3秒即灭,APP引导页如何闪亮:闪亮长隆APP

大家原谅我健忘的大脑,一直想写App经验总结,却不知道从何说起,真是对不起群众,对不起组织,对不起俺的一个好肾。这也不能完全怪俺,小学的时候语文就没考过100分,害怕写的浅了不疼不痒,浪费看官们 陪女朋友的时间;写的太深了吧,咱又不是大老粗搞学术研究。
看官不要着急,咸淡结束,这就进入正题。
今天主讲:如何做App安装引导页(心急的同学可以直接跳转到第二部分)
一个好的App引导页,能够最迅速地抓住使用者的眼球,让他们快速了解App的价值和功能,起到很好地润滑和引导作用。一句话说的好,好的ui可以造就App的点击率。点击率是啥——是钱呀!
在做引导页之前,首先要学会定位,知道这个app属于哪个圈子,在当下这个时代,站错队是要吃大亏的(谨记)。 (别着急,下面有怎么设计攻略)
简单的说,引导页无外乎三种:
1.功能介绍型
2.情感带入型
3.搞笑耍宝卖萌型
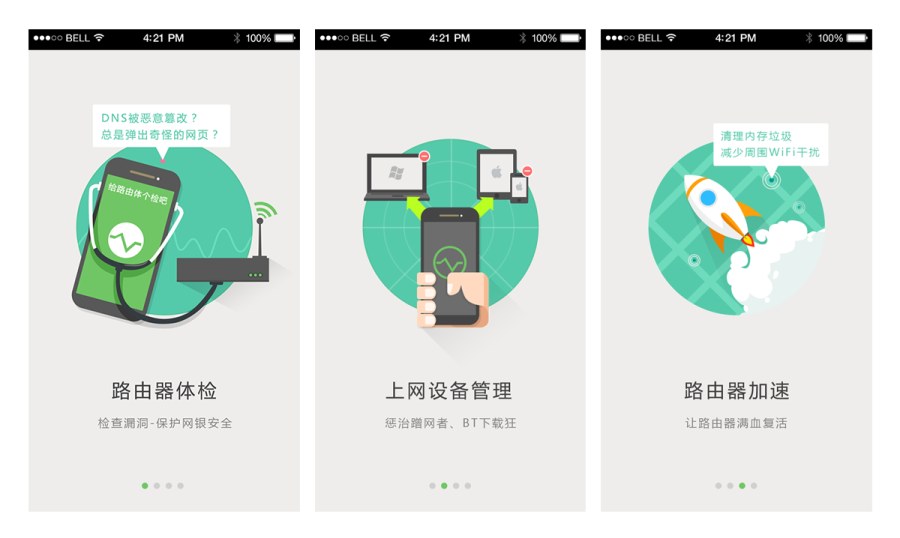
1.功能介绍型(基初期)
是最基础的,就是有啥说啥。误区是,说话罗嗦,表达不清。
用户需要的一针见血,在这样一个网络化、碎片化的时代,人们停留的时间越来越短,浏览你app界面的时间不会超过3秒,在这宝贵的3秒里,你要用简要明白、通俗易懂的文案和界面来呈现,突出重点就可以了。
记住这句话:用户需求就是你的文案。
功能型的例子比比皆是。

原创实例:360家庭网管
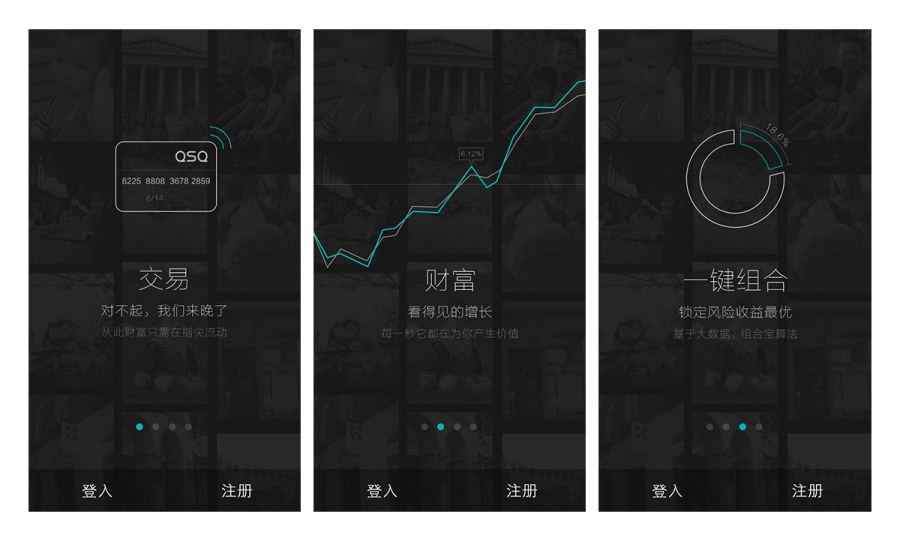
2.情感带入型(上升期)
走肾还是走心是个问题,得要用户顺着你走。
通过文案和配图,引导用于去思考这个App的价值,把用户需求透过某种情感表现出来,更加形象化、生动化、立体化,加强产品的预热,让用户有种惊喜感,我在这套设计主题色为黑色,凸显产品的稳重和安全性,直接用图标来表达我想阐述的情景,用更为纤细的线来体现产品推出的内容的精致性。
说的有点理论化哈,下面看个例子,体会体会。

