留言本封面语 Dreamweaver制作基于WordPress的留言本
建立资料表:
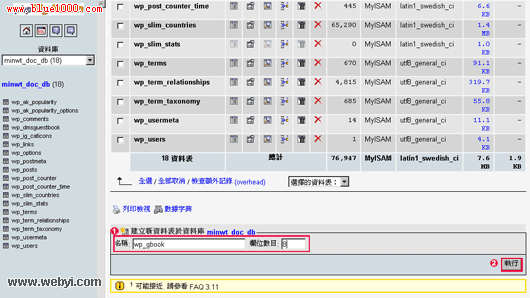
Step1
首先开启PHPmyadmin,进入wordpress资料库中,并新增一个wp_gbook的资料表与栏位数目8。

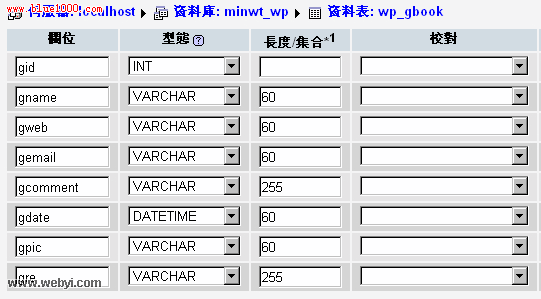
Step2
接着依照下方设定栏位的名称与型态,并且把gid设为UNSIGNED与auto_increment,表示该栏不可重覆,同时自动产生。

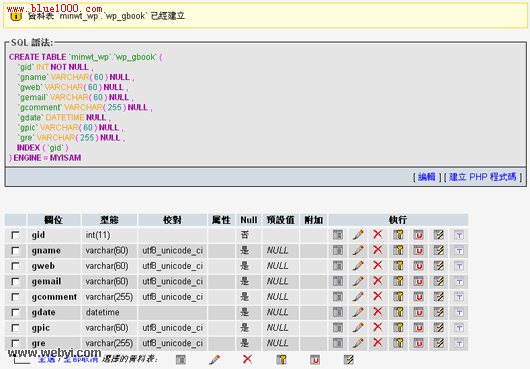
Step3
按下执行成功结果如下所示。

建立PHP站台:
Step4
进入blog目录,新增一个资料夹为gbook。

Step5
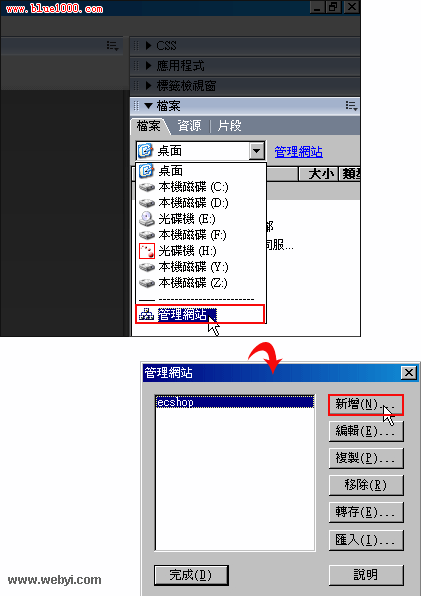
开启Dreamweaver点选右侧栏位中的,档案 / 管理网站,并按新增。

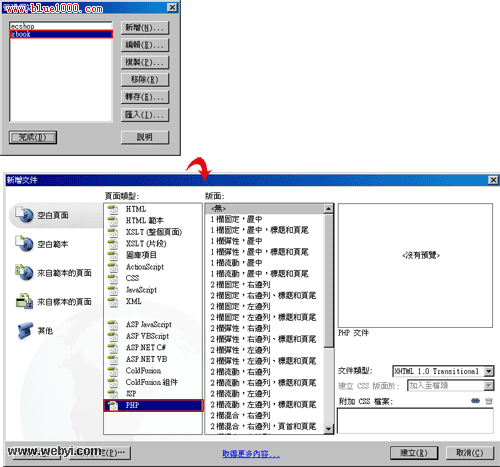
Step6
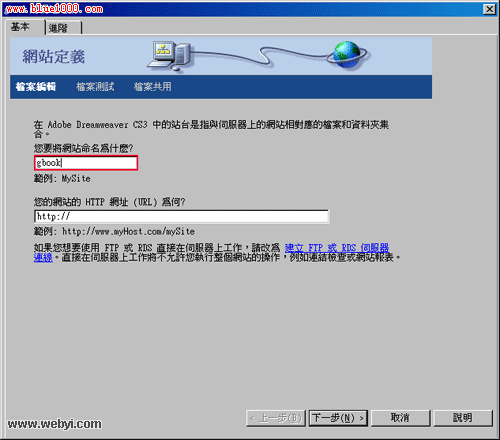
网站命名可自行设定,这边梅干是取名为gbook。

