魔法造型 艾米丽作品 [设计师的魔法棒:格式塔原理]
格式塔原理——图形与背景、接近、相似、闭合、连续、简单、均衡
——格式塔心理学科是认知心理学中的一个重要理论,在视觉设计中已经有较大的影响。若去深究格式塔原理,可能需要相当长的时间来学习理解,作为交互设计师和界面设计师,其实只要理解这几个原理的含义和使用方法,就可以对自己的设计做出指导和支撑了。
下面来谈谈我自己对这些原理的理解:
图形与背景原理
——知觉帮助我们把图形从背景中分离出来。图形与背景的对比越大,图形的轮廓越明显,则图形越容易被发觉。
图例:当白色方块越来越大,它就渐渐的退居为背景,而橙色方块从背景渐渐的变为了图形。通过面积、颜色、轮廓等等,我们可以较好的把握图形与背景的关系。

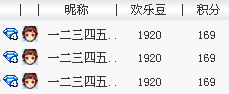
实例:将签名档文字灰化,降低与背景的对比,使得签名档文字比昵称和头像更接近背景,起到了弱化的作用。

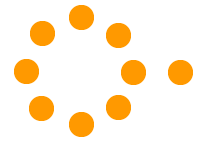
接近原理
——距离(位置)相近的各部分趋于组成整体。这是最简单、也是最常用的原理。
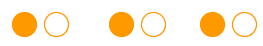
图例,知觉上更倾向于意识到“3组圆”,而不是“6个圆”:

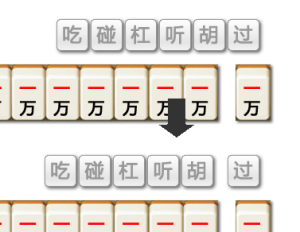
一个最简单的应用实例:6个一排的按钮看上去有点多,而且“过”也混在其中了,将6个按钮的距离分开一点点,就可以将按钮分为两组,从而解决了问题。

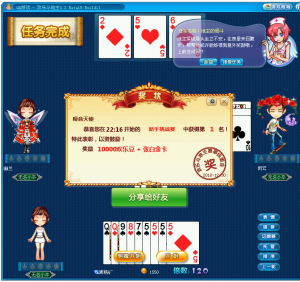
另一个案例,产品想要在奖状面板上加一个分享按钮,交互建议按钮放在奖状外,因为奖状上加大按钮容易破坏奖状原本的整体感(从而可能要修改奖状),而分享按钮可能在除奖状外的多个图形上用到,导致对按钮的适应度要求变高:
方案1——需求(请忽略按钮颜色和质感,这并不是视觉稿)

方案2——交互方案(策划担心此方案会导致在较花的游戏界面中,按钮和奖状看上去不是一个整体)(请忽略按钮颜色和质感,这并不是视觉稿)

实际效果——还是觉得“分享给好友”是针对奖状的,对吗?这正是“接近原理的力量”(如果再通过程序,给两块都加上一些阴影,就更整体了——相似原理)

相似原理
——在某一方面相似的各部分趋于组成整体。
图例,知觉上更倾向于意识到“3组圆(接近)”或“2种圆(相似)”,而不是“6个圆”:

实例:想想看,如果第二排按钮也是彩色…^_^

实例:利用相似的样式,使知觉自己将其编组。这个原理其实已经用的很多,就不多说啦。

闭合原理
——彼此相属、构成封闭实体的各部分趋于组成整体。
图例:知觉上更倾向于意识到“1个圈和1个点”,而不是“9个圆”:

实例:左右两个方案哪个看上去更简洁生动呢?

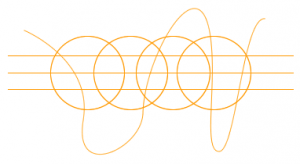
连续原理
——在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。
图例:知觉上会弱化这些分割所带来的“块”,而依然意识到“直线、圆、曲线”。

实例:最常见的就是表格了:

有时候为了简化界面,会去掉一些分隔线,导致“连续感”变弱,而“接近感”变强,使得知觉上更倾向于意识到“列”,而用户理智上当然会想要去看成 “行”,这种理智与情感背道而驰的时候,就会带来不舒适的感受。此时我们通常会建立一个“连续感“,一个起“引导、学习、辅助阅读”作用的条状背景,建立了一个“连续的规律“,当知觉意识到这个规律,不舒适的感受就会大大降低。

当然“连续“我们也可以解读为”当知觉轻松的发现一个视觉规律后,倾向于主动的将对象按照规律延续下去“,例如”一排点“

简单原理
——具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
图例1:知觉上更倾向于意识到“1个对称的图案”,而不是“7个符号”:

图例2:下面四个图形的认知难度大约是“圆≈方≤星<多边形”。

个人认为,简单原理还可以解释为“与过去学习到的规律一样的、相似的对象更容易认知”,当然这其中也有“连续原理”的知觉连续性。
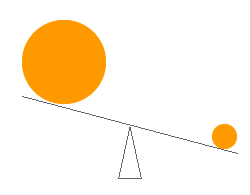
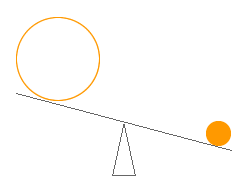
均衡原理
——知觉倾向于寻求视觉组合中的秩序或平衡。
图例:有没有觉得很不舒服呢?因为知觉会认为大圆更重,而图形给我们的理解与知觉正好相反。