原创实例:钱生钱
3.搞笑耍宝卖萌型
化腐朽为神奇,综合运用拟人化、交互化表达方式,要学会扮角色、讲故事,根据目标用户特点来选择。让用户身临其境,最后使用户心情愉悦,这种类型的阅读量最高,拼的是设计效果(或动画效果),属于高级阶段。

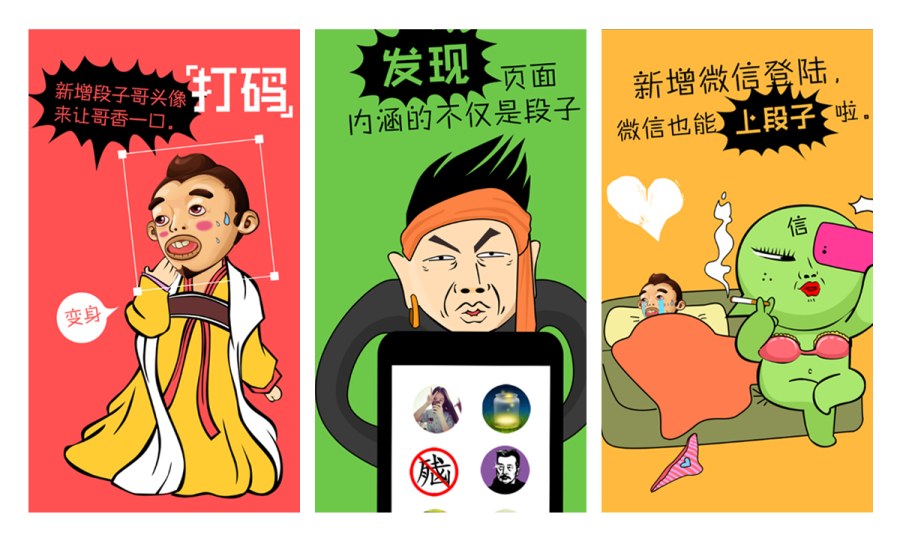
原创实例:内涵段子
能耐着性子看到这里,不知道你有没有这样的疑问:
那个嘀咕一下,引导页有那么重要吗?
有些人说没人看没啥用,有些人觉得有比没有好,有产品觉得很重要,那是产品的面子。哈哈~其实做好了还是有点用的,我感觉有两个目的,预热和好玩开心。我们设计师就是要做到用户真正去看,不然要我们还有何用啊。
第二部分
怎么设计一个能让用户停留3秒的引导页?
我就以最近做的这套内涵段子引导为列吧,属于有趣点加暴走点的设计。这样看着可能轻松点。创作背景:这次任务是在内涵段子3.1版基础之上的升级,要求在3.12新版中呈现出三个新增功能。
最开始,我会努力体会目标用户的需求,把需求引导点列出来,根据产品定位想出不同的文案,到设计这边已经是定下来的文案了。
预计整个设计的周期为一天半,属于正常加急的需求。时间不多,拿到文案后,我们怎么去理解和定位呢?
在设计过程中首先考虑风格,本身就是娱乐性的产品,所以我选择了讲故事。在之前3.1版本的引导中也是用的比较夸张的表现但缺乏娱乐性,这次希望把故事的场景做的更浓重些,更有趣,大叔萝莉都来吧!
具体设计过程:
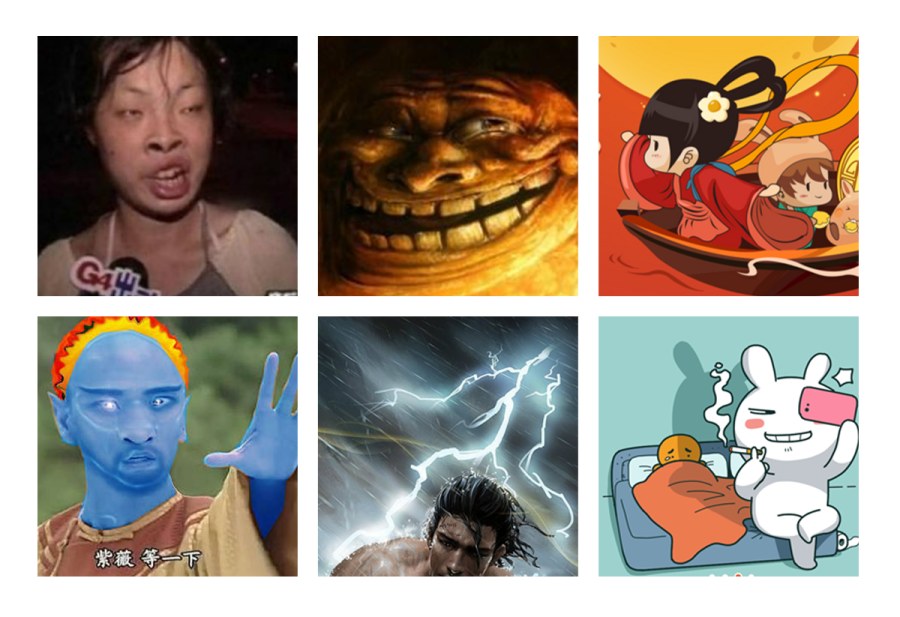
1.找素材
这是最为重要的一步,时间紧急,想清楚了再做。
找对是关键,做一个设计的搬运工,融到自己的故事中。你也可以说这是抄,但我只想毫无保留的把我做图的过程告诉大家,怎么做一个灵活的设计师。