Step7
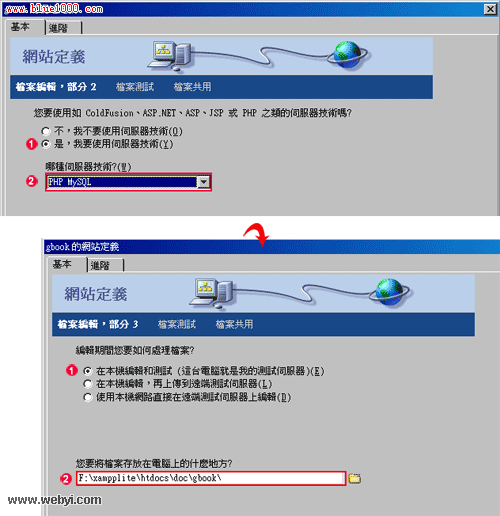
伺服器技行设为PHP+MySQL,选择在本机编辑和测试,以及选择网站的目录位置。

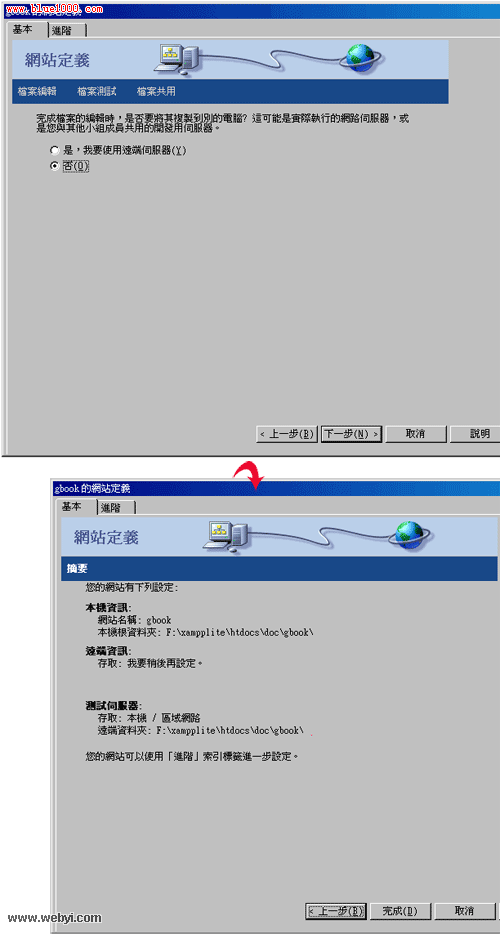
Step8
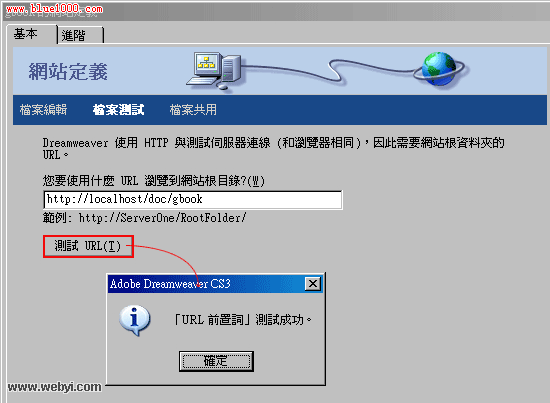
接着按下测试URL,若已与伺服器连结,则会出现测试成功。

