网页设计新趋势:CSS3、字体以及图标:如何自学网页设计
工作流程亟待改进
那这意味着什么?不可能为每一种设备一一进行设计吧?取而代之的是,我们需要改进工作流程。
我们的设计流程、开发流程需要迭代了,我们应该使用更多适应性较强的技术、元素。
1.CSS3
别看CSS3刚出来不久,实际上,CSS3于1999年开始制定,花了14年!
跟前几个版本的CSS不太一样,CSS3划分为好几个模块——2012年年中发布了超过50种模块,有4种尤其值得推荐,经过了大量的讨论、检测,这4种可以说已经是很完善的了。W3C推荐的这4种模块是:
Media Queries (媒体查询)
Namespaces (命名空间)
Selectors (Level 3) (选择器)
Colour(颜色)
还有一些模块,比如 “Background and Borders”, “Multi-Column Layout”, “Flexible Box Layout” 作为“候选推荐”,也很值得关注。
还有一些例如 “CSS Animations(CSS动效)”, “CSS Transforms(CSS转换)” and “CSS Filter Effects(CSS滤镜效果)”,尚处于起草阶段。
除了上面4种W3C推荐的模块,还有很多CSS3技术也很流行。包括
CSS Gradients(CSS渐变)
Border-radius (边框半径)
Box-shadow (图层阴影)
Multiple Backgrounds (多重背景)
Opacity (rgba) (不透明度)
Animations & Transforms (动效&转换)
我们来看看细节:
CSS 渐变
CSS渐变的引入取代了背景图像,无需图像也可以打造渐变

为页面减负,加载更快,而且,响应式问题也好解决。
边框半径
现在,我们可以用CSS打造圆角效果,不用修改图像即可实现。非常方便的就能实现图像的边框、圆角、渐变、阴影的处理——过去想要达到这种效果,要费煞苦心,现在非常的方便。

如果你客户是个明白人,那你就挺走运,要不然还得给他们解释新技术。利用CSS可以实现多设备较为一致的体验效果,圆角的优雅也无可替代!
图层阴影
CSS3引入了图层阴影,很简单的就能添加投影。而且还支持文字!

跟渐变一样,也不用修改图片效果了,直接拿来就用,用CSS即可轻松实现。
多重背景
CSS3多重背景的引入提供了层次感极强的背景效果,极其美妙。
不透明度(rgba)
IE9向上兼容,终于不用制作重复的透明图像了。这就是为何我喜欢CSS3,简便、高效。

动效&转换
让你的网页更具交互性,尽管设计起来很困难,但是倘若成功,你的网站会大为动人。
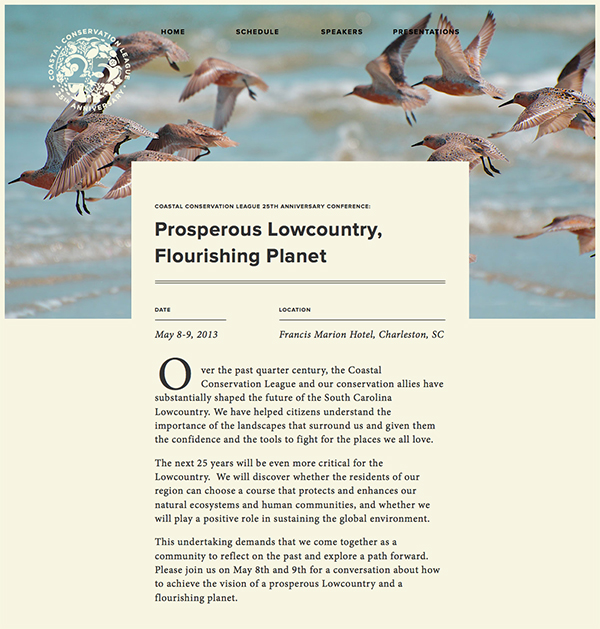
2.网络字体
网络字体非常适合设计师,我们不用花费大量时间来调配、实验字体了。直接从网上引用,把注意力集中在创意即可。
为什么网络字体牛逼?
网络字体很酷,能够打造出炫目的网页设计。而且提供的选择字体很多,估计有成百上千种了。
当然,不是所有的字体都好,但是不错的有很多,很多都适合设计。

