iOS8的颜色、文字和布局学习:心情文字图片大全

在去年,Apple针对新时代用户彻底更新了其设计语言。现在的设计语言相对之前大为简化,能够让设计师将精力集中到动画和功能上,而不是繁复的视觉细节上。
很多人都曾问过我:设计应当如何入门?成为一名优秀设计师有没有捷径可走?要我说,虽然没有捷径,但确实有几个适用于iOS的设计技巧和规则能够从全局角度改变你的设计方式。
当然,即便你目前的设计目标是完全不同于iOS的平台,相互之间的设计理念也是相通的,你可以将在web和印刷领域学习到的技巧运用到iOS设计中去。iOS 8是一个让设计寻回根源的平台,它给人一种类似现代杂志的感觉,文字精美、布局简单。本书中所介绍的内容将在你未来设计优秀产品的旅程中给你带来巨大的裨益。

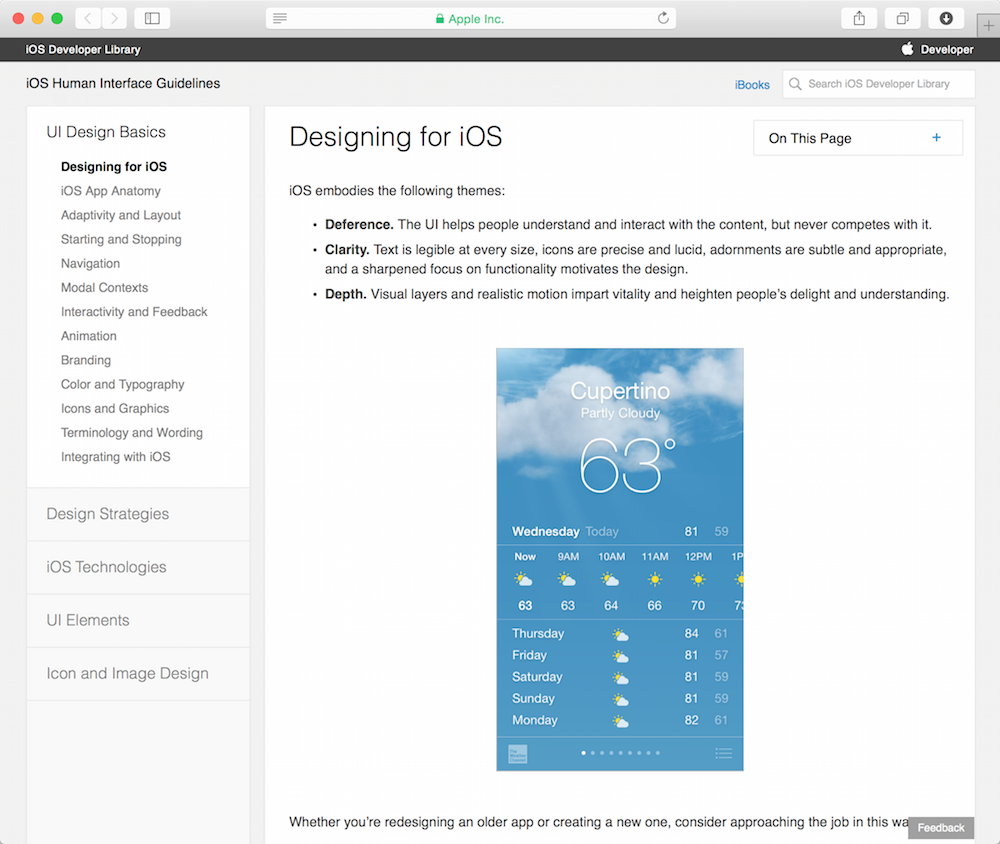
iOS 8人机界面指南
在开始设计之前,我们需要先了解一下都有哪些资源可为我们所用。幸运的是,这方面资源还是很多的。

