[设计边缘状况的几个“凡是”]凡是有几个正式党员
因为在做细节交互设计的时候,有时候明明知道却老偏偏漏掉一些特殊状况的方案设计,其中又以边缘状况的设计遗漏为多数,所以干脆给自己总结了几个"凡是",以提醒自己记得别忘记。在这里一一列举,希望对大家也有些许帮助。
一。凡是输入,必有限制。当我们在设计中使用到输入控件特别是文本输入框的时候,这个问题就来了。
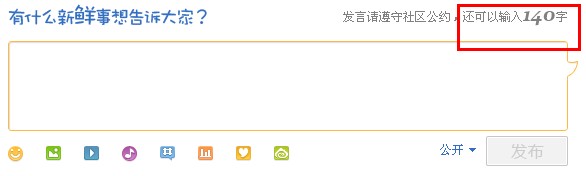
第一个需要面对的是字符数的限制,字符数的限制有的来自于产品本身的业务限制,比如微博的140个字,注册时账号和密码的长度等。

有些产品看上去并不限制字符数,或者说并不给用户交代"限制"的概念。但其实也需要限制,这种限制来自于技术方面的考虑。比如写邮件的时候填入的收件人个数,搜索框接受的关键字字数,留言板的内容等。虽然业务不要求,但录入的内容,可能会造成提交的困难,数据库的臃肿,被攻击的漏洞等,所以我们也不得不考虑"隐形的限制",虽然边界看不到,一旦用户越界,还是需要有相应的解决方案。

图 - 其实邮件主题还是不能写太长的,虽然一般不会写这么长

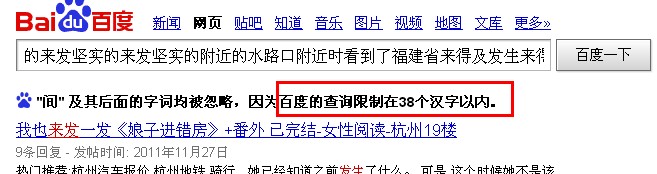
图 - 百度原来也有字数限制
输入并不全是文本,所以我们还需要面对其他格式的输入限制问题。
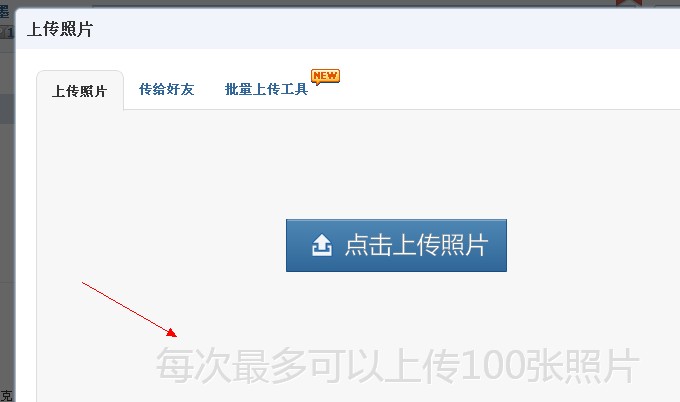
比如上传文件的个数,

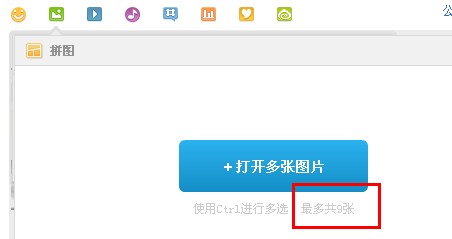
图 - 人人网上传照片的数量限制
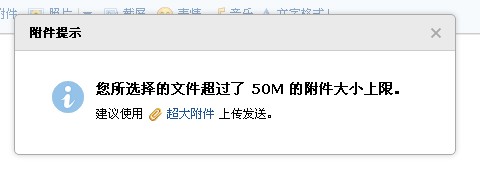
比如上传文件的大小,

图 - qq邮箱附件的大小上限
比如上传文件的格式,上传照片的的时候如果用户选了非图片格式的文件怎么办?一开始就让ta只能看图片文件还是选中后提醒?

