杀手锏_2015网页设计七大杀手锏
回顾2014年网页设计领域,我们可以看到一些非常值得关注的趋势:无代码网页设计平台、视差滚动、单屏网页设计等等。虽然很多新潮设计不会持续很长时间,但还是会有少部分会自然演变为网页设计的主流。尤其是随着网页浏览设备的不断更新换代(电脑、平板、手机等),网页设计师必须接受新的变化,并且为这些变化不断修改更新网页,以此带来更佳的网页浏览体验。
为了探索未来2015年的网页设计趋势,本期国外精品翻译教程就和大家分享国外专业网页设计平台Webydo眼中的2015年网页设计趋势中的七大杀手锏。
1.网页排版多样化
我们可以根据现在流行的网页排版方式,通过排版获来加强书面文字效果。目前,网页排版与过去的文字排版已经有所不同。以前各大门户网站的文字都很小,看起来非常拥挤,这样的排版情况将在2015年逐渐得到改善。
事实上,长期经验所形成的规则还是比较难改变的。不过,这种新网页排版方式其实并不是新鲜的东西,早在2006年就对这样的设计理念进行过讨论,但确实是一直到最近才被主流设计慢慢接受和适应。

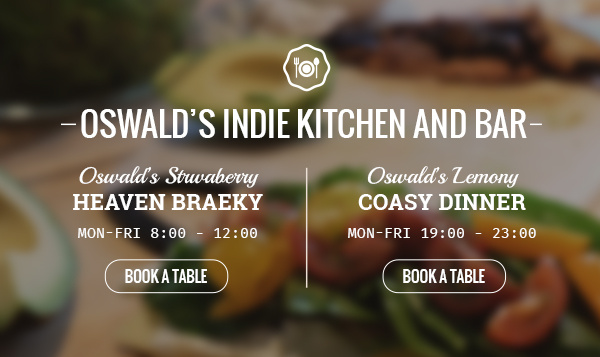
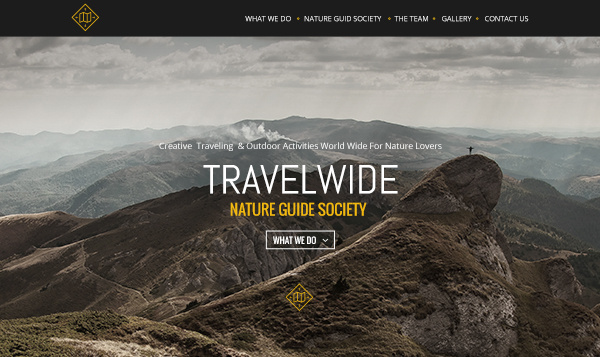
图01
网页文字主要由以下几个参数决定其可读性:
(1)字体大小
(2)列宽
(3)行高
根据专家研究得出的结果,较大的字体可以提高网页的阅读体验。现在,网页设计师已经开始在设计中注意排版、图案,让文字看起来更加舒服,这一点在目前盛行的平板电脑中得到了体现。
2.网页代码走向没落
在网页设计中有这样的分工:设计师负责网页整体感观设计,然后程序员就负责将这些设计转化为网页编码。画画每个人都可以,编写代码就要经过长期学习。不过,现在出现了很多人性化的网页制作工具,让上述分工慢慢出现了改变!
现在,网页设计师在那些功能强大的平面设计软件(无编码开发平台)的帮助下,可以不会一条简单的代码,就能独立创建出网页。当然,这些网页不仅代码干净漂亮,而且还能通过W3C的验证。

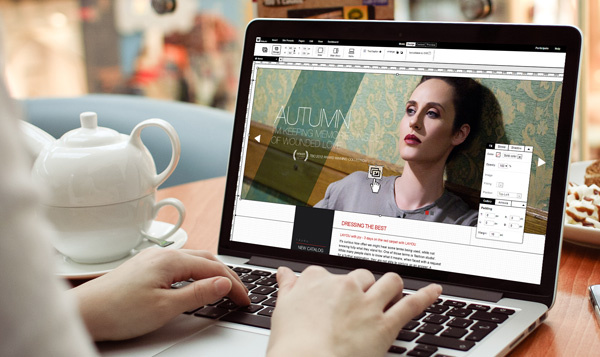
图02
这标志着网页设计的巨大变化。因为设计师们可利用这些强大的工具(无编码开发平台)来越过网页制作的技术难关,为客户设计更具个性化的现代网页。
正如设计师们关注设计质量那样,为了确保网页设计作品是处于设计前沿,这些针对网页设计的无编码开发平台对所采用的计算算法的要求也日渐完善。因此,网页代码虽然在制作网页过程中还留有一席之地,但随着无编码开发平台的日益成熟,网页代码终将走向没落。
3.响应设计的进化
在几年前,网页仅仅要求在台式机、平板电脑、智能手机等设备上能正常运行响应。而现在随着智能手表、电视和智能家电的迅猛发展,响应设计的定义正在迅速扩大。
现在每种平台都面临不同的挑战。平板电脑和智能手机已经成为非常流行的交互系统,而它们的主要目的就是确保内容以适当的尺寸显示,并且具有良好操作体验。
比如导航系统,就需要重新适应我们的使用习惯。智能手机的网页就已经不适用于智能手表上,而台式机的网页优化在智能电视上就显得不那么重要了。
新问题的出现需要一定的时间去解决,但是到了2015年底,这些智能设备的扩展会令设计师不得不去调整网页设计,以适应新变化。

