最大限度的分离table的样式与结构_table 样式
用table布局,相信大家都知道这是前端很诟病的事.但从HTML标签角度来看table标签,它的功能强大也是毋庸置疑的, 不然, 它也不会曾主导网站布局模式数年(甚至于现在仍有N多整站用table布局的网站). 但CSS+XHTML的兴起,使很多人开始妖魔化table这一标签,甚至以页面中是否有table来评判页面质量,这是不对的. table也有它存在的作用,很多页面功能(比如数据表格类,表单对齐等)用table实现远比用div实现起来简单明了.当然,本文不是为table平反的, 我只是想告诉大家如何最大限度的分离table的样式与结构.
分离样式,当然离不开CSS,而对于table标签,还有更多私有HTML属性可以利用.比如,thead,tr,th,td,tbody,tfoot,colgroup,scope.而本文正是利用这些属性,把样式从table中分离出来.
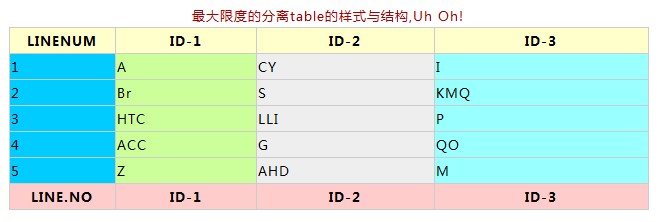
请看下图:

这是一个有6种背景色的table,如果按常规的table定义,想必大家都知道这个表格写出来该有多麻烦,你得一个个单元格的去加样式,加属性.其实,上面的效果完全可以有着很明了简洁的结构,也可以不通过修改html页面来改变它的样式.
HTML代码:
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】
日期:2020-02-16
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】
日期:2020-04-19
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】
日期:2020-04-16
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】
日期:2020-04-05
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】
日期:2020-02-23
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】
日期:2020-04-16
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】
日期:2020-04-07
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】
日期:2020-04-26
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】
日期:2020-03-15
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】
日期:2020-03-31
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】
日期:2020-05-29
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】
日期:2018-08-08
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】
日期:2020-05-29
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】
日期:2018-08-09
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】
日期:2018-08-09
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】
日期:2018-08-08
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】
日期:2020-02-12
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】
日期:2020-02-11
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】
日期:2020-02-12
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】
日期:2020-02-09
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】
日期:2020-05-05
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】
日期:2020-02-29
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】
日期:2020-03-16
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】
日期:2020-04-07
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】
日期:2020-03-14
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】
日期:2020-03-27
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】
日期:2020-03-05
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】
日期:2020-04-07
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】
日期:2020-03-07
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】
日期:2020-03-14
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】
日期:2020-05-29
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】
日期:2020-05-29
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】
日期:2020-02-09
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】
日期:2020-04-07
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】
日期:2018-08-09
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】
日期:2018-08-09
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】
日期:2020-03-22
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】
日期:2020-04-10
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】
日期:2020-03-18
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】
日期:2020-04-05
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】
日期:2020-05-29
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】
日期:2020-02-09
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】
日期:2020-05-29
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】
日期:2018-08-08
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】
日期:2020-05-29
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】
日期:2018-08-08
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】
日期:2018-08-08
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】
日期:2020-02-16
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】
日期:2018-08-08
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】
日期:2020-02-16
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】
日期:2020-03-19
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】
日期:2020-02-09
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】
日期:2020-04-15
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】
日期:2020-05-08
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】
日期:2020-05-21
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】
日期:2020-04-10
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】
日期:2020-04-07
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】
日期:2020-03-29
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】
日期:2020-05-25
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】
日期:2020-05-29
企业在教师节讲话稿4篇企业在教师节讲话稿篇1尊敬的各位老师,亲爱的同学们,大家下午好!大家好!金秋沃
【范文大全】
日期:2024-05-02
抗旱工作交流材料 我县自身抗旱工作最主要的问题在于历史“欠账”太多, 应对灾害的措施不足。大灾过后,一定要痛定思痛,按照可持续发展的治水思路,科学治水管水,并及时采...