如果你还没读过iOS 8人机界面指南,我强烈建议你快速浏览一遍,让自己从整体上了解一下新版本进行了哪些改变和改进。
核心理念
iOS 8包含3大核心理念:遵从、明晰与深度。
下面我将这几项设计原则的含义细化成能够实际操作的内容进行解释,当然,我解释的深度将远甚于Apple指南。
顺从
以内容为主角,其他都是配角。所使用的元素应当作为内容的补充,不要使用会分散人注意力的视觉元素与内容争抢目光。
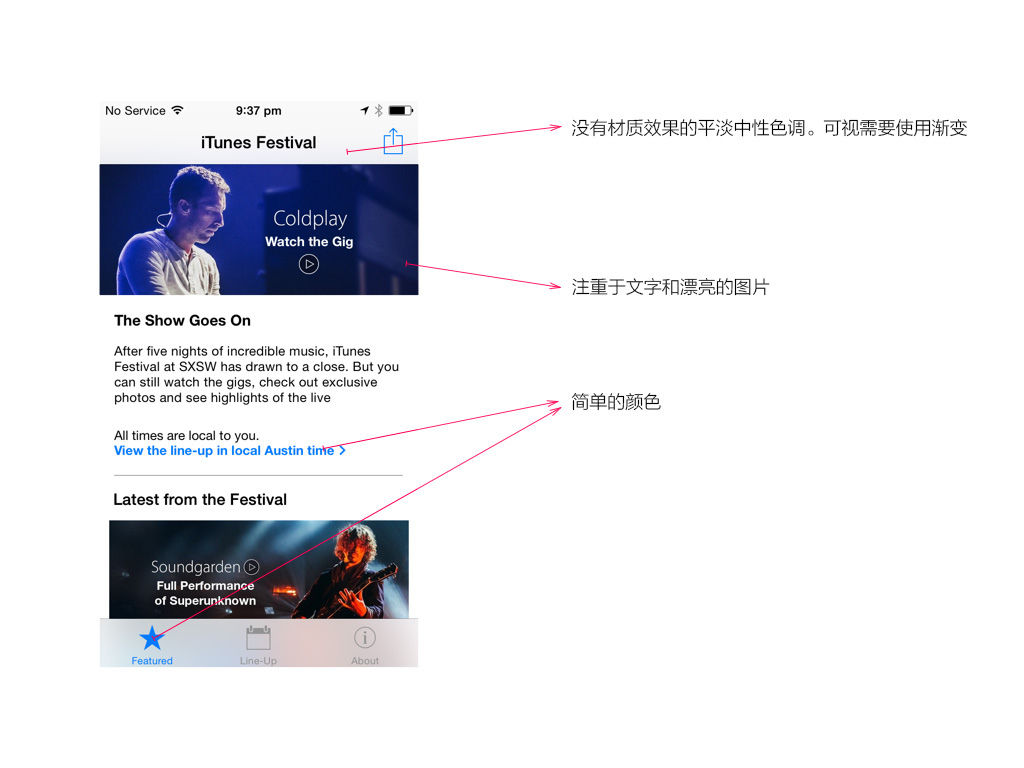
简化
将用户界面简化到只保留最核心的美感。每次在你要添加新元素时都应自问:是否必要?如果你的应用不属于游戏或者没有特定的主题,那么请慎重使用大量的材质、3D效果和多重阴影,将关键放到功能性颜色、协调渐变和美观的文字上。

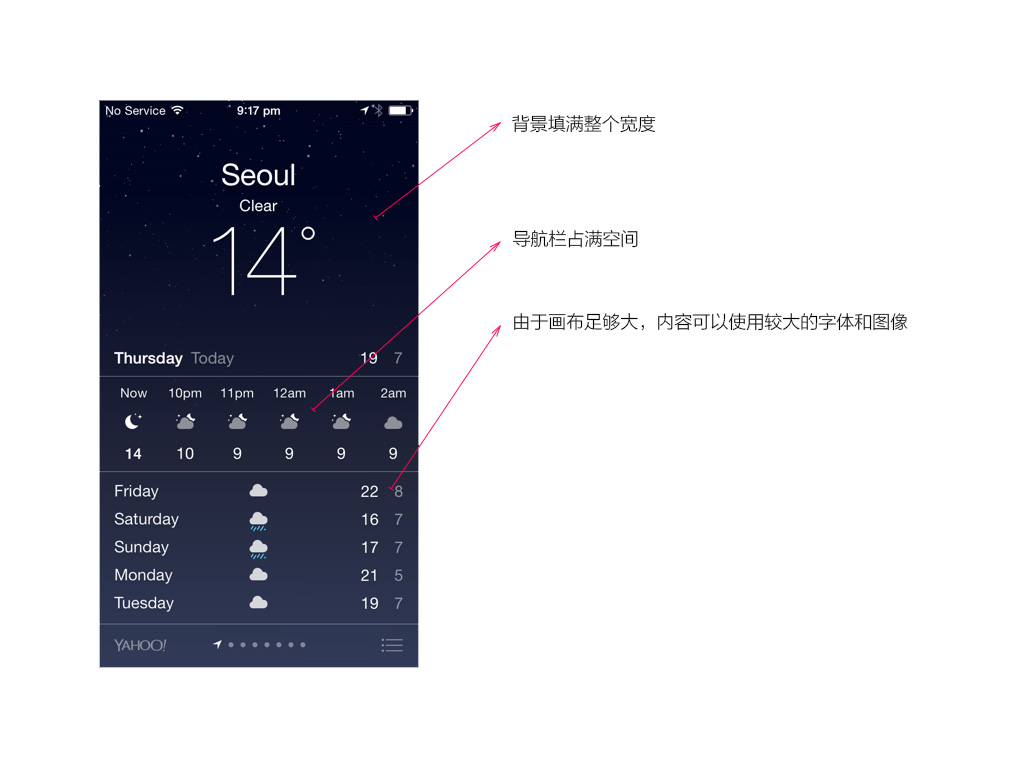
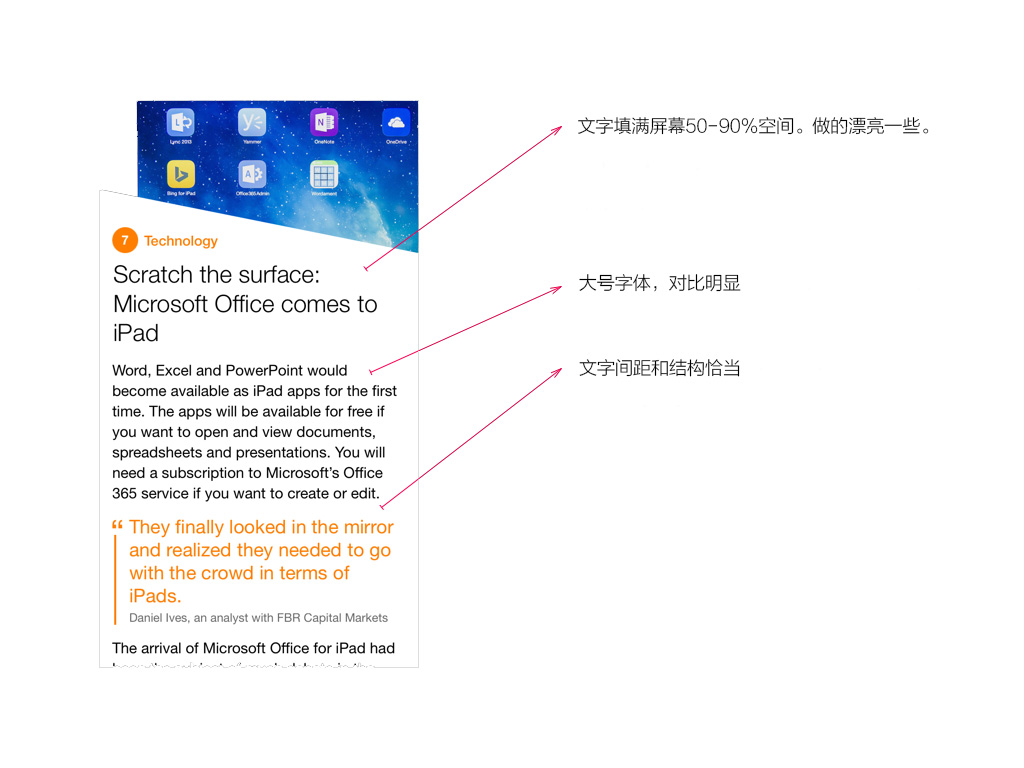
内容最大化
内容应占满整个屏幕,给内中的元素留出最大的空间。不要使用多重容器,将滚动区域最大化以便给交互留出更多空间。