Step9
按下一步就完成站台的设定了。

设定MySQL资料库连线
Step10
完成站台后,接下来新增一个PHP网页。

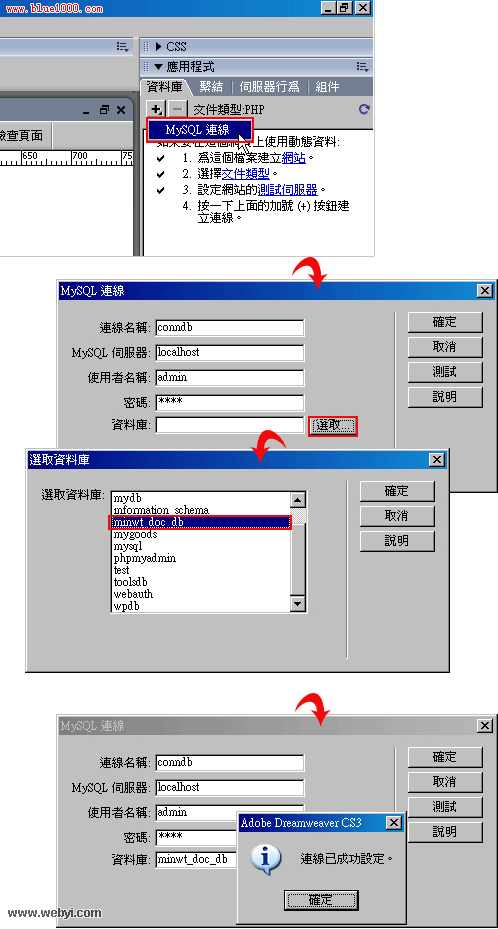
Step11
点选右侧栏位中的 应用程式 / MySQL连线,并输入连线名称、伺服器位置、使用者名称、密码,完成后点一下选取,再选择资料库名称,好了之后点下右边的测试,成功连线则会出现连线已设定完成的对话框。

繫结资料集:
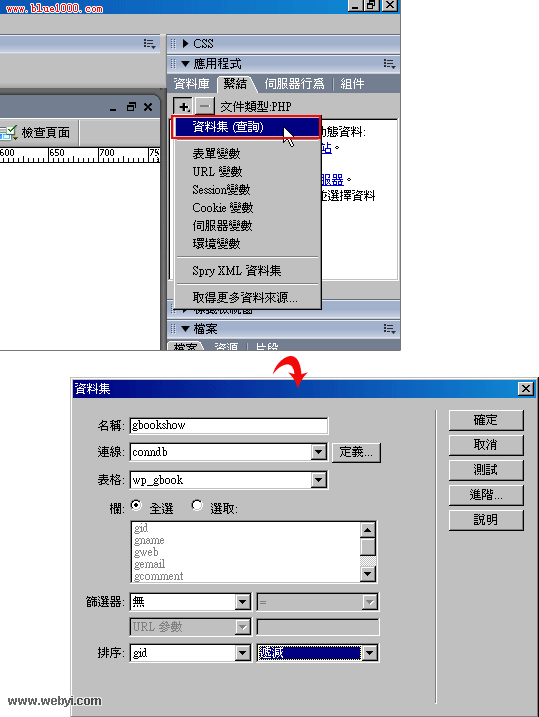
Step12
将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。

设定显示留言区块:
Step13
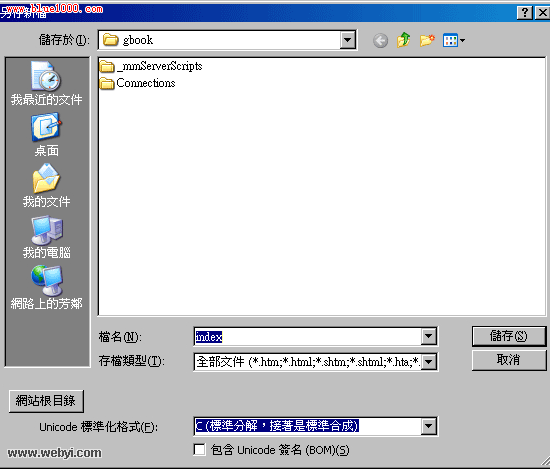
都完成连结后,将刚所新增的网页储存一下。

Step14
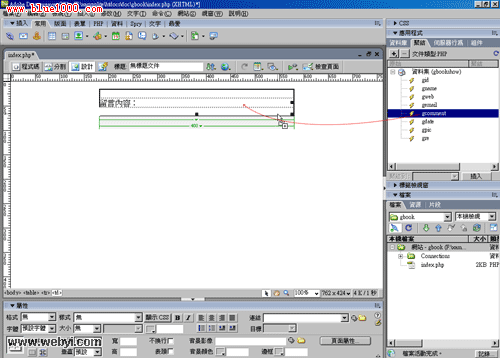
建立一个table,再把 应用程式 /繫结,将下方显示的资料栏位拖曳到表格中。

