精美的插画来展示描述。
One Design Company 
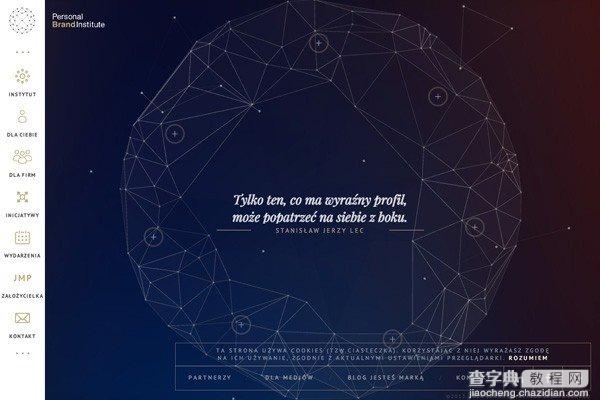
趋势10:大数据 研究统计 大数据正在成为高新的技术行业,网页设计也一样重要,2015我们将看到更多交互图形、图表数据。复杂、未知但却美丽和吸引。
Personal Brand Institute 
趋势11:互动产品 我们知道在网页上很难表达好一个有形的产品,特别是用户无法触感,无法真正感受。很多初创公司为了描绘出逼真感觉以及体验,将在网页上使用一些互动技术,比如3D展示,让访客能转动产品来浏览产品更多微小的细节。
My Deejo 
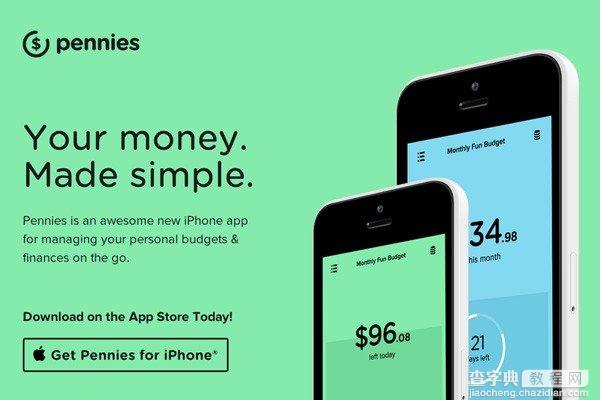
趋势12:延续扁平化设计 扁平化可以说默认为大型科技公司以及设计师首要的设计风格,从WEB、APP上都能看到扁平化的影子,我们肯定在2015年这个趋势将会延续。
Pennies 
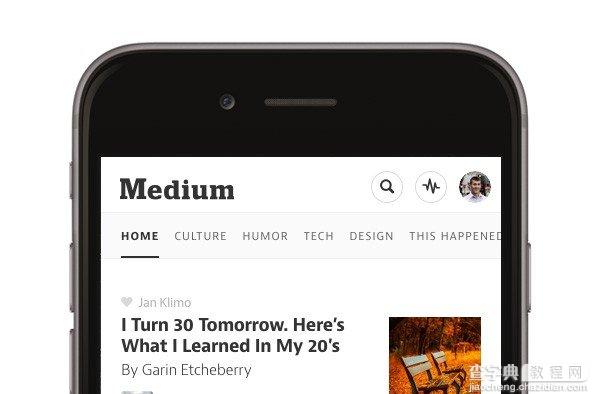
趋势13:移动优先 随着移动互联网用户的飞快增长,“移动优先”的想法将会增加。而响应式设计将会成为一个必须拥有的功能。所以以后设计网站都需要考虑到移动用户的浏览体验了。
Medium 
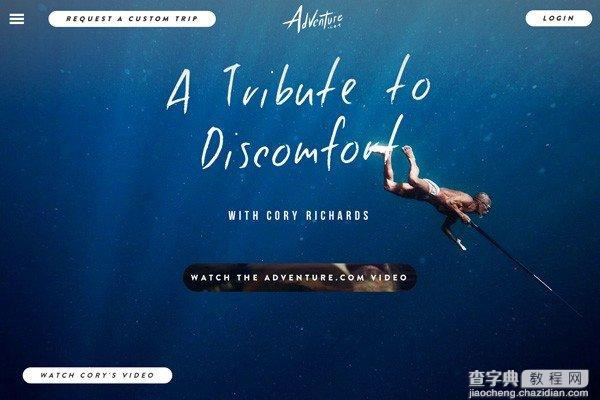
趋势14:更人性化 手绘插图已被利用过一段时间了,为了让访客从外观上感受到更人性化、亲切感,可以尝试在网页上使用手写字体或插图,让访问者脱离沉闷的Web体验,并加深对网站的印象。
Adventure ::__IHACKLOG_REMOTE_IMAGE_AUTODOWN_BLOCK__::1
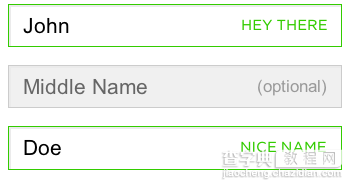
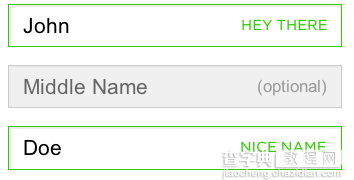
趋势15:微交互 我说的微交互是从设计上的一些小细节和互动上给用户带来惊喜和愉悦的体验。如有趣的图像、表情、表达文字。
如下面这个案例,当用户输入用户名称时,会提示“好名”,这用户看到后会有什么感觉?呵呵!