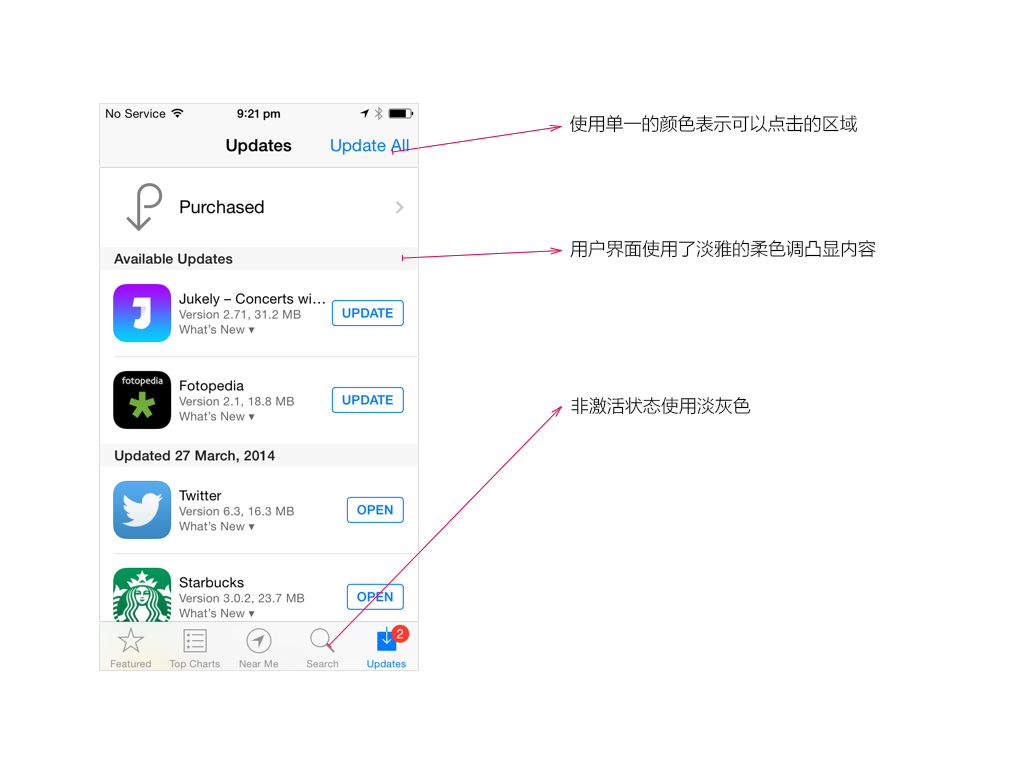
颜色
使用显眼的颜色表现能够点击或需要突出的元素。颜色和中性色调选择的正确与否将决定你设计的成败。这是iOS 8设计中将要深层次讲解的一个方面。

文字既是内容
为了简化用户界面以及突出内容,文字将占到整个屏幕的50%到90%。考虑到这一点,你应当选用漂亮的字体,通过设定适当的粗细、线宽和颜色使其达到视觉美观、适合阅读的状态。这一方面将在文字部分进行更深入的介绍。