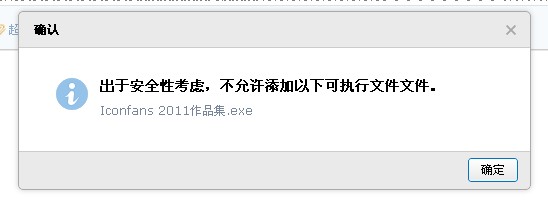
图 - qq邮箱对于exe附件的限制
这些限制也都从业务和技术两方面考虑,比如相册一次只能传20张照片,升级为会员就能传50张,这是业务限制。用浏览器相册一次只能传20张照片,安装插件或客户端,能传50张,这是技术限制,考虑浏览器负荷。
面对以上输入限制问题的时候,具体的解决方式当然是多种多样的,这里列举一些规则:a.如果是字符输入,中英文字符数的计算规则。规则不一样,设计也不一样。

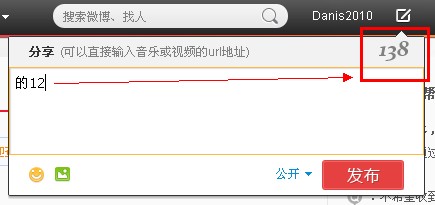
图 - 新浪微博是限制140个中文280个英文(当然还有各种其他字符空格的情况)
b.如何暗示限制?

c.违反规则的时候作何反馈?这个问题文章下面会继续提及。
d.输入控件根据容纳内容的变化?是直接用滚动条解决呢?还是伸长输入框呢?还是两者结合呢?等等。

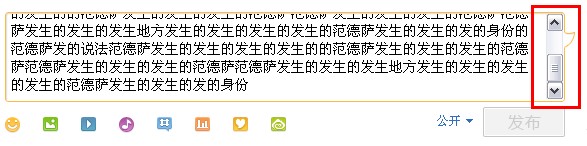
图 - 出现滚动条

图 - 延长高度
e.别忘了以上内容。画一个输入框时想想这不是一个无底洞。
二.凡是输入,必考虑输出。界面上的动态内容,可能来自于后台编辑的录入,也可能来自于前台用户的发表,总之,界面上的动态内容,都是先有人输入的。输入的人(特别是用户)可能不会去考虑以后展现的效果,但作为设计师的我们,就要为用户考虑了。
要考虑超量内容的显示。这涉及到两个方面的考虑,先考虑输入时候的限制,我们要知道究竟某个显示空间究竟最多可能出现多少内容(当然,有时候是输入输出一起考虑,最终双方平衡)。再考虑这些内容在显示空间里如果显示不完,那怎么办?解决方案可以是索引页显示局部,到详情页再显示完全(总得要有个地方显示完全的信息),


也可以是显示部分内容,留待更多展开显示。

或者滚动条来拯救等等等等。
既然有超量内容,也可能有空白内容。当搜索结果为0的时候,怎么显示?当用户还没收到任何消息的时候,怎么呈现?当某个分类下的商品为空的时候,怎么办?这些问题也不要忘记考虑进我们的设计方案里面。

图 - 有个说明总好过让人家以为未加载出来

图 - 不能总是指望用户每次都能搜出结果
另外,还有分辨率的事。无论是移动终端(特别是android)还是电脑,我们设计的界面会出现在各种尺寸的显示器上。这就决定了我们不得不考虑屏幕的适配问题。比如一个pc上的弹出层,确定按钮的位置要保证在第一屏的话,那得考虑主流(里最小)屏幕高度。比如一个默认的全屏应用壁纸,多大合适?用平铺合适还是居中合适?还是自适应?比如480x800的屏幕能显示6行列表项,在480x854的屏幕就能多显示一行。
三。凡是成功,必考虑失败。别想着用户永远都能正确操作,人非圣贤。这是个大话题,涉及到怎么防止错误,错误后怎么提醒,怎么给予帮助,也许以后再专门做文章吧。在这里想说的是,有时候做设计做昏头了,再加上进度紧张,往往只是把正常的流程做出来了,却忘记了,既然用户操作了,就可能失败。比如注册时表单项某些没填,登录时密码账号不符,拖动文件失败,粘贴图片失败,等等等等。