Virgin America 
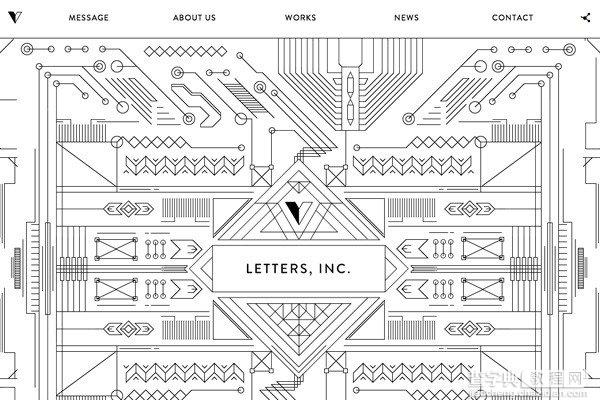
趋势16:几何设计 你在学校学习几何的时候也许觉得他是很乏味的,但如果能使用得当,将会有大不同哦。
Letters 
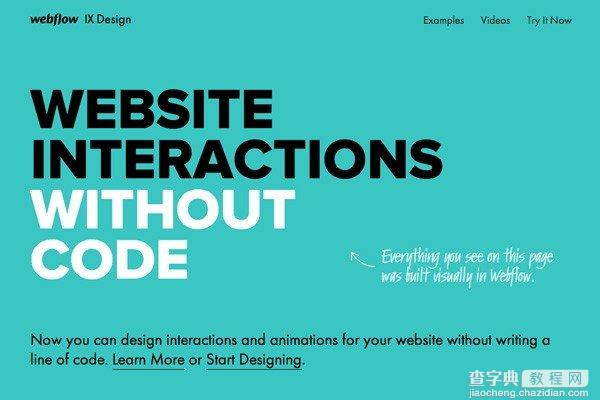
趋势17:大文字版式 在过去一年,我看已经看到不少使用大大的标题来排版,简单、有力、有效!
Webflow 
趋势18:网站生成工具增加 我们已经看到网站生成工具一直试图取代设计师和程序员,比如在线网页制作网站 Generator, Squarespace, Macaw,Webflow 和 Froont等,有的可以直接生成 响应式网页,功能确实强大。
Squarespace 
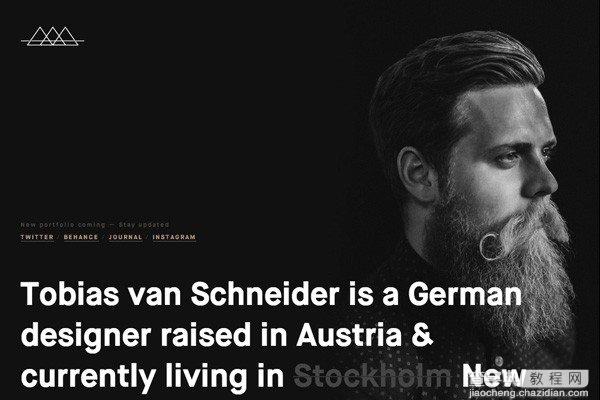
趋势19:个人品牌 重视个人品牌,设计师、工程师、博客作者和企业家将在网络上建立更强大的个人品牌网站,变得更具权威性和更容易找到本人。所以2015你将看到更多个性的个人网站出现。
Tobias van Schneider 
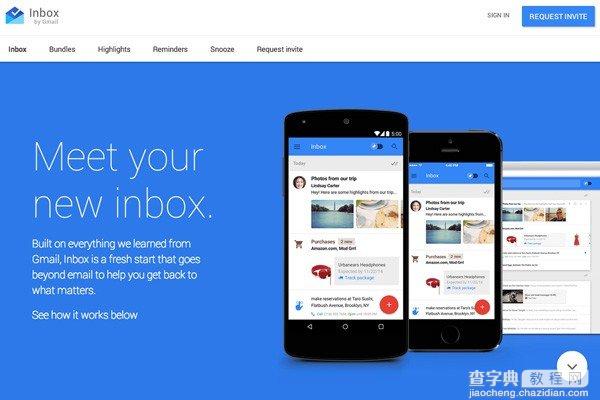
趋势20:更多Material Design风格 Material Design由谷歌创造,是由扁平化设计中派生出来的风格,虽然现在还没普及,但在未来一年绝对会增加。
Inbox by Gmail 
趋势21:互动之旅 互动型网站将得到更多曝光,通过声音、摄影像头、麦克风来与访客交互,让用户置身于现场的感觉,感受独特和个性化的体验。正如下面网站一样:
Echoes of Tsunami 
最后 整体而言,这些趋势当中扁平化设计、大文本排版和高品质图像为主要的流行趋势,这是信人兴奋的,2015让我们一起创造更多创新的设计作品出来吧!