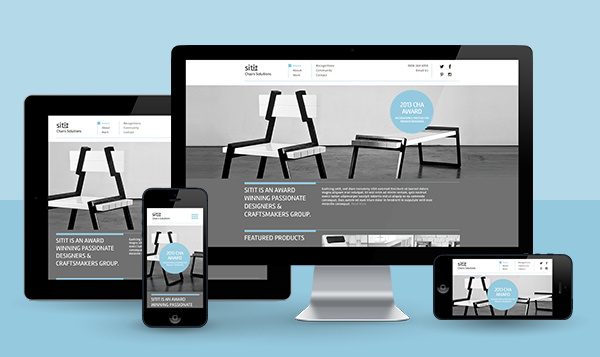
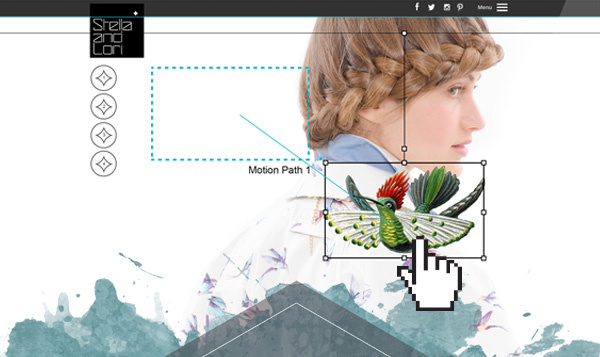
图03
4.扁平化设计将征服每一个像素
过去几年中,随着Microsoft"s UI、Google Material Design和苹果相继采用了扁平化设计,扁平化设计真正成为了网页设计的主流设计风格。

图04
目前,有些人仍然对扁平化设计能否在用户界面推广开心存疑问,但普遍的观点是扁平化设计是网页设计中最受欢迎的设计之一。
扁平化设计已经对网络消费方式,甚至后台的技术服务网页产生了作用。扁平化设计引导的极简主义风格,现正引领网页向精简、整齐、快速和内容集中等方面发展。
扁平化设计不仅具有漂亮的设计外观,而且非常实用,它能让浏览者欣赏并参与到其中的操作。
5.高清大图更漂亮
现在的网页,不单是文字变大,连网页图片都开始变大。

图05
过去由于网络带宽的限制,谨慎地选择图片大小是非常重要的。而现在,随着网络带宽的限制越来越小,高清大图将会占领各个网页。
在2015年,图片将会以有趣的方案抢占网页的大部分画面。许多诱人的技术将会逐渐浮现:响应时间、背景提取主要色彩和最小服务器负载的图像优化。
此外,2015年的主要趋势之一是用高清大图作为网页背景。模糊和颜色滤镜的叠加会营造出文字浮现在背景中,同时也不影响文字的可读性。
作为设计师,可越来越多地使用大图来设计他们的作品,而我们可以想象在2015年将会越来越频繁地看到这种变化。
6.滚动动画、视差效应和微观交互的升级版
也许最令人印象深刻的网页设计趋势就是视差滚动动画。

图06
视差滚动动画几乎无处不在,甚至在Apple和Google的主要网站产品页面都能看到它们。当然,结果也是相当明显的,在视差滚动动画的帮助下,网站提升了近70%的用户参与度!
使用视觉滚动代替点击的导航设计,可以让网页的体验更加完美。视觉滚动只需加载少量的页面,最重要的是,它能轻易实现点对点的平滑过渡,页面内容更新,同时无需点击刷新。
在2015年,我们将在网页设计中看到越来越多的视差滚动设计。
7.网页信息图的黎明
我们通常以视觉为主要信息收集手段,当我们看到信息图形出现时,我们就更加容易接收这些信息。这 也令信息图成为网页的流行设计元素之一。信息图在尽量保留信息原始性的同时,为大量数据信息的展现提供更简单易懂的方法。