从花瓣来的素材很全,画面已经清晰的浮现在我的眼前。画面中的场景,人物动态,表情已经都全了,现在可以开始制作了。
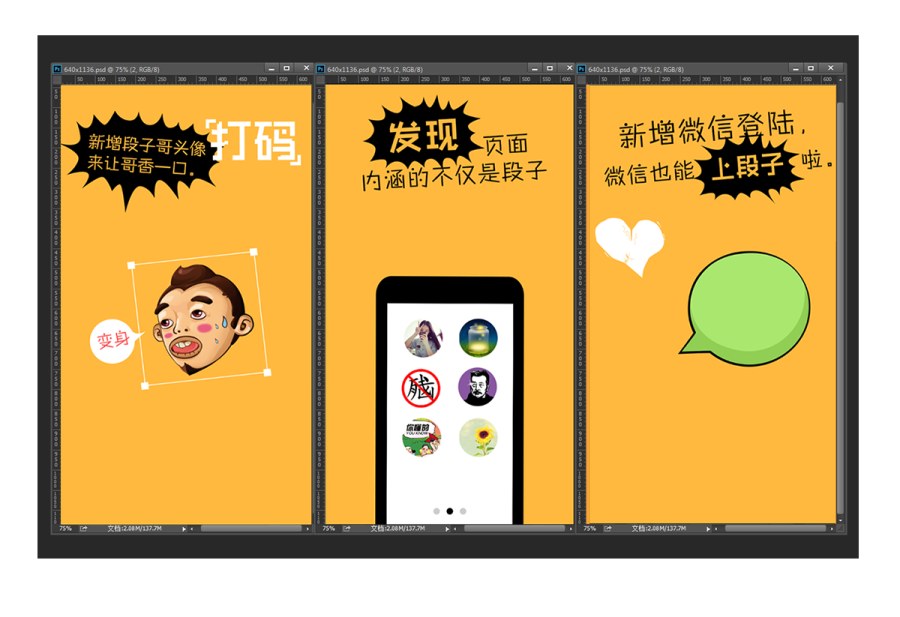
2.构图+排版
在设计中我采用了描线的表现方法,这样感觉漫画感脚更强,人物表情能更夸张。
第一步构好图,保证这套引导的统一,文字的大小。重点文字的区分形式等。
初学者我建议建立三个psd,把需要突出的点讲出来。这样好一起打开进行对比,保证风格的统一性。