负空间
使用负空间凸显内容。你所能看到的东西越少,就越能将注意力全部集中到仅有的物体上。负空间能够留出呼吸的余地。不用在屏幕中堆砌太多的结构和无用的视觉元素。

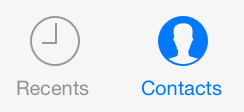
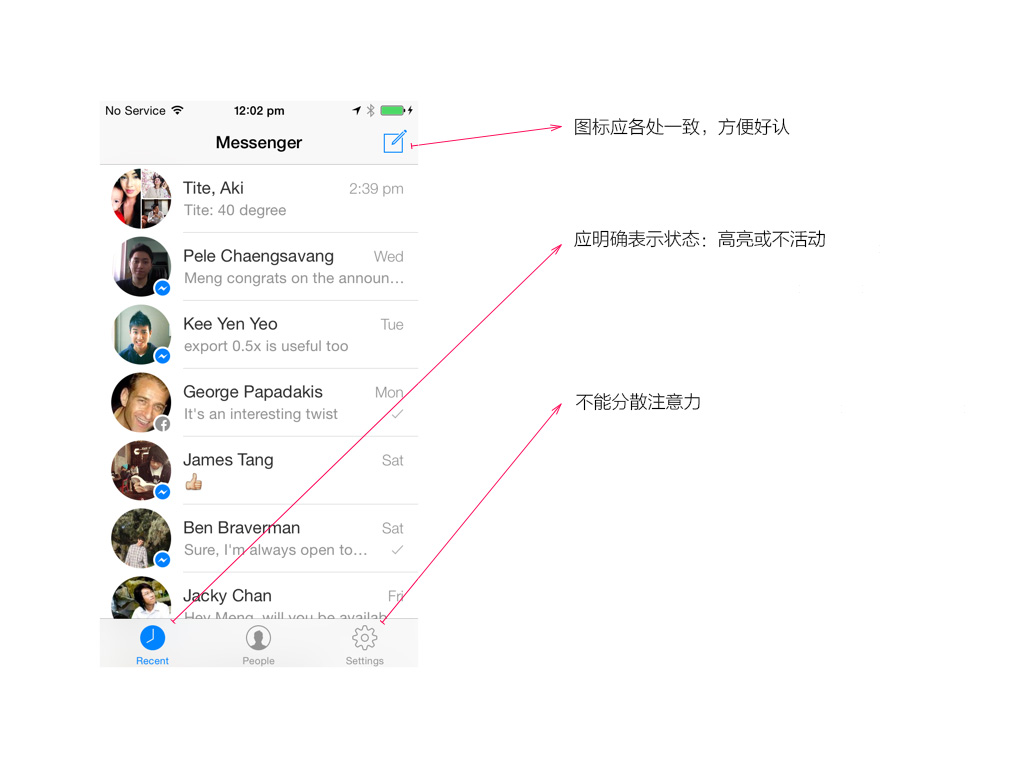
图标状态
用于导航的图标有两种状态:轮廓及填充。使用轮廓的好处是不分散注意力。如果对图标进行填充,就会转移人的注意力。另外其还可能表示当前页面为活动页面。

明晰
让一切显然易懂。按钮应当表现出自己的功能,文字应该方便阅读并留出舒适的间距。你的内容应当明确表现出应用的功效。例如,如果是有关咖啡的应用,则应当能让人联想到咖啡豆、浓缩咖啡和咖啡的棕褐色。
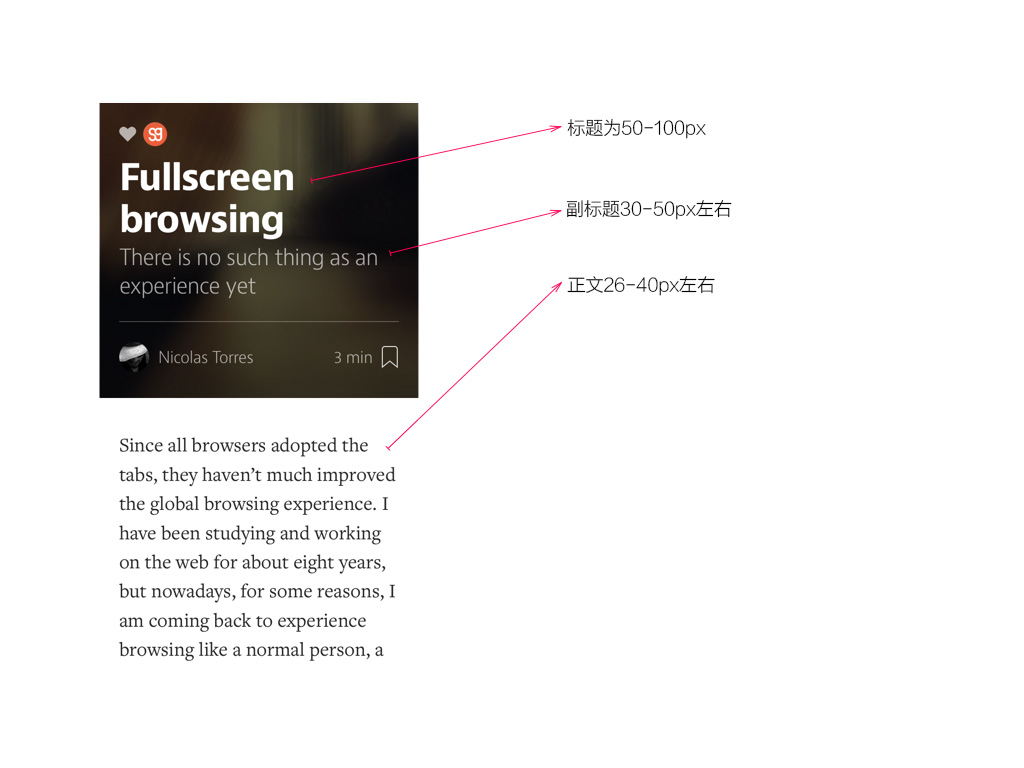
文字要方便阅读
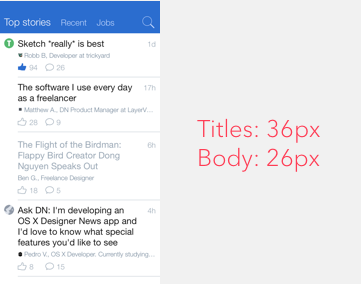
在视网膜屏幕上,文字的大小不能小于22px。最佳阅读尺寸为32px。

