[尝试网页设计中不对称的美] 不对称美
随着审美的不断提高,越来越多的设计具有一种不对称的美感。越来越多的设计师将视觉重点放置到偏离视觉中央的位置,通过不对称性来吸引用户注意,打造一种特殊的”视觉路径”。
过于对称的设计,无法更自然高效的组织侧边栏、导航条等界面元素,对称设计提供的空间也往往有限。而非对称性具有一种视觉上的张力,将某种特殊的感觉转化为用户的兴趣。尽管非对称设计在布局调整上稍有难度,而且也会造成一种不平衡的感觉。然而用非对称性设计取代对称性设计,利大于弊,提供了更多的”可能”。这也是网页设计师的进阶之路,成为高手都会尝试的风格,不妨现在我们就来先了解一下吧。
下面,我们收集了一些很有说服力的不对称性设计网站,相比对称性设计,这些网站具有更好的信息传达、更个性化的特点。
不对称性网页设计案例
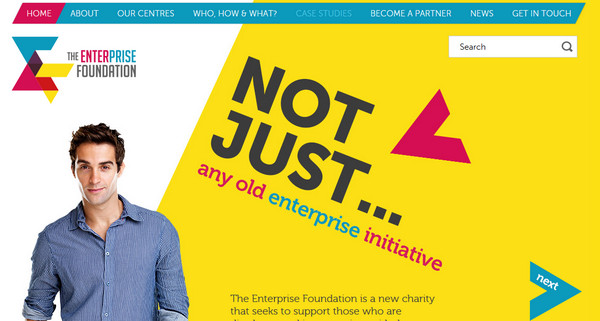
The Enterprise
锯齿感极强的线条以及不对称的形状,配以华丽的色彩,这种不对称设计的视觉冲击力绝对要比对称性设计大。

Sjobygda
设计师很有技巧的运用了背景图像,采用了不对称设计,让背景的功能性变得更强,呈递给用户壮观的视觉内容。

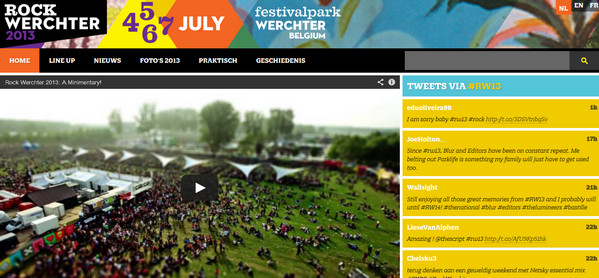
Rock Werchter
很巧妙,很有意思。在传统布局的基础上,稍稍改变了右边黄色栏中每一栏的宽度。

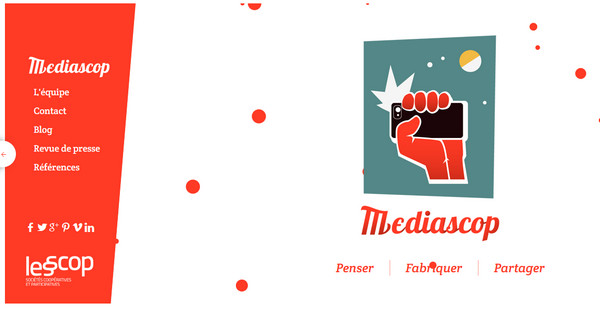
Mediascop
落落大方,干爽整洁,设计师采用了大道至简的设计,稍稍再加入一点不对称,这个扁平化的网站设计的非同寻常,提供了一种巧妙的视觉对照。歪斜的侧栏和导航元素很协调的搭配到一起,将更多的空间留给内容。

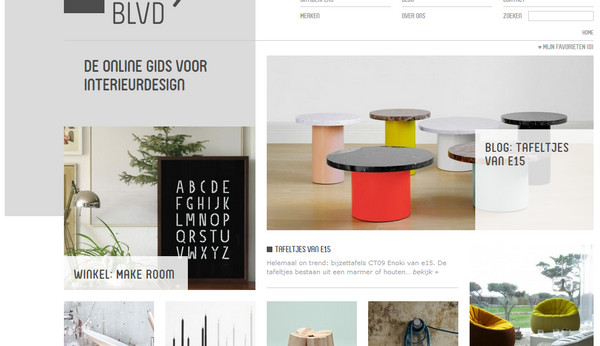
DesignBlvd
图像和文本结合,内容为主,风格非常清新有爱。布局虽然不对称,但是却能达到一种大约4:6的平衡感,即使缩略图的尺寸不同,效果也很惊叹。选取了明亮的色彩主题以及较为柔和的图像,让人感觉非常的典雅正规。

