ps圆角矩形调整圆角 [CSS圆角矩形的技巧]
所谓的CSS高级技巧...其实是一些对基本技巧的创意组合, 任何手段和技巧都是解决问题的方法. 只要学会这种思考问题的方法, 你也能拥有属于自己的CSS秘籍.
CSS2 还没有办法创造出曲线边框, 明显的, 仅仅方框是没办法满足我们设计师的. 所以CSS圆角技术到现在还是那么的火.
1. 固定宽度的纯色圆角矩形

在众多圆角技术中, 固定宽度的圆角矩形应该是最容易实现的, 只需要2个图片以及一段简单的html代码.
html代码如下: Webjx.Com
标题
内容
图片大致如下:


top.gif bottom.gif
CSS代码大致如下:
.wrapper{width:181px;background:#8cc355 url(../images/bottom.gif) no-repeat left bottom;}
.wrapper h1{padding:10px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 10px 20px;}
Tips:
wrapper中的宽度(width)是图片的真实宽度, 背景中的背景色是与纯色图片相同的颜色.
h1和p中相应设置了内补丁,为了内容不重叠或碰到外框.
图片需要有背景色, 即除了圆角矩形纯色部分的颜色以外的区域需要有和当前容器( div class="wrapper" )所在的父级容器相同的背景色.
这种方法适用于宽度固定, 高度自适应的纯色圆角矩形.
2. 固定宽度的非纯色圆角矩形

这个方法是上一个方法的延伸, 这次我们不在容器上定义背景色, 而是定义重复的背景图片.
html代码如下:
标题
内容
图片大致如下: 网页教学网



top.gif bottom.gif tile.gif
CSS代码大致如下:
.wrapper{width:183px;background:url(../images/tile.gif) repeat-y center;}
.wrapper h1{padding:20px 20px 0 20px;background:url(../images/top.gif) no-repeat left top;}
.wrapper p{padding:0 20px 20px 20px;background:url(../images/bottom.gif) no-repeat left bottom;}
Tips:
特性与第一个方法类似;
不能适用于非垂直改变的背景图像.
PS. 固定高度的圆角矩形也可以类似的完成,不赘述了
3. 滑动门技术(Sliding Doors)
前面的两种圆角矩形都是固定宽度的,只能在垂直方向上自适应增长(或水平方向上), 如果需要同时在垂直方向与水平方向上自适应增长尺寸的话, 很显然前两种方法不适用. 这时我们就可以采用所谓的滑动门技术.
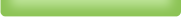
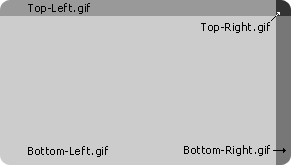
原理:

Top-Left.gif 与 Bottom-Left.gif 都是大图像, Top-Right.gif 和 Bottom-Right.gif 都是小图像, 小图像在大图像上根据尺寸进行自动滑动以适应内容.
该方法用到2组4个图片: 1组Top图片构成顶部圆角, 1组Bottom图片构成底部圆角以及主体. 注意容器的最大高度和宽度不能超过图片的最大高度和宽度.
图片的结构位置: 网页教学网

html代码大致如下:
标题
内容
CSS代码大致如下:
.wrapper{width:20em;background:#ccc url(../images/bottom-left.gif) no-repeat left bottom;}
.box-outer{background:url(../images/bottom-right.gif) no-repeat right bottom;}
.box-inner{background:url(../images/top-left.gif) no-repeat left top;}
.wrapper h1{padding:2%;background:url(../images/top-right.gif) no-repeat right top;}
.wrapper p{padding:2%;}
Tips:
该方法很好的解决了容器扩展的问题, 但是要注意容器的最大尺寸不要超过背景图片所能构成的最大尺寸;
该方法需要2组额外的没有任何语义的标签, 在结构上并不理想, 我们可以用JavaScript和DOM动态添加额外元素来避免这个问题, JavaScript不作讨论.
滑动门适用范围很广, 以至于随处可见.
4. 山顶角(MountainTop)
Web大师Dan Cederholm的发明, 和他在Web Standard Solutions中的变色龙小图标有异曲同工之妙.
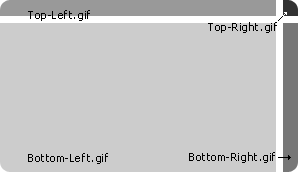
如果用 3.滑动门 的技术创建多种颜色的圆角矩形, 那是不是要建立多组不同颜色的图片呢? 那是不是会很麻烦呀? 幸运的是Dan为我们带来了山顶角. 他建立的不是多种颜色的图片组, 而是一组圆角的蒙板. 用蒙板盖住背景色, 生成圆角矩形, 这种逆向思维令人敬佩.