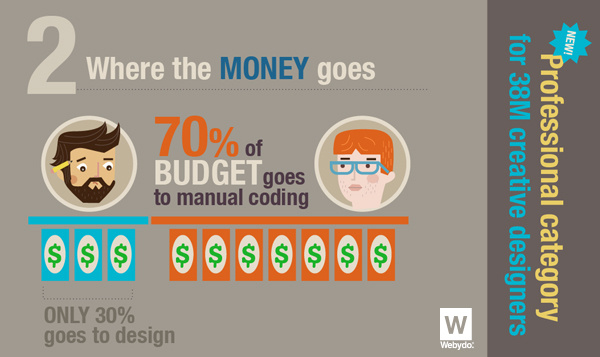
图07
因此,新的网页设计趋势就出现了:网络信息图。就像信息图,网络信息图能表达大量的信息,而其中涉及的信息可与用户进行物理上的交互。它们能比信息图更具视觉化地传播信息,同时更有效地留住信息浏览者。
在2015年,越来越多的客户会要求设计师们在网页中添加交互型网页信息图。网页信息图将会越来越流行,越来越多的网页设计会将网页信息图作为它们的主要组成之一。
展望未来
网页设计趋势变化很快,而真正决定网页设计趋势的还是设计师的创意。同时,设计师也有责任将自己的创意和标准反映到网页设计上。随着设计师的推动,上述所列出的网页设计趋势将会在2015年迅速应用到日常网页设计中,而更多更好的设计理念也将随之诞生。
最后,希望大家能从本国外精品翻译教程中有所收获,创作出更佳的作品!
- 杀手锏_2015网页设计七大杀手锏 相关文章:
- 浩辰电气CAD【浩辰CAD教程建筑之复式住宅设
- 【怎样设置AutoCAD动态输入】cad输入数字都
- 2015年9大网页设计趋势_网页设计在国外的发
- 指纹识别采集仪【指纹识别+液态金属机身,国
- 2015.10.19小米次世代新品发布会直播,小米
住宅是建筑中最为普遍的一种建筑类型,也是最贴近我们生活的一种建筑类型。所以我们对...
详细设置AutoCAD动态输入的方法:用于打开“草图设置”对话框的命令是DS...
如今已经到了2015年,也许是时候对网站做出一些修改,以全新的面貌迎接这年的来临。带...
国产新机DoogeeF2015惊艳来袭指纹识别+液态金属机身非常在线2015年7月8日消息,国产手机...
小米次世代新品发布会将于10月19日14点,也就是今天下午2点举行,目前已确定小米电视3...
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 公务员年度考核工作总结严肃性公正性6篇
公务员年度考核工作总结严肃性公正性6篇
公务员年度考核工作总结严肃性公正性6篇公务员年度考核工作总结严肃性公正性篇1作为初任公务员,回顾过去
【范文大全】 日期:2024-04-23
-
 教师年度考核工作总结,个人202013篇
教师年度考核工作总结,个人202013篇
教师年度考核工作总结个人202013篇教师年度考核工作总结个人2020篇1这学期,我担任的是初一(3
【范文大全】 日期:2024-04-23
-
 2022年度专业技术人才座谈会发言:打造高素质专业化干部
2022年度专业技术人才座谈会发言:打造高素质专业化干部
*********指出,发展航天事业,建设航天强国,是我们不懈追求的航天梦。航天科工党组围绕履行“科技强军、航天报国”神圣使命,着力打造高素质专业化干部队伍,为建设国际一流...
【范文大全】 日期:2024-04-23
-
 公务员年度考核工作总结,个人5篇
公务员年度考核工作总结,个人5篇
公务员年度考核工作总结个人5篇公务员年度考核工作总结个人篇1过去的一年,我从通讯员岗位转到督查岗位后
【范文大全】 日期:2024-04-23
-
 2022年编办党支部书记抓党建工作述职报告
2022年编办党支部书记抓党建工作述职报告
×区委编办党支部现有党员×人,支部委员×人。按照会议要求,我就×年抓基层党建履职情况述职如下:一、履职情况和特色亮点(一)将政治建设放在首位,党建引领示范作用切实...
【范文大全】 日期:2024-04-23
-
 2022学生入党积极分子思想汇报模版
2022学生入党积极分子思想汇报模版
学生入党积极分子思想汇报范文(一)敬爱的党组织:我是一名大学一年级的学生,本人自从进入大学以来在生活 学习和思想上都有了极大的提高。念高中的时候,我整天满脑子里想的...
【范文大全】 日期:2024-04-23
-
 教师读书心得十篇300字13篇
教师读书心得十篇300字13篇
教师读书心得十篇300字13篇教师读书心得十篇300字篇1最近看了一本《给幼儿教师的一把钥匙》的书,
【范文大全】 日期:2024-04-23
-
 2022关于大学生入党积极分子思想汇报9月【精选推荐】
2022关于大学生入党积极分子思想汇报9月【精选推荐】
大学生入党积极分子思想汇报范文(一)敬爱的党组织:九月份开学了,即将开始我梦寐以求的大学生生涯。大学四年说长,它则只是人生的一小阶段。说短,在这四年中我们要学的东西却...
【范文大全】 日期:2024-04-23
-
 2021公务员年度考核工作总结6篇
2021公务员年度考核工作总结6篇
2021公务员年度考核工作总结6篇2021公务员年度考核工作总结篇1时光匆匆,转眼间,20_年就要过
【范文大全】 日期:2024-04-23
-
 2020年公务员年度考核个人工作总结4篇
2020年公务员年度考核个人工作总结4篇
2020年公务员年度考核个人工作总结4篇2020年公务员年度考核个人工作总结篇1作为初任公务员,回顾
【范文大全】 日期:2024-04-23