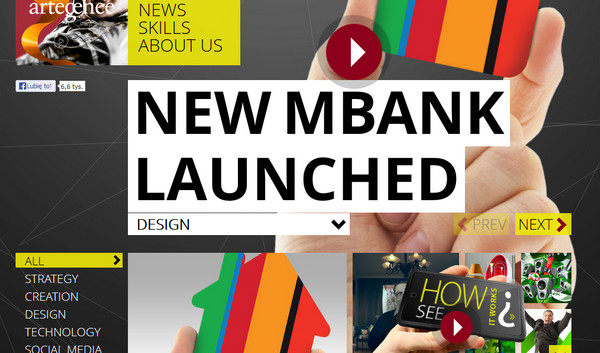
Artegence
采用了偏离中心的不对称设计,网格线为基础的布局。设计师采用了简单的矩形以收束内容,防止信息过于泛滥。

Timberline
风格独一无二,左边的菜单分割的非常整齐,同时稍微为大图像背景增添了一点趣味性。非常不拘一格、值得借鉴的导航设计。尽管视觉不对称,但是感觉上非常的到位。

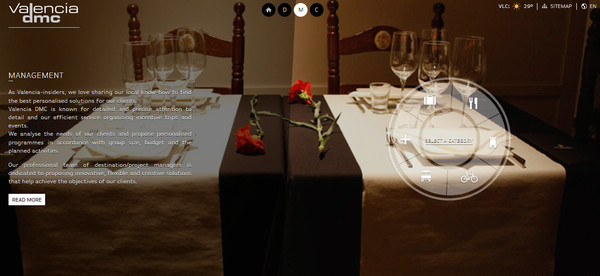
Valencia DMC
奢华质感,非常有意思,仅仅改变了部分区域的透明度,就能实现完美划分。透明图像内的文本让人感觉十分优雅。

AmplifiQ
多边形风格,塑料黑,蜂巢一般的图像呈递手段。图像、文本配合的相得益彰,看上去毫无违和感。

Sarasota Web Design
具有引爆效果的图像,扁平化的多边形,具有一种图像上的韵律感,即使不对称,也很美。

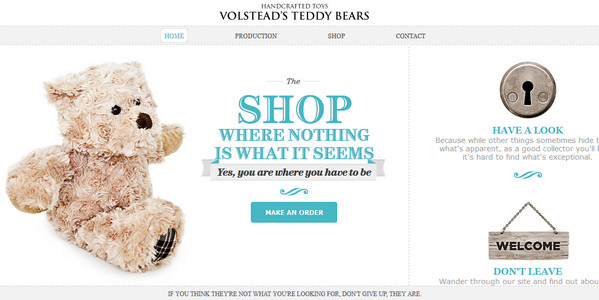
Senador Volstead
不对称设计在这里用来打造视觉焦点,突出了网站的标语和按钮。

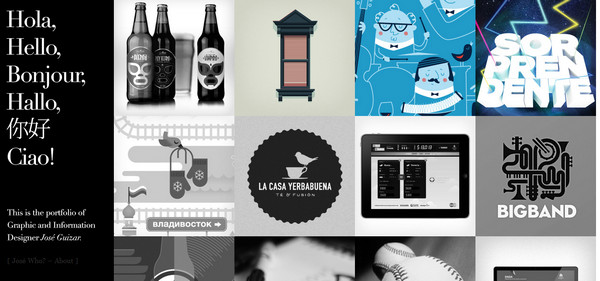
Jose Guizar
分栏很独特,看上去很不对称,但是具有浓郁的设计感。

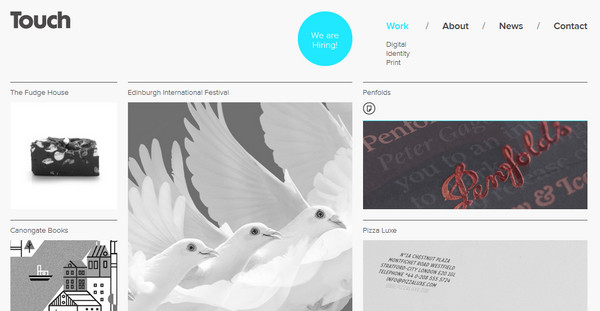
The Touch Agency
以内容为主的头版设计,和那些视觉冲击力极强的设计不同,此设计注重一种和气、宁静的即视感。设计师借用传统的三栏布局,但是宽度不同,不对称感应运而生。