图 - 加载失败的时候
边缘状况并不是我们设计的主要内容,但却又是不得不设计,它体现着产品的贴心,考验着我们的细心,魔鬼都在细节里,别忘了它们 :) 。
- [设计边缘状况的几个“凡是”]凡是有几个正式党员 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 关于3月党员思想汇报3篇
关于3月党员思想汇报3篇
2020年3月党员思想汇报一:尊敬的党组织:雷锋是一位伟大的共产主义战士、全心全意为人民服务的楷模。1940年出身于穷苦农民家庭。7岁沦为孤儿。对中国共产党怀有深厚的感情,...
【范文大全】 日期:2024-04-29
-
 我读书我快乐的演讲稿6篇
我读书我快乐的演讲稿6篇
我读书我快乐的演讲稿6篇我读书我快乐的演讲稿篇1亲爱的老师、同学们:大家好!说到读书,有人会摇头:“
【范文大全】 日期:2024-04-29
-
 我读书我快乐的演讲稿100字6篇
我读书我快乐的演讲稿100字6篇
我读书我快乐的演讲稿100字6篇我读书我快乐的演讲稿100字篇1尊敬的各位评委、老师们:大家好!今天
【范文大全】 日期:2024-04-29
-
 读书心得优秀演讲稿5篇
读书心得优秀演讲稿5篇
读书心得优秀演讲稿5篇读书心得优秀演讲稿篇1敬爱的老师、亲爱的同学们:大家好!高尔基是这样说的:“书
【范文大全】 日期:2024-04-29
-
 读书有感演讲稿10篇
读书有感演讲稿10篇
读书有感演讲稿10篇读书有感演讲稿篇1读了《骆驼祥子》这本书后,我从中了解到了在当时混乱的社会里,人
【范文大全】 日期:2024-04-29
-
 2022年度大三入党积极分子思想汇报1500字
2022年度大三入党积极分子思想汇报1500字
2020大三入党积极分子思想汇报1500字篇一敬爱的党组织:三年的大学时光即将过去,朝花夕拾的大四就在眼前。而今,那种相传的“伤逝”情绪也高涨起来。从前的日子总是让人怀念...
【范文大全】 日期:2024-04-29
-
 演讲颁奖词5篇
演讲颁奖词5篇
演讲颁奖词5篇演讲颁奖词篇1各位老师、同学们:大家好!非常高兴参加今天的“颂党恩,迎华诞,红色经典我
【范文大全】 日期:2024-04-29
-
 在全市基层干部教育培训工作现场推进会暨村党组织书记培
在全市基层干部教育培训工作现场推进会暨村党组织书记培
各位领导、同志们:大家好!在党***顺利召开*********的重要时刻,我们在这里召开全市基层干部教育培训工作现场推进会,主要任务是以***新时代中国特色社会主义思想为指导,贯...
【范文大全】 日期:2024-04-29
-
 区“我为群众办实事”实践活动总结(2022年)
区“我为群众办实事”实践活动总结(2022年)
党史学习教育开展以来,XX市XX区按照“学党史、悟思想、办实事、开新局”的总体要求,把学习党史同总结经验、关照现实、推动工作结合起来,把“我为群众办实事”实践活动作为...
【范文大全】 日期:2024-04-29
-
 颁奖典礼获奖感言演讲稿5篇
颁奖典礼获奖感言演讲稿5篇
颁奖典礼获奖感言演讲稿5篇颁奖典礼获奖感言演讲稿篇1各位领导、各位同事:大家好!首先感谢全体同事及各
【范文大全】 日期:2024-04-29