【范文大全】
日期:2024-05-02
岗位职责 主编岗位职责 一、行政岗位职责 履行对学报编辑部全面管理,并对主管校长负责,定期向校领导请示和汇报工作; 遵守国家政策法规和职业道德,执行学校规章制度;...
【范文大全】
日期:2024-05-02
保证书是个人、集体、单位,为响应上级号召开展工作、完成任务或做错了事,犯了错误并决心改正面提出保证时使用的专用书信信或文字材料。下面是为大家整理的保证书怎么写保证...
【范文大全】
日期:2024-05-02
1、有一次,巴扎诺娃因公出差,到了莫斯科,前来探望保尔。他们谈了很久。保尔热情地向她讲述了他所选择的道路,正是通过这条道路,他将能回到战士的行列。 2、在工作过程...
【范文大全】
日期:2024-05-02
1、人之学问,犹如一生,宜和谐愉快与严肃,勿使沉于忧郁,走入放纵。 2、社会复杂,人生难测,照顾好自己,善自珍重。 3、兄弟如手足,女人如衣服,谁动我手足,我扒他...
【范文大全】
日期:2024-05-02
大学生年终个人总结10篇大学生年终个人总结篇19月24号,这是我第一次经历竞选班委,以前当班委都是老
【范文大全】
日期:2024-05-02
大学年度思想和工作总结学生6篇大学年度思想和工作总结学生篇1从20__年_月来到__村正式成为一名村
【范文大全】
日期:2024-05-02
大学生思想总结报告怎么写5篇大学生思想总结报告怎么写篇1人生,只有你自己想努力,才能真正的努力。这是
【范文大全】
日期:2024-05-02
在全市前三季度高质量发展重点工作调度会上的讲话今天我和X同志把大家邀请到这里召开会议,目的就是传达学习全省加快项目建设扩大有效投资调度工作推进会议精神和全市经济调度...
【范文大全】
日期:2024-05-02
推荐访问
<caption>最大限度的分离table的样式与结构,Uh Oh!</caption>
<colgroup>
<col class="linenum">
<col class="id-1">
<col class="id-2">
<col class="id-3">
</colgroup>
<thead>
<tr><th>LINENUM</th><th>ID-1</th><th>ID-2</th><th>ID-3</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>A</td><td>CY</td><td>I</td></tr>
<tr><td>2</td><td>Br</td><td>S</td><td>KMQ</td></tr>
<tr><td>3</td><td>HTC</td><td>LLI</td><td>P</td></tr>
<tr><td>4</td><td>ACC</td><td>G</td><td>QO</td></tr>
<tr><td>5</td><td>Z</td><td>AHD</td><td>M</td></tr>
</tbody>
<tfoot>
<tr><th>LINE.NO</th><th>ID-1</th><th>ID-2</th><th>ID-3</th></tr>
</tfoot>
</table>
 企业在教师节讲话稿4篇
企业在教师节讲话稿4篇
 2022年抗旱工作交流材料(完整文档)
2022年抗旱工作交流材料(完整文档)
 2022岗位职责编辑部岗位职责与制度
2022岗位职责编辑部岗位职责与制度
 保证书怎么写,保证书例文【优秀范文】
保证书怎么写,保证书例文【优秀范文】
 2022钢铁是怎样炼成好词好句好段
2022钢铁是怎样炼成好词好句好段
 2022年初中毕业同学录赠言(2022年)
2022年初中毕业同学录赠言(2022年)
 大学生年终个人总结10篇
大学生年终个人总结10篇
 大学年度思想和工作总结学生6篇
大学年度思想和工作总结学生6篇
 大学生思想总结报告怎么写5篇
大学生思想总结报告怎么写5篇
 2022年度在全市前三季度高质量发展重点工作调度会上的讲话
2022年度在全市前三季度高质量发展重点工作调度会上的讲话
最新文章
热点文章