使用作用明确的图标
图标不能含混不清,应当明确表现出自身的作用。在可能的情况下,尽量使用文字辅助。如果你使用了图标,那就一定不能在其他地方使用与当前图标类似的其他图标,否则会让用户看不懂。同样,不要使用“后退”或者“提交”这种太泛泛的文字,而应尽可能明确,例如“返回首页”或者“注册新账号”等。更多细节请阅读图标部分。

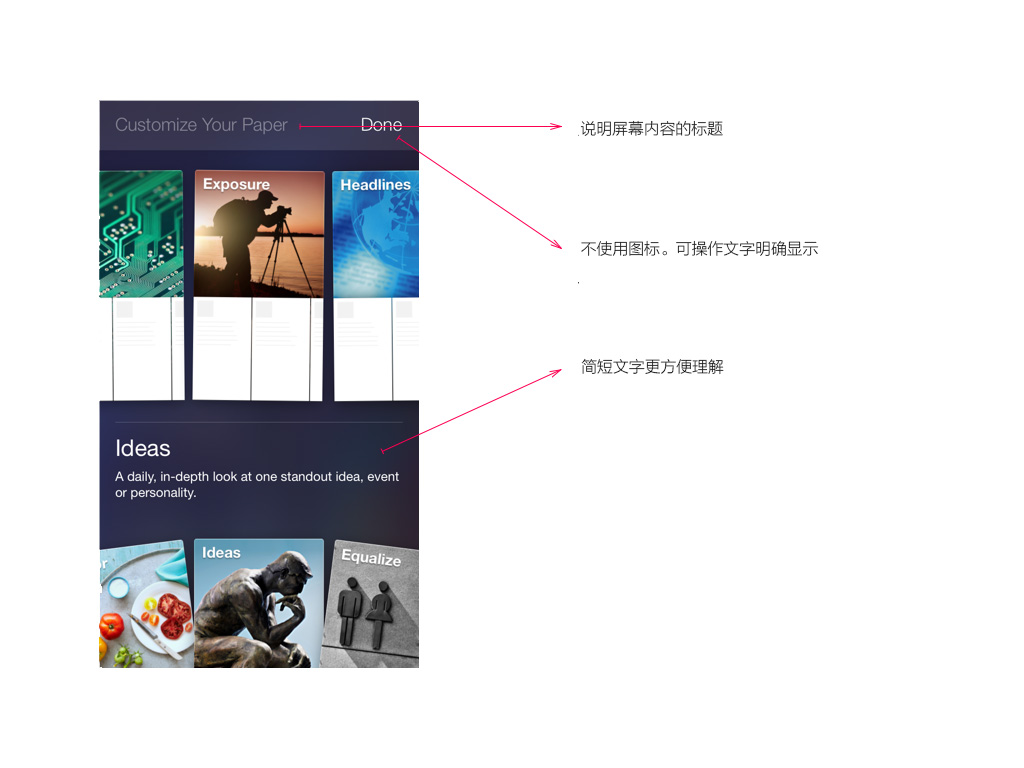
描述性画面
每个页面都应说明自己的用途。尽量减少使用品牌内容,代以明确的画面标题,如果采用了标签栏,则还应使用高亮的当前标签状态。