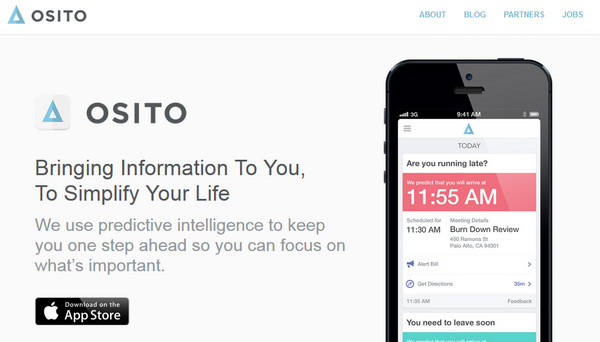
Osito
圆滑锃亮的引导页,图像文本二分天下,而文本占据更多,这样,就能凸显标语和Logo.

Eggsquis
两栏布局,一栏窄而简约——导航栏,另一栏占据三分之二,图像滚动栏。

Alcyon
Logo的切分,半透明明对立不透明,正好两等份。

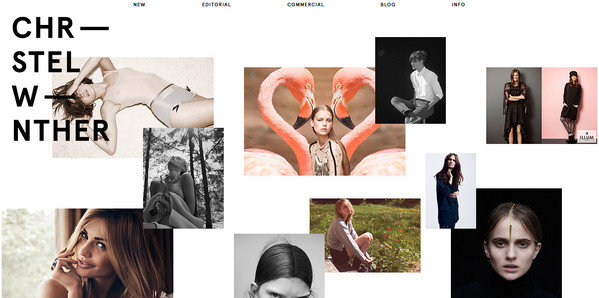
Stylist Christel Winther
这就是完全不对称的设计,但是视觉却非常抓人,让人感觉很平衡。这种方式很适合用来展示视觉作品集和照片,能给用户留下强烈的印象。

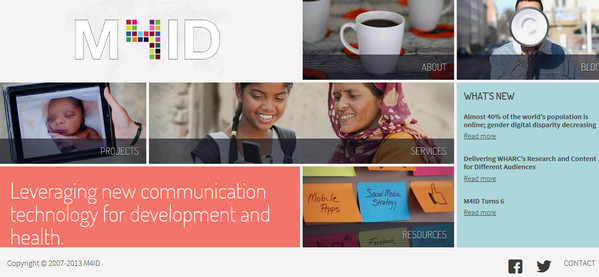
M4ID
该作品集网页布局紧密,瓷砖片的感觉。每一块的宽度都不同,突出了网站的Logo。