Step15
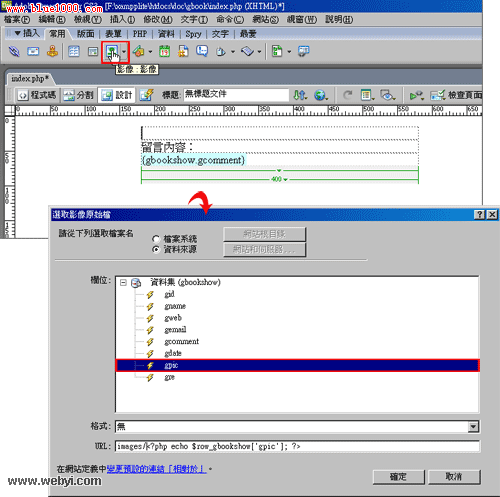
新增一个影像,并将选取影像塬始档切换成资料来源,URL输入影像位置,再点gpic这是用来设定留言图示。

Step16
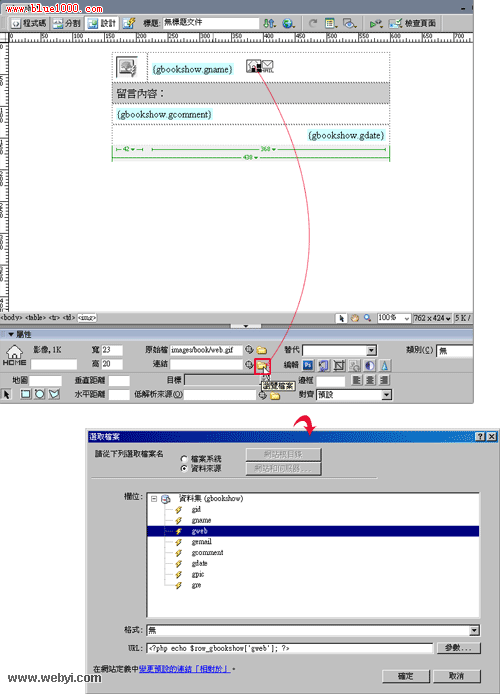
接着再新增二个图示,分别为web与eamil,并点一下小图,在连结的地方一样切到资料来源,分别设定为gweb与gmail。

Step17
都完成后,把表格选起来,选择 伺服器行为 / 重覆区域,这边可自行设定每页所要显示留言的笔数,预设是10笔。

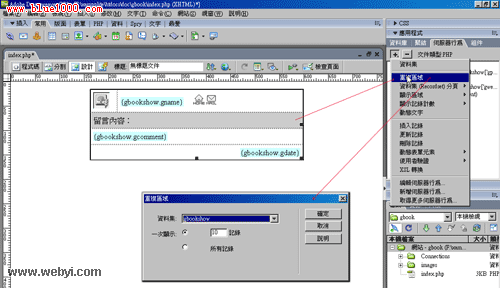
Step18
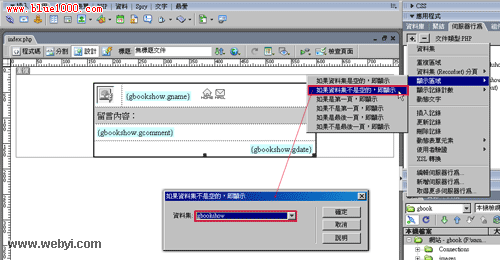
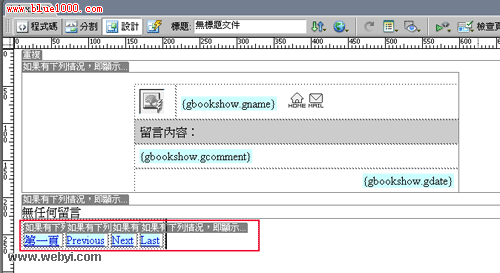
再选择 伺服器行为 / 如果资料集不是空的即显示。

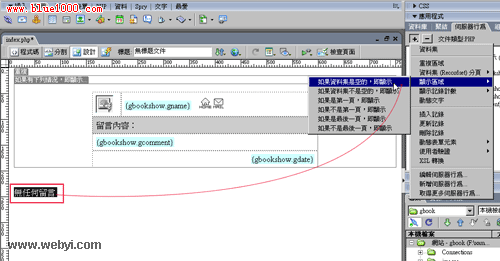
Step19
在空白处输入无任何留言等文字,再选择 伺服器行为 / 如果资料集是空的即显示,这裡是用来设定,当资料库是空时,就显示此文字,当然要活泼点也可製作图片或swf动画。