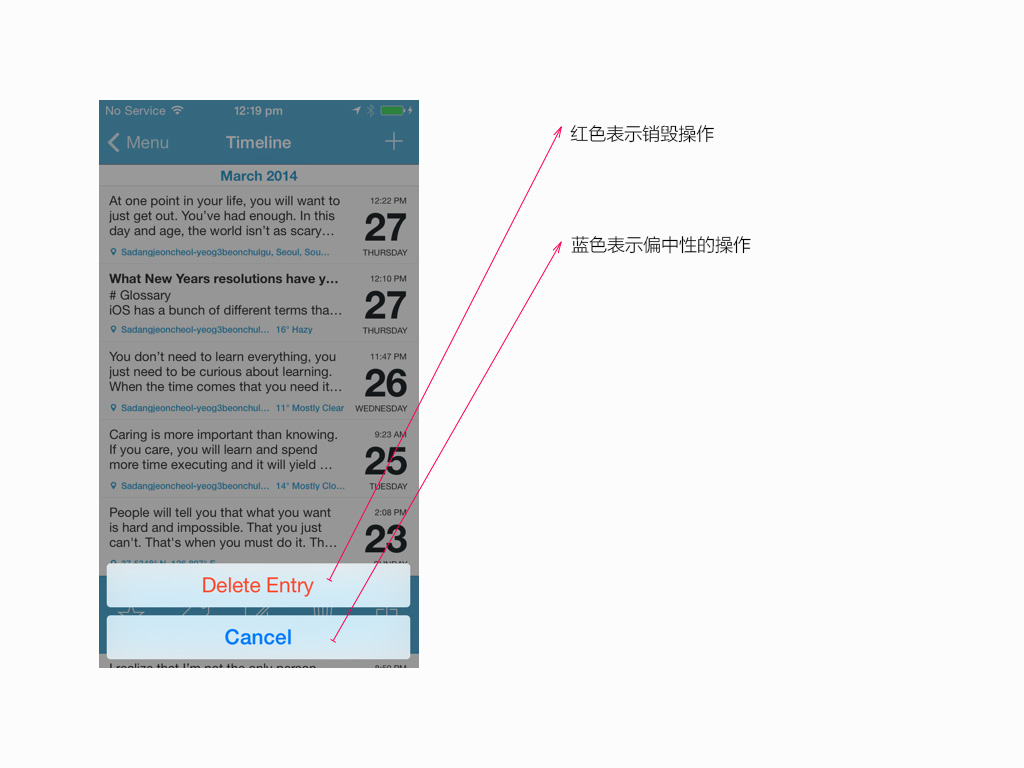
颜色的含义
颜色是有含义的。你可以使用红色、绿色、蓝色和中性色调分别表现破坏性操作、确认操作、链接和非活动状态。如果将这些颜色用做其他用途则会误导用户。例如,删除按钮上一定不要使用绿色。

深度
深度可能是最难理解的一个部分了。这是个非常抽象,同时又很有力而独特的概念。深度是指所有内容都应当具有关联和过渡关系。在真实生活中,当你从一个房间进到另一个房间中时,你会产生过渡和距离感,这样你才不会迷路。这个理念同样适用于用户界面。
“对人和人所存在的现实的冷漠,是设计的唯一大忌。”-Dieter Rams
过渡界面
从个人角度来讲,我认为这是iOS 8最有意思也最独一无二的一方面。每个屏幕之间的过渡、桌面缩放成文件夹然后缩放到应用。从传统角度来说,这种技巧很难操作,但Xcode 5让这一切变得容易实现。有关这部分技巧将在动画部分进行详解。
模糊背景
背景不能影响到内容的清晰度。将背景模糊化不仅能让你保证其颜色的自然,同时能够突出前景。模糊并不是无中生有的效果,它在现实生活中也真实存在,比如你定睛看某个物体时,其他物体就会变模糊。


一切为了讨喜
在指南中有3项能够让应用出彩的内容没有被提到:动画、手势和音效。这3项内容很容易用过火,所以要谨慎。
动画
动画不仅能作为画面之间的过渡,还能给你的设计增添趣味性。另外还能让容易被忽略的元素受到关注。

手势
自iPhone 5开始采用长屏幕以来,后退按钮按起来就不那么方便了。所以说,手势虽然比不上眼睛看得见的视觉按钮,但也可以作为视觉交互的一个延伸。其对于水平比较高的用户来说非常方便。而随着我们大家的水平日渐提高,视觉提示正逐渐让位给一些真正有用的功能。

音效
音效在应用中的使用很少,但其却能将一项平凡的任务转变成令人激动的体验。通过音效,大家不用眼睛就能知道你使用的是什么应用。如果能让音效达到耳熟能详的效果,你就能以最小的努力赢得很大的成功。


三条规则
下面这3条极为重要的iOS 设计规则是万万不可忽略的:思考触摸界面、提高文字可读性并针对iPhone 4进行优化。
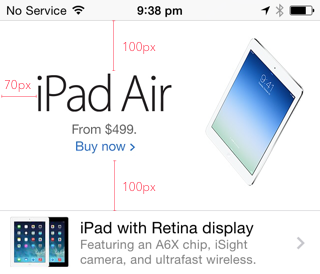
触摸设计
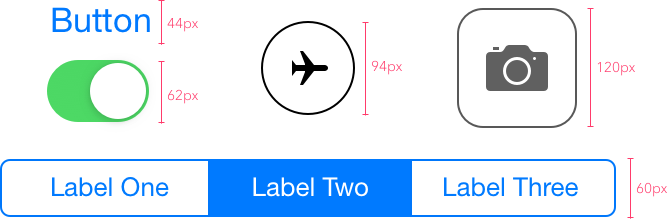
按钮应当方便好按。在视网膜屏幕上,按钮的大小应当为60-120px高。最佳高度为88px。在极少数情况下,可以为文字内部的链接设定44px,但使用时要慎重——用户可能很难按得到。即便是纯文字按钮也应该有至少60px的可点击区域。宽度应与高度相同。