网络字体响应性能极佳,很适合响应式设计。我们完全可以抛弃惯例,使用这种新方法了。更好的可达性,更容易缩放的字体,更美丽的网站。
该怎么用网络字体?
有很多网站提供网络字体服务:
Typekit
H&FJ cloud.typography
Fontdeck
Fonts.com
Google Fonts
虽然不对,但是提供的字体种类很多。很多都是用JS或者纯CSS导入字体,这是开发者的福音。但是网络字体无法使用图像软件来与整体设计整合。那设计师怎么办?不过Typekit最近发表了一份计划,打算整合入Adobe CC中。看来设计师也有可选项。

除此之外,再无他法去整合网络字体和图像。除非你花钱买,管理字体是个问题,价格更是问题。
网络字体选项丰富、设计简便、CSS实现能够提高载入速度。
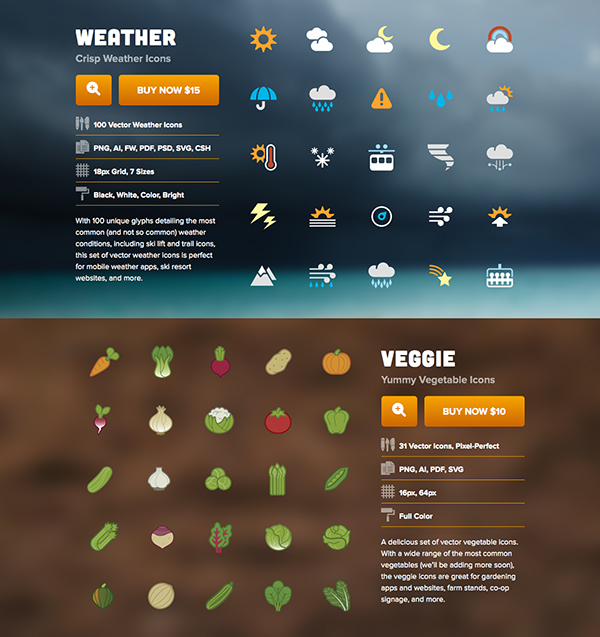
3.图标
图标现在很受重视,可以看做是一种趋势,图标因其符号化的视觉隐喻,快速打造视觉引导,比如说Logo,手机应用图标等等
图标设计要有一定的前瞻性,能够很好的和内容结合。还要考虑响应式和加载速度问题,不过我们的可选新技术很多。
PNG
可爱的PNG(可提供透明背景) 是非常合适的图标输出格式

但是想要在像Retina这种屏幕上达到最佳效果,少不了CSS和JS的支持crowd, then you’ll need some sort of CSS or JavaScript backup to make sure that you do that.
使用PNG格式不会改变你的工作流程。可以用PS存储为你想要个尺寸,然后选择PNG。
PNG的缩小性能极佳,但是放大的话,可能会出现像素块和模糊
SVG(可缩放矢量图形)
可缩放矢量图形也非常适合图标。只要有一张基于矢量的图像(例如,AI创建的矢量图)——或者光栅图(Photoshop)——那么可以保存为SVG可缩放矢量图形可以防止图片在缩放时出现像素块以及模糊,完美调节大小,适应需要。

尤为适合Logo以及图标等需要缩放的设计中。但是在实际设计中,建议将尺寸调节为“在大多数情况下使用的尺寸”,这样浏览器的工作负担会降低很多。
网络字体图标
网络字体的可缩放性强,种类繁多,最近很流行。有几个聪明小伙将网络字体和图标结合到了一起,打造了字体图标。