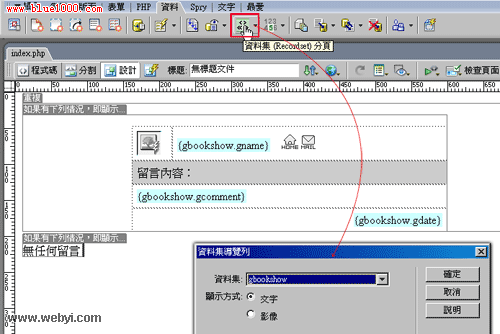
Step20
点上方的工具选单,资料 / 资料集分页,接着将显示方式设为文字。

Step21
完成后分页则是英文,这时把它选取起来,直接修改成中文即可。

Step22
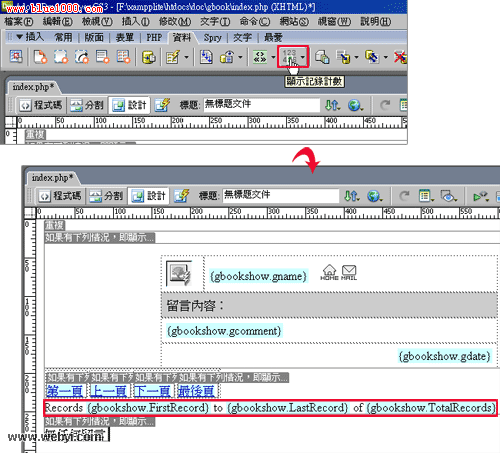
再选择工具选单,资料 / 显示记录计数,用来显示目前的笔数与分页数。

新增留言区块:
Step23
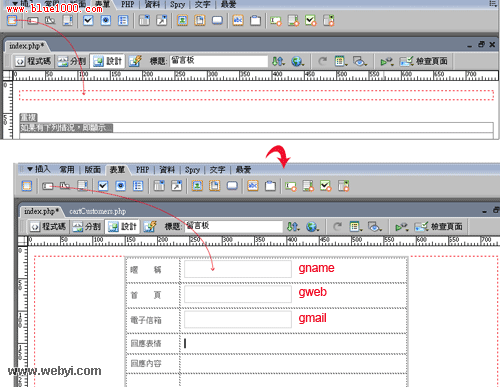
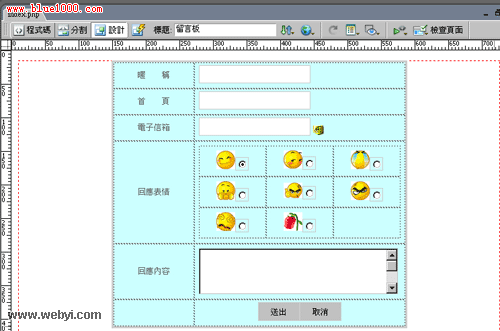
在显示留言区块上方,选择工具选单,表单 /表单,新增一个表格,分一一的插入,文字栏位并将名称设定如下。

Step24
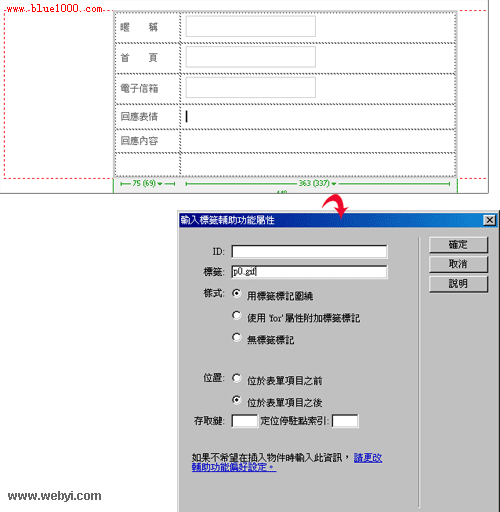
回应表情部分,选择工具选单,表单 /选项按钮,并将标籤输入p0.gif。