第二步将需要画的场景已线图的方式勾出来,在这我直接用鼠标绘制路径,个人习惯这样制作,这样处理出来的线条会比较顺畅。手绘能力强的可以直接用数位板画。

3.后期处理
首先是处理色彩关系,整体颜色选择了比较鲜明的颜色,每张的颜色饱和度一直,切换的时候对比强烈。

其次,加强画面氛围感,第一张我用了闪电来突出瞬间变段子哥的感觉,并用纵深的黑线条加强了画面的空间感。以此类推我也把这写元素翻到了另外两张图中,加强了一致性。

大功告成,展示一下。

小结:
设计方法很重要,灵活很重要。不同的需求不同的玩法,时间紧急一样有办法做出好的东西,水来土掩兵来将挡,UI没有想象那么难。
- 3秒即灭,APP引导页如何闪亮:闪亮长隆APP 相关文章:
- 3dmax2010倒角命令在哪,怎么用?:3dmax倒角
- [中望CAD,2010工作界面]cad怎么样关闭工作界面
- [AutoCAD实例教程:中并列视口的打印输出]
- AutoCAD打印设置 打印设置
- 补间图层中的实例个数_AutoCAD2013新建删除
一:倒角命令在哪里?倒角命令在编辑多边形命令面板中。但是倒角命令只能使用在三维的...
中望CAD2010简体中文版的工作界面如图1-10所示,主要包括有:标题栏、下拉菜单、绘图...
使用布局空间,不仅可以对布满整个布局的单一视口中的图形进行打印输出,还可以将一个...
一、AutoCAD打印的基本流程1、从模型空间转变为图纸空间2、布局设置及打印设备纸张等...
这次CAD教程带来AutoCAD2013中文版图层特性之新建和删除图层实例详解。每个图形文件都...
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[淘宝直通车图片创意对比测试实例(用数据说话)]淘宝开直通车多
“我也不想的,可是老板说这个图好看,我们就一直用这个图。”某日小车听到某运营
【友情文章】 日期:2020-02-28
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
[麦当劳店面设计分析] 麦当劳在中国有多少店面
店面设计:麦当劳店面设计成功分析近乎一样的快餐产品,近乎一样的店面设计,乐天利与麦当劳为什么却有天壤
【励志文章】 日期:2018-08-08
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
 高中数学学期教学计划11篇
高中数学学期教学计划11篇
高中数学学期教学计划11篇高中数学学期教学计划篇1高二下学期我继续担任高二(_)班的数学课教师。这学
【范文大全】 日期:2024-04-25
-
 数学学期教学工作计划14篇
数学学期教学工作计划14篇
数学学期教学工作计划14篇数学学期教学工作计划篇1一、本班学生数学学习情况分析班级学生69名,在经过
【范文大全】 日期:2024-04-25
-
 水木社区文明家庭创建活动工作总结
水木社区文明家庭创建活动工作总结
今年来,水木**社区文明家庭创建活动领导小组,按照上级妇联和文明办的总体部署与要求,以促进社区和谐为主线,以团结凝聚广大妇女和家庭**协力、共克时艰,为区域经济平稳较...
【范文大全】 日期:2024-04-25
-
 汽车销售年度工作总结及下一年工作计划5篇
汽车销售年度工作总结及下一年工作计划5篇
汽车销售年度工作总结及下一年工作计划5篇汽车销售年度工作总结及下一年工作计划篇1销售是主动销售,而不
【范文大全】 日期:2024-04-25
-
 2022年部队党员思想汇报1500字(完整)
2022年部队党员思想汇报1500字(完整)
精选部队党员思想汇报范文1500字一我于今年3月份从xxx中队代职,职务为代理副中队长。这四个月的时间里,在中队党支部的指导与帮助下,我始终坚持以了解基层、深入基层、提高...
【范文大全】 日期:2024-04-25
-
 2022武警部队党员思想汇报材料1500字
2022武警部队党员思想汇报材料1500字
一、思想政治方面:能够遵守部队的条令条例及各种规章制度,思想积极向上,面对工作中存在的困难,不畏怯,能积极想办法克服困难,完成工作。在与同事、战友们相处共事时,能...
【范文大全】 日期:2024-04-25
-
 入党思想汇报格式要求
入党思想汇报格式要求
一、书写格式和内容1 标题:一般在第一行居中写思想汇报。2 称谓:一般在第二行顶格写敬爱的党支部或敬爱的党组织,后面加冒号。3 正文:这是思想汇报的主要部分,一般写以...
【范文大全】 日期:2024-04-25
-
 县委书记在全县党建工作述职评议会上的讲话(完整)
县委书记在全县党建工作述职评议会上的讲话(完整)
同志们:这次会议,是对2021年基层党建工作目标责任以及省、市、县委有关要求落实情况的一次检验,是直面问题的剖析、是进一步理清工作思路的“会诊”,意义重大。刚才,12个...
【范文大全】 日期:2024-04-25
-
 中国梦,爱国情演讲稿4篇
中国梦,爱国情演讲稿4篇
中国梦,爱国情演讲稿4篇中国梦,爱国情演讲稿篇1敬爱的老师、亲爱的同学:早上好,今天我国旗下讲话的题
【范文大全】 日期:2024-04-25
-
 2022以新发展理念引领全市高质量发展——市委副书记在市
2022以新发展理念引领全市高质量发展——市委副书记在市
把握新发展阶段、贯彻新发展理念、构建新发展格局,是以***同志为核心的党***统筹中华民族伟大复兴战略全局和世界百年未有之大变局,与时俱进提升我国经济发展水平、塑造我国...
【范文大全】 日期:2024-04-25