字体图标有一些争议:有人认为导入一整套字体,只为了那么几个图标,不太明智,会给页面添加很多负担,影响加载速度。
如果想用字体图标,基本都要靠买,可能需要花很多钱,但是利用工具可以打造自己的字体图标,按需设计。推荐Symbolset ,可以买,也可以学学他们的设计思路。
这边是响应式设计大环境下三种图标设计方法,而图标具体用法,这里不再赘述。合理改造工作流程,以便习惯新的设计方法、新的技术。
- 网页设计新趋势:CSS3、字体以及图标:如何自学网页设计 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 新二年级班主任开学讲话稿7篇
新二年级班主任开学讲话稿7篇
新二年级班主任开学讲话稿7篇新二年级班主任开学讲话稿篇1亲爱的同学们:新的一学期开始了,我们回到了老
【范文大全】 日期:2024-05-08
-
 小学二年级班会主持稿3篇
小学二年级班会主持稿3篇
小学二年级班会主持稿3篇小学二年级班会主持稿篇1A:父亲是一只船,载着我们的温馨和梦幻,风雨飘摇里,
【范文大全】 日期:2024-05-08
-
 保险公司个人工作总结怎么写12篇
保险公司个人工作总结怎么写12篇
保险公司个人工作总结怎么写12篇保险公司个人工作总结怎么写篇1“认真、务实、创新、激情”这是今年给自
【范文大全】 日期:2024-05-08
-
 2022年领导开会万能发言稿
2022年领导开会万能发言稿
一、坚持科学发展卫生体制改革今年将全面启动和整体推进,改革既是机遇,但更多的是挑战。尤其对于我们这种企业性质的医院而言,不确定因素增多,形势比较严峻。为有效应对改...
【范文大全】 日期:2024-05-08
-
 2022年度公司年会领导感谢发言稿
2022年度公司年会领导感谢发言稿
关于公司年会领导感谢发言稿1尊敬的各位来宾、各位员工:大家好!“华侨团聚迎新春,辰猴起舞传福音”。当我们还来不及顾及时间流逝的时候,2020年春节的钟声已悄然而至。值此...
【范文大全】 日期:2024-05-08
-
 X市人社局行风建设暨作风整训活动开展情况汇报【优秀范文
X市人社局行风建设暨作风整训活动开展情况汇报【优秀范文
为全面贯彻党的十九大精神,切实加强党风廉政建设,我局以加强政风行风建设为载体,不断强化执政为民理念,推动干部队伍素质不断提高,促进各项工作的全面发展 在人社部、省...
【范文大全】 日期:2024-05-08
-
 2022军人感恩演讲稿——用感恩之心铸造忠诚
2022军人感恩演讲稿——用感恩之心铸造忠诚
尊敬的各位领导、亲爱的战友们:今天,我交流的题目是《用感恩之心铸造忠诚》。感恩是一种社会美德和社会责任,是一个人立身做人的基本思想境界。“滴水之恩,当涌泉相报”、...
【范文大全】 日期:2024-05-08
-
 义务献血活动总结5篇
义务献血活动总结5篇
义务献血活动总结5篇义务献血活动总结篇1今年的工作将要终了,市中心血站宣传科在站长和主管站长的领
【范文大全】 日期:2024-05-08
-
 献血车志愿活动感想13篇
献血车志愿活动感想13篇
献血车志愿活动感想13篇献血车志愿活动感想篇120__年7月,高唱着到西部去,到基层去,到祖国和人
【范文大全】 日期:2024-05-08
-
 2022年县发展和改革局党组书记年述职报告(全文完整)
2022年县发展和改革局党组书记年述职报告(全文完整)
我于2021年初到XX县发改局工作,任XX县发改局党组书记、局长。一年来,在县委、县政府的坚强领导和县人大、县政协的监督支持下,深入贯彻新发展理念,求真务实、开拓创新、尽...
【范文大全】 日期:2024-05-08