圆角蒙板
基本的HTML代码和CSS代码与上例相同, 也需要4个不同的圆角蒙板. 代码不做重复.
Tips:
可以使用.png来创建圆滑的透明蒙板, 但介于IE6和以下版本不支持png-24的透明效果, 需要用到Hacks, 所以不太推荐. 所以对于gif图片的蒙板, 对于小弧度的圆角矩形效果较好, 大弧度的圆角矩形可能会出现锯齿. 同样的需要添加额外的非语义标签, 语义化狂热者们可以用JavaScript来完成这个工作.
5. CSS Sprites 圆角
CSS Sprites并不是专门制作圆角矩形的, 但是它提供了一种制作圆角矩形的方案.

结构构成图

实际用到的圆角小图
只单单用background的position来指定圆角图片背景定位, 但是会多出很多额外标签, 这里不做推荐.
- ps圆角矩形调整圆角 [CSS圆角矩形的技巧] 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 2022年民政工作计划(完整文档)
2022年民政工作计划(完整文档)
民政工作计划篇1 为全面掌握应急资源情况,有效防范和应对突发公共事件的发生,确保全局公众生命财产安全,维护社会稳定,根据县人民政府办公室《关于开展突发公共事件应急资...
【范文大全】 日期:2024-05-03
-
 2022年高二入团申请书350字例文
2022年高二入团申请书350字例文
高二入团申请书350字范文 高二入团申请书350字范文一团委: 我志愿加入共青团!中国共青团是一个拥有光辉历史的出色组织,作为一名光荣的入团积极分子,我们应该严于律己,不...
【范文大全】 日期:2024-05-03
-
 2022年校大学生入党申请书1000字范本合集
2022年校大学生入党申请书1000字范本合集
在校大学生入党申请书1000字模板篇一 尊敬的党支部: xx年xx月,带着初入大学的兴奋和对中国共产党深深的向往,我真诚地向党组织递交了入党申请书,决心按照一个共产党人的...
【范文大全】 日期:2024-05-03
-
 2022年2016文化旅游产业调查报告x(2022年)
2022年2016文化旅游产业调查报告x(2022年)
2016文化旅游产业调查报告 文化旅游产业具有民族性、艺术性、神秘性等特点。本文将介绍2016文化旅游产业调查报告。 2016文化旅游产业调查报告(1) 县位于云南省南部,XX市北...
【范文大全】 日期:2024-05-03
-
 教师个人学年度师德师风情况总结9篇
教师个人学年度师德师风情况总结9篇
教师个人学年度师德师风情况总结9篇教师个人学年度师德师风情况总结篇1一、在政治思想方面,本人长期坚持
【范文大全】 日期:2024-05-03
-
 科技职业学院党委书记抓基层党建工作述职报告
科技职业学院党委书记抓基层党建工作述职报告
X年,在省委高校工委、市委组织部和市教育局党组的正确领导和亲切关怀下,作为X科技职业学院党委书记,我认真履行党建工作“第一责任人”职责,紧紧围绕学习贯彻党的***五中**...
【范文大全】 日期:2024-05-03
-
 部长在X系统新闻宣传上的讲话
部长在X系统新闻宣传上的讲话
近年来,各级顺应形势要求,创新工作思路,通过召开专题新闻发布会、撰写专项白皮书、推行上网公开等途径,开展了形式多样、成效显著的正面宣传工作。同时,积极回应社会各界...
【范文大全】 日期:2024-05-03
-
 2022年度最新预备党员自我鉴定范例
2022年度最新预备党员自我鉴定范例
最新预备党员自我鉴定范例1一年来,在中心领导的领导和各位同志的支持配合下,本人能认真履行工作职责,努力学习,勤奋工作,不断进取,充分发挥党员模范带头作用,较好地完成...
【范文大全】 日期:2024-05-03
-
 医药销售内勤工作总结4篇
医药销售内勤工作总结4篇
医药销售内勤工作总结4篇医药销售内勤工作总结篇1对销售行业接触时间不长的我,在刚开始接触的时候难免走
【范文大全】 日期:2024-05-03
-
 2022年度xxxx街道基层党建工作总结(完整)
2022年度xxxx街道基层党建工作总结(完整)
2021年以来,xxx街道党委紧紧围绕“强基固本抓党建,保先创优促发展”的工作思路,按照党要管党、从严治党的要求,牢固树立“抓好党建就是最大政绩”的理念,以开展党史学习教...
【范文大全】 日期:2024-05-03