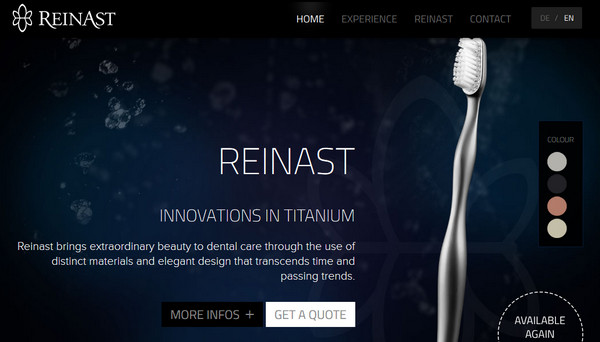
Reinast
不对称,分两块。

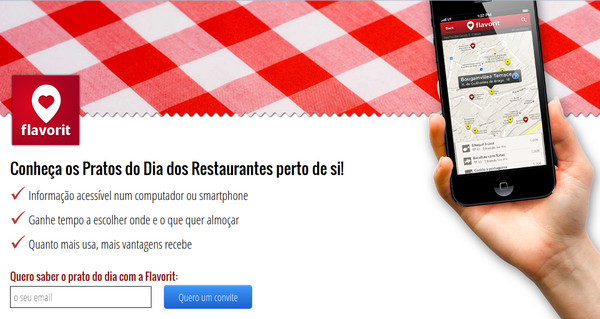
Flavorit
强烈的不对称设计,起到了分割文本,突出应用优点的作用。

Kinetik
大图背景,而右边那华丽的切分带来一种精致的细节感。

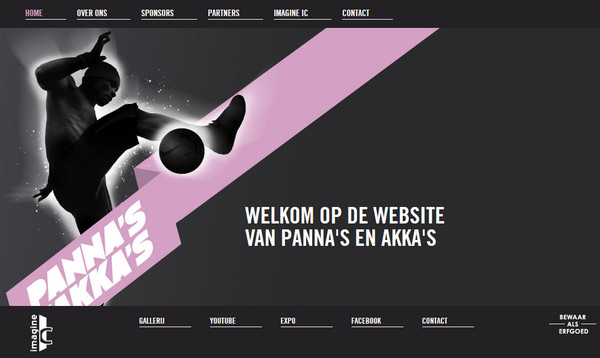
Panna’s en Akka’s.
切分,给文本部分留下的充足的空间,而图片部分非常紧密,因而视觉吸引力都很强。

结论
创造不对称性设计的方法有很多。文本、分栏、图像、留白、多边形都能起到这种效果。
在你的自由项目中,不妨多想想,多练习练习,在不对称中找到和谐感。当你的作品被称赞,让客户眼前一亮的时候时,会比循规蹈矩更有优越感和成就感。
- [尝试网页设计中不对称的美] 不对称美 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 乡镇政府换届工作总结范文五年工作汇报报告(完整)
乡镇政府换届工作总结范文五年工作汇报报告(完整)
乡镇政府换届工作总结范文各位代表、同志们:现在,我代表x镇人民政府向大会作报告,请予审议,并请列席的各位同志提出宝贵意见。五年工作回顾2016年换届以来,在x市委、市政...
【范文大全】 日期:2024-04-18
-
 新零售培训后的收获和感想8篇
新零售培训后的收获和感想8篇
新零售培训后的收获和感想8篇新零售培训后的收获和感想篇1非常感谢酒店管理层给我一个良好的学习机会,于
【范文大全】 日期:2024-04-18
-
 2022年度国企公司年党建工作总结
2022年度国企公司年党建工作总结
国企公司2021年党建工作总结一年来,X党支部以党的***X中***精神为指导,深入贯彻落实上级党委工作部署和要求,以“基层党组织建设强化年”为主线,以开展形势任务教育为抓手...
【范文大全】 日期:2024-04-18
-
 小学班主任述职报告范文,职称10篇
小学班主任述职报告范文,职称10篇
小学班主任述职报告范文职称10篇小学班主任述职报告范文职称篇1尊敬的领导:您好!下面我就上学期的班主
【范文大全】 日期:2024-04-18
-
 2022年度市总工会副主席在全市工会信息工作会议上的讲话
2022年度市总工会副主席在全市工会信息工作会议上的讲话
市总工会副主席在全市工会信息工作会议上的讲话同志们:今天,我们在这里召开全市信息工作会议,总结去年的信息工作,部署今年的工作任务。刚才,表彰了X年全市工会信息发布会...
【范文大全】 日期:2024-04-18
-
 2022年年机关党建工作总结和工作计划(完整)
2022年年机关党建工作总结和工作计划(完整)
2021年机关党建工作总结和2022年工作计划2021年,市直机关工委紧扣机关党建“围绕中心、建设队伍、服务群众”三大核心任务,以实施基层组织三年行动计划为基础,以创建模范机...
【范文大全】 日期:2024-04-18
-
 小学班主任述职报告ppt12篇
小学班主任述职报告ppt12篇
小学班主任述职报告ppt12篇小学班主任述职报告ppt篇1各位领导、各位老师:回顾这一学年的工作,我
【范文大全】 日期:2024-04-18
-
 某县年换届工作情况报告
某县年换届工作情况报告
一、基本概况xx县(基本情况)。省换届工作会议部署后,县委组织部及时汇报,结合贯彻省、市会议精神,提出我县乡镇党委换届工作初步实施方案,提交县委研究。县委高度重视,...
【范文大全】 日期:2024-04-18
-
 县年关于深化“放管服”改革优化营商环境工作落实情况的
县年关于深化“放管服”改革优化营商环境工作落实情况的
县2021年关于深化“放管服”改革优化营商环境工作落实情况的汇报根据《XX省人民政府办公厅关于印发XX省服务“六稳”“六保”进一步做好“放管服”改革实施方案的通知》(X政办...
【范文大全】 日期:2024-04-18
-
 让青春飞扬演讲稿200字6篇
让青春飞扬演讲稿200字6篇
让青春飞扬演讲稿200字6篇让青春飞扬演讲稿200字篇1尊敬的老师,亲爱的同学们:大家好!总是让心声
【范文大全】 日期:2024-04-18