可读性
在视网膜屏幕上,文字大小不能小于22px。最佳阅读字体大小为32px。使用120-140%的线高可提高阅读体验。


入门模板
学习新技术的最佳方式就是对他人的作品进行反向工程。这些模板不仅可以帮助你学习,还可以拿来直接使用或者定制,这样一来你就不用每每从零开始,从而能够避免很多出错的可能性。模板能让你的设计更加得心应手,慢慢地你就会入迷。
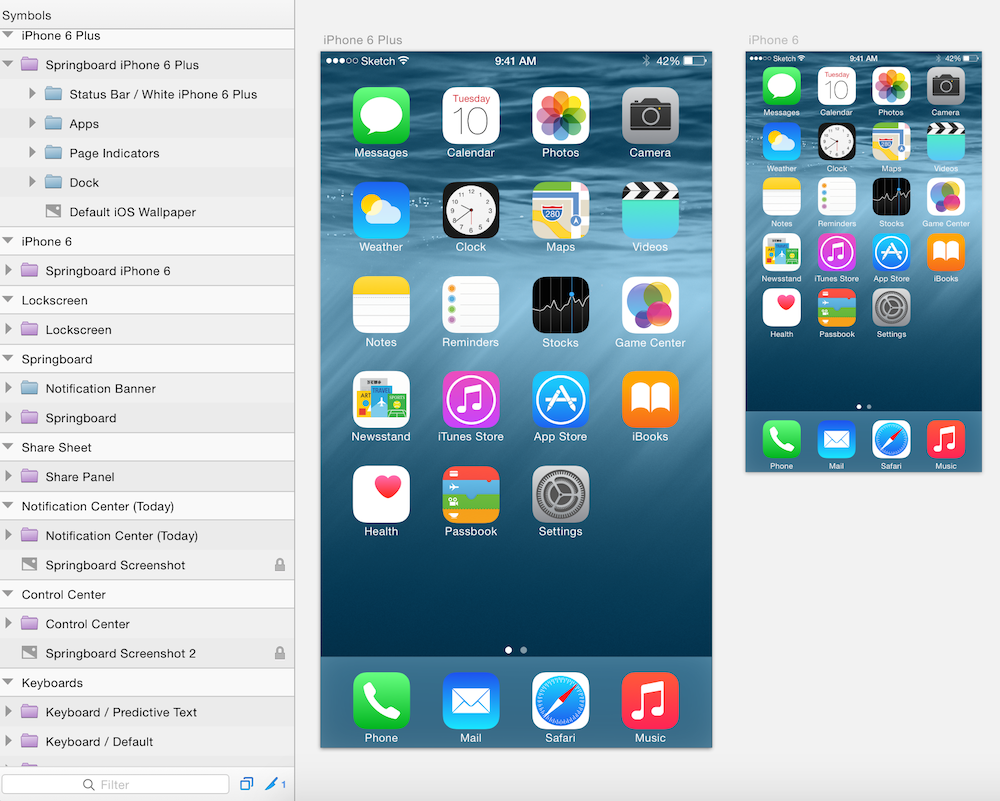
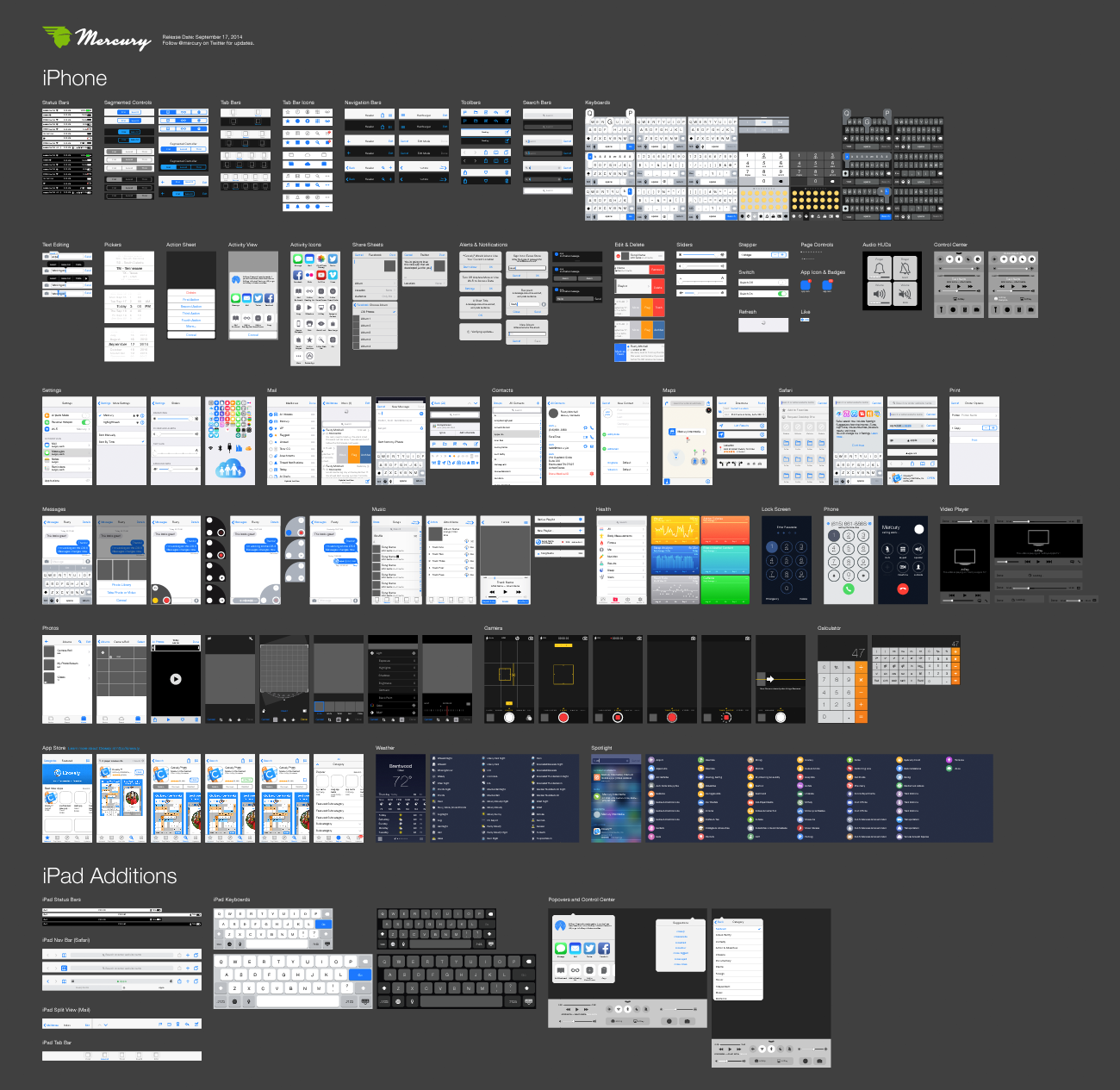
ios 8 Template for Sketch
iOS 8 Template for Sketch是一个绝佳的起点。其可为你提供iOS 8中现有的大多数UI元素,你可以在自己的设计中随心使用。在使用时,要逐渐习惯标题、按钮、对话框等元素的尺寸。