如果改成这样,似乎好了很多,因为“空心“降低了大圆的”重量“。

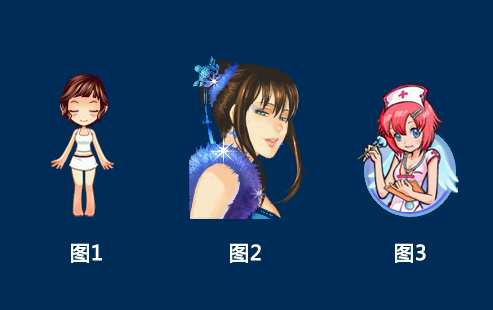
实例:图1中,知觉给我们的感受是“一个整体的小人站在背景上(QQGAME中最多的就是这种Avatar)“,而图2毫无征兆的”肢解“,打破了图1带给我们的整体感,知觉上就会觉得不舒适。图三则做了一个窗户,让角色从窗户中钻出来,隐藏了一部分身体,巧妙地满足了知觉要求的和谐感。

文章来源:腾讯GDC
- 魔法造型 艾米丽作品 [设计师的魔法棒:格式塔原理] 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
锤子手机中的单手拨号面板如何开启?|锤子手机拨号键不见了
为了方便手小的用户,锤子手机加入了很多人性化的设置,单手拨号面板就是其中之一,而今天呢,小编来教大家
【友情文章】 日期:2020-02-12
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 2022年公司党群工作部主任年述职报告和工作思路(全文)
2022年公司党群工作部主任年述职报告和工作思路(全文)
2021年,我深入领会XX公司党委“XX”的工作思路,认真落实公司年度党建工作会议精神及公司党委各项部署,坚持党群工作深度融合、服务大局、发挥作用,较好地完成全年各项目标...
【范文大全】 日期:2024-05-11
-
 党史学习教育动员大会重要精神讲话发言提纲
党史学习教育动员大会重要精神讲话发言提纲
父子有亲,君臣有义,夫妇有别,长幼有叙,朋友有信。下面是范文网小编为您推荐党史学习教育动员大会重要精神讲话发言提纲。 同志们: 刚才,我们集体学习了习近平总...
【范文大全】 日期:2024-05-11
-
 2022基层新年度农口重点工作落实会讲话发言【优秀范文】
2022基层新年度农口重点工作落实会讲话发言【优秀范文】
离开群众的人,就像落地的树叶,服务人民群众,夯实基层基础。下面公文范文网小编为您推荐基层新年度农口重点工作落实会讲话发言。 一、攻坚克难齐心抓,20xx年农口工作...
【范文大全】 日期:2024-05-11
-
 学生会办公室学期工作总结7篇
学生会办公室学期工作总结7篇
学生会办公室学期工作总结7篇学生会办公室学期工作总结篇1光阴如梭,一年的工作将在平凡忙碌中成为历史,
【范文大全】 日期:2024-05-11
-
 2020物业客服工作总结6篇
2020物业客服工作总结6篇
2020物业客服工作总结6篇2020物业客服工作总结篇1忙碌的20__年即将过去。回首客务部一年来的
【范文大全】 日期:2024-05-11
-
 2022年度学史明理专题讨论经验交流发言稿三篇【优秀范文】
2022年度学史明理专题讨论经验交流发言稿三篇【优秀范文】
回望历史,百年恰是风华正茂,我们信仰弥坚,充满力量!下面是范文网小编为您推荐学史明理专题讨论经验交流发言稿三篇,希望对您有所帮助~ 学史明理专题讨论经验交流发言...
【范文大全】 日期:2024-05-11
-
 在全市迎新年劳动模范座谈会上的讲话(全文完整)
在全市迎新年劳动模范座谈会上的讲话(全文完整)
在2022年全市迎新年劳动模范座谈会上的讲话同志们:在新春佳节来临之际,经市委研究同意,召开这次劳动模范座谈会很有意义。首先,我代表市委、市政府向在座的各位劳模并通过...
【范文大全】 日期:2024-05-11
-
 国培小学英语培训心得体会8篇
国培小学英语培训心得体会8篇
国培小学英语培训心得体会8篇国培小学英语培训心得体会篇1短短为期四天的国培计划送教下乡的培训,使我受
【范文大全】 日期:2024-05-11
-
 2022街道党工委书记个人三年工作总结(2022年)
2022街道党工委书记个人三年工作总结(2022年)
我于XX年X月至XX年X月任XX区XX街道党工委书记,于XX年X月调任XX街道党工委书记。近三年来,我坚持以***新时代中国特色社会主义思想为指导,深入学习贯彻党的十九大和XX届二中...
【范文大全】 日期:2024-05-11
-
 2022年市税务局局长在全面从严治党工作会议上的讲话
2022年市税务局局长在全面从严治党工作会议上的讲话
同志们:今天我们召开全局2022年全面从严治党工作会议,主要任务是总结2021年全面从严治党各项工作,安排部署2022年重点工作任务。下面,我讲几点意见。一、提高政治站位,服...
【范文大全】 日期:2024-05-11