原文地址:designmodo
- 网页设计培训【2015年值得关注的21个网页设计趋势】 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 年林业部门抓基层党建述职报告
年林业部门抓基层党建述职报告
根据安排,我就2021年度抓基层党建工作情况述职如下:一、主要做法及成效(一)重学习强提升推进政治建设。始终坚持以党的政治建设为统领,深入学习贯彻******新时代中国特色...
【范文大全】 日期:2024-04-20
-
 2022年度护士长个人述职报告最新
2022年度护士长个人述职报告最新
精校版精品文档 护士长2020年度个人述职报告精选最新5篇 ——WORD文档,下载后可编辑修改—— 护士长2020年度个人述职报告1 尊敬的各位领导,各位同事: 大家好! 跨越20...
【范文大全】 日期:2024-04-20
-
 2022年度白酒销售述职报告(范文推荐)
2022年度白酒销售述职报告(范文推荐)
销售业务员个人述职报告共5篇 我在局领导的关心和培养下,在各位同事的支持下,勤奋工作,锐意进取,较好地履行了自己的工作职责,现作如下简要汇报: 一、加强业务知识学习...
【范文大全】 日期:2024-04-20
-
 春节朗诵稿3篇
春节朗诵稿3篇
春节朗诵稿3篇春节朗诵稿篇1小时候年味是腊肉的味道猪儿粑的味道压岁钱的味道欢乐的味道幸福的味道鞭炮的
【范文大全】 日期:2024-04-20
-
 2022年中专毕业生自我鉴定
2022年中专毕业生自我鉴定
第 自我鉴定 本文至此结束,感谢您的浏览! (资料仅供参考) 下载修改即可使用
【范文大全】 日期:2024-04-20
-
 2022在全市发展改革暨项目建设推进会议上的讲话
2022在全市发展改革暨项目建设推进会议上的讲话
同志们:今天召开全市发展改革暨项目建设推进会,主要任务是贯彻落实全省发展改革工作会、市第X次******、市委X届二次***和“两会”精神,认真总结2021年全市发展改革和项目建...
【范文大全】 日期:2024-04-20
-
 2022年度财务管理部精编工作小结例文
2022年度财务管理部精编工作小结例文
? 最新精品完整版范文推荐? 财务管理部工作小结范文 xx年是公司有史以来在建船舶最多、交船最为集中的一 年,时间紧、任务重。 财务管理部以利润化为财务管理导向,...
【范文大全】 日期:2024-04-20
-
 经典诗词诵读比赛主持稿15篇
经典诗词诵读比赛主持稿15篇
经典诗词诵读比赛主持稿15篇经典诗词诵读比赛主持稿篇1《新年作》刘长卿乡心新岁切,天畔独潸然。老至居
【范文大全】 日期:2024-04-20
-
 幼儿园教师团建活动主持词开场白4篇
幼儿园教师团建活动主持词开场白4篇
幼儿园教师团建活动主持词开场白4篇幼儿园教师团建活动主持词开场白篇1女:尊敬的各位家长,各位来宾,男
【范文大全】 日期:2024-04-20
-
 住宅质量保证书新编版(2022年)
住宅质量保证书新编版(2022年)
合同书|YB-HT-051489 住宅质量保证书(新编版) 住宅质量保证书(新编版) STANDARDCONTRACTSAMPLE (合同范本) 甲方:____________________ 乙方:
【范文大全】 日期:2024-04-20