iOS 8 Illustrator Vector UI Kit
这是针对iOS 8的一套非常完整的UI包。这个模板虽然全面但是只适用于Illustrator。

iOS 8及iPhone 6资源
为iOS 8和iPhone 6及Plus进行设计相对还说还是个比较新颖的课题,所以说这一部分会不断更新。


- iOS8的颜色、文字和布局学习:心情文字图片大全 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 2022年(17篇)老师先进事迹材料【精选推荐】
2022年(17篇)老师先进事迹材料【精选推荐】
老师先进事迹材料(17篇)目录古道少人行唯君护绿荫苔花如米小,也学牡丹开以赤子之心,育岭上花开是学生之师,亦是吾师银月照白沙教坛绽芳华点燃一把火甘当科创教育铺路石让每...
【范文大全】 日期:2024-04-18
-
 个人教学工作总结收获及问题6篇
个人教学工作总结收获及问题6篇
个人教学工作总结收获及问题6篇个人教学工作总结收获及问题篇1本学期,我适应新时期教学工作的要求,认真
【范文大全】 日期:2024-04-18
-
 军训的心得体会初三毕业60010篇
军训的心得体会初三毕业60010篇
军训的心得体会初三毕业60010篇军训的心得体会初三毕业600篇1军训不但培养人有吃苦耐劳的精神,而
【范文大全】 日期:2024-04-18
-
 七年级军训心得感悟大全5篇
七年级军训心得感悟大全5篇
七年级军训心得感悟大全5篇七年级军训心得感悟大全篇1军训中,我们有一个同样的名字叫团结,我们有一个共
【范文大全】 日期:2024-04-17
-
 自我评价与反思总结9篇
自我评价与反思总结9篇
自我评价与反思总结9篇自我评价与反思总结篇1一年的时光便是在忙碌中过去了,在这一年中,我在医院护士的
【范文大全】 日期:2024-04-17
-
 州人大常委会党组书记、主任在传达州委×届十次***精神会
州人大常委会党组书记、主任在传达州委×届十次***精神会
州人大常委会党组书记、主任在传达州委×届十次***精神会议上的讲话同志们,州委×届×次***是我州深入贯彻落实************在庆祝中国******成立×周年讲话精神,加快推动高质量发展,全面
【范文大全】 日期:2024-04-17
-
 2022年度公司请假条模板图片
2022年度公司请假条模板图片
公司请假条模板图片一2020部:请假人:2020X请假事由:____________请假时间:____年____月____日至____年____月____日领导意见:____________请假日期:
【范文大全】 日期:2024-04-17
-
 消防演练感受100字12篇
消防演练感受100字12篇
消防演练感受100字12篇消防演练感受100字篇1我们校园每年都举行一次消防演习的逃生活动。今年活动
【范文大全】 日期:2024-04-17
-
 2022年写婚假请假条怎么写
2022年写婚假请假条怎么写
写婚假请假条怎么写一公司领导:我已和男友商定于_____月_____日结婚,需从______月______日起请假____天,请予批准。谢谢!请假人:写婚假请假条怎么写二尊敬的领导:本人定于***年*
【范文大全】 日期:2024-04-17
-
 优秀员工婚假请假条怎么写(范文推荐)
优秀员工婚假请假条怎么写(范文推荐)
员工婚假请假条怎么写一尊敬的公司领导:本人出生年月为____年____月____日,于____年____月____日登记结婚,现年____岁。按照国家及地方有关婚假的规定,属于____(晚、非晚、)婚
【范文大全】 日期:2024-04-17
