Dreamweaver,CS4,JavaScript的部分新特性:ios12新特性
除了界面上的改变,DreamWeaver CS4作为一个重要的里程碑版,还有许多更新,诸如:
* 针对 Ajax 和 JavaScript 框架的代码提示
* Adobe InContext Editing
* HTML 数据集
* Subversion® 集成
* CSS 最佳做法等,更多可以查看官方的fetures页。这里我主要给您介绍一下关于JavaScript的部分新特性。
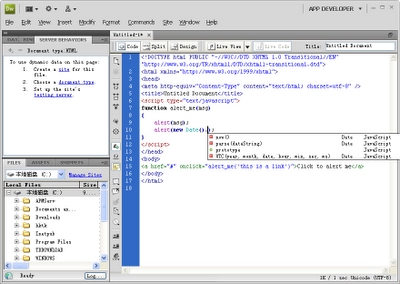
是在官方下载了DreamWeaver CS4的PreRelease版来测试,解压和安装没有什么太多要说的,只是感觉比早先啊的DreamWeaver CS3的安装速度要快了不少,安装完毕,发现界面与之前相比有了一定的改变,如图(上图为DreamWeaver CS3,下图为DreamWeaver CS4):


除了界面上的改变,该版本作为一个重要的里程碑版,还有许多更新,诸如:
针对 Ajax 和 JavaScript 框架的代码提示
Adobe InContext Editing
HTML 数据集
Subversion® 集成
CSS 最佳做法等,更多可以查看官方的fetures页。
这里我主要给您介绍一下关于JavaScript的部分新特性。
一、JavaScript代码外链。
我们知道,出于种种目的考虑,我们一般不在页面直接撰写JavaScript代码,而是将其放在外部的js文件中,这样做的好处,除了便于管理整个站点的JavaScript之外,还有助于多多借助客户端对js文件的缓存,减少很少改变的js文件的网络传输流量的浪费。
另外,出于多人协作和便于管理、便于敏捷变化和代码分层等原因,我们应该尽可能的做到结构-表现-行为的分离,在平常的代码编写中,你可能大量使用了诸如
<a onclick="alert_me("this is a link")" href="#">Click to alert me</a>
这样的代码,然而,这样做却是将行为耦合到了基本的代码结构中,我们提倡以添加事件的方式来将其完全分离到JavaScript代码中,这个操作也可以由DreamWeaver CS4来完成。
在DreamWeaver CS4中,则为我们提供了此功能,这个功能你可以在【Commands】->【Externalize JavaScript】中找到。
为了测试这两项特性,我们撰写了如下的代码:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ";>
<html xmlns=";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript">
function alert_me(msg)
{
alert(msg);
}
</script>
</head>
<body>
<a href="#" onclick="alert_me("this is a link")">Click to alert me</a>
</body>
</html>
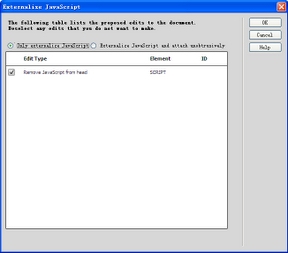
你可以看到,在这段代码中,不仅在页面中出现了JavaScript函数,而且还将行为直接绑定在了HTML标签中,这时使用【Commands】->【Externalize JavaScript】来打开DreamWeaver CS4为我们提供的工具,你可以看到,有两个选项,他们分别对应了只将页面中的JavaScript代码块分离为外部文件和与此同时分离HTML代码中的JavaScript,如图:


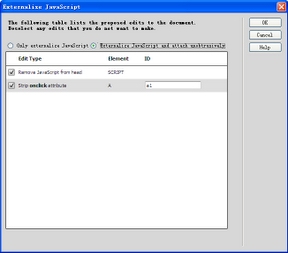
我们选择”Externalize JavaScript and attach unobtrusively”,即同时完成代码块和标签中代码的分离,命令执行完成后,页面的代码如下:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ";>
<html xmlns=";>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script src="SpryAssets/SpryDOMUtils.js" _fcksavedurl=""SpryAssets/SpryDOMUtils.js"" type="text/javascript"></script>
<script src="Untitled-15.js" type="text/javascript"></script>
</head>
<body>
<a href="#" id="a1">Click to alert me</a>
</body>
</html>
这样,就自动化的完成了相应的工作。
二、JavaScript代码提示
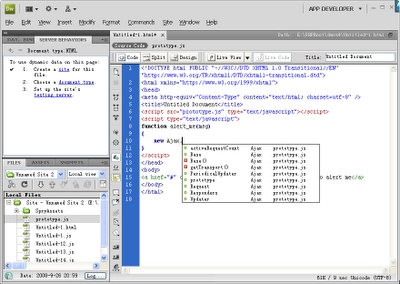
一直以来,开发JavaScript没有特别顺手的IDE,Aptana算是一款基于Ecplise的JavaScript开发工具,提供了代码高亮和代码提示功能,如今,DreamWeaver CS4也提供了此功能,当我们构建JavaScript内置对象时,它已经可以进行代码提示了,如图:

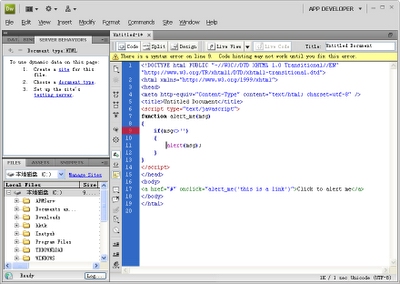
除此以外,DreamWeaver CS4 还提供了对代码错误的提示,当代码出现错误,将在窗口顶端有一个黄色的提示条,同时在代码左侧行号处标识,如图:

三、对第三方JavaScript库的支持
上面提到的Aptana同时提供对多种JavaScript的第三方类库,如Prototype、jQuery、YUI、ExtJS等的支持,DreamWeaver CS4也同样提供了,我们首先引入一个Prototype库,然后通过输入new Ajax.,试图构建一个Ajax的应用,此时DreamWeave CS4给出了Ajax类成员方法的代码提示,如图:

- Dreamweaver,CS4,JavaScript的部分新特性:ios12新特性 相关文章:
- Dreamweaver如何转到URL行为 Dreamweaver行为
“转到URL”行为可以让用户在当前窗口或者指定框架中打开一个新页面。不仅可以...
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇
输液大厅护士个人工作总结4篇输液大厅护士个人工作总结篇1转眼间20__又即将接近尾声,回首过去的一年
【范文大全】 日期:2024-04-16
-
 2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
2022机关单位意识形态工作总结汇编(13篇)1123(范文推荐)
机关单位意识形态工作总结汇编(13篇)目录1 镇X年意识形态工作总结22 街道X年落实意识形态工作情况的汇报53 乡X年意识形态工作总结84 县委史志室意识形态工作总结105 乡...
【范文大全】 日期:2024-04-16
-
 学生用请假条
学生用请假条
本人因(原因),需请假,请假时间从年月日起至年月日止(共天节)。本人保证:1 于请假到期日,准时返校;2 在请假期间,严格遵守国家的法律、法规以及学校有关规章制度,注意安...
【范文大全】 日期:2024-04-16
-
 XX县中医院年工作总结【精选推荐】
XX县中医院年工作总结【精选推荐】
XX县中医院2021年工作总结2021年是XX县中医院不断深化改革、加快发展、增进效益的一年,也是医院树立全新管理理念,提升核心竞争力的一年。一年来,在县委、县政府及县卫生主...
【范文大全】 日期:2024-04-16
-
 春节请假条
春节请假条
尊敬的xx领导:新春佳节就要来到了,越来越浓的节日氛围勾起了我的思想之情。我想从x月x日至x月x日请假x天回家探望父母,在节日期间尽一份儿女的小心,望领导批准为盼。恭祝领...
【范文大全】 日期:2024-04-16
-
 教师年度师德表现情况4篇
教师年度师德表现情况4篇
教师年度师德表现情况4篇教师年度师德表现情况篇1最近正好在参加全国中小学继续教育网的培训学习,其中第
【范文大全】 日期:2024-04-16
-
 劳动法关于请假规定
劳动法关于请假规定
第十一条劳动保障行政部门对下列事项实施劳动保障监察:(一)用人单位制定内部劳动保障规章制度的情况;(二)用人单位与劳动者订立劳动合同的情况;(三)用人单位遵守禁止使用童工...
【范文大全】 日期:2024-04-16
-
 2022年度年纪检监察工作总结1114(完整)
2022年度年纪检监察工作总结1114(完整)
2021年纪检监察工作总结2021年是建设清廉X的起步之年。市委带头落实管党治党政治责任,作出全面推进清廉X建设的决定,党内政治生态展现新气象,反腐败斗争取得压倒性胜利,全...
【范文大全】 日期:2024-04-16
-
 企事业单位员工请假条表格(2022年)
企事业单位员工请假条表格(2022年)
部门职务姓名请假类别□休假(或假)□公假□病假□其他(请说明)□事假请假时间自年月日时至年月日时总共请假天小时主管部门意见□准主管签字□不准(请述明理由)职位日期
【范文大全】 日期:2024-04-16
-
 2022年基层单位工作总结参考汇编1123(全文完整)
2022年基层单位工作总结参考汇编1123(全文完整)
基层单位工作总结参考汇编(3篇)目录 1 支部书记工作总结参考(一)2 基层单位工作总结参考(二)3 基层单位工作总结参考(三)支部书记工作总结参考(一)一、履职情况X...
【范文大全】 日期:2024-04-16