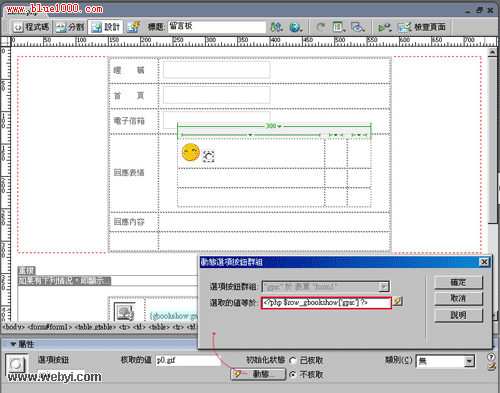
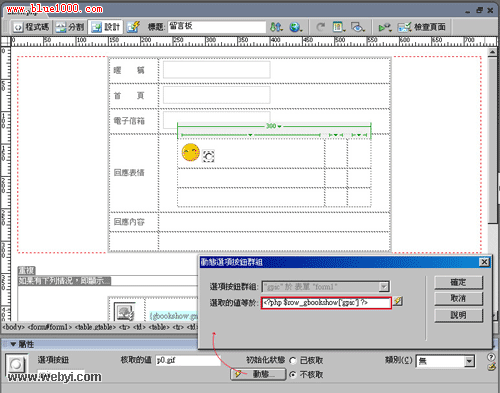
Step25
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

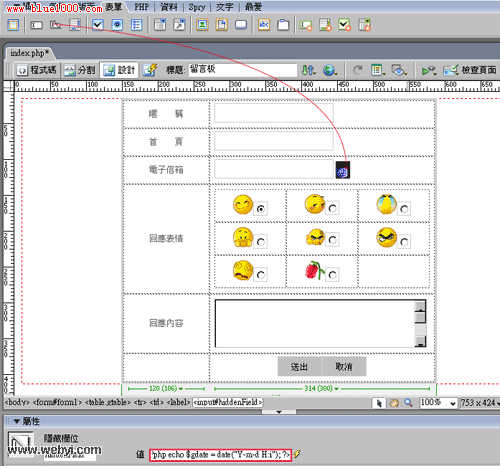
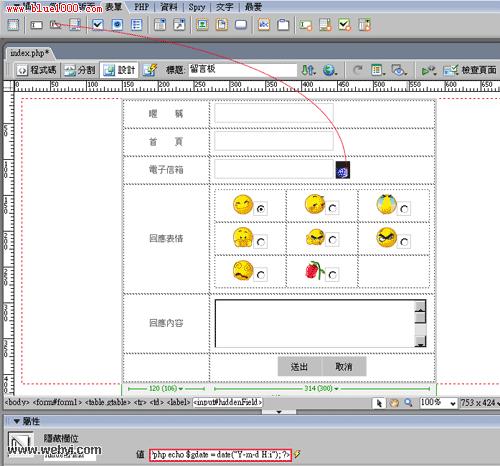
Step26
选择工具选单,表单 /隐藏栏位,id:Date、值:。

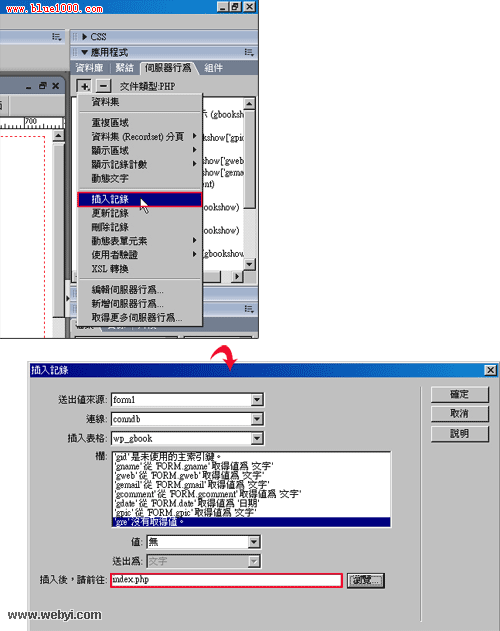
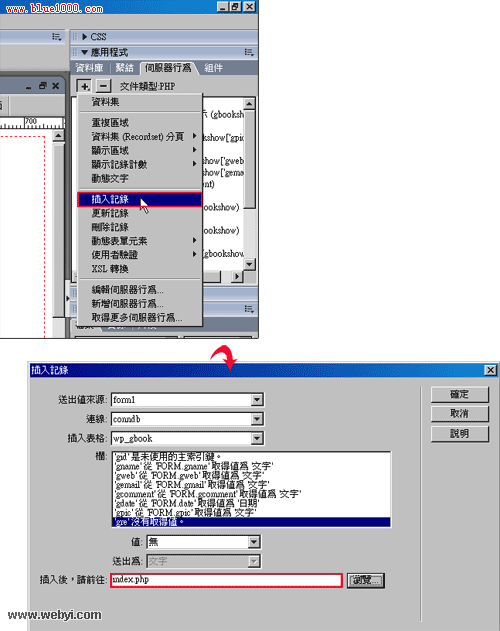
Step26
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

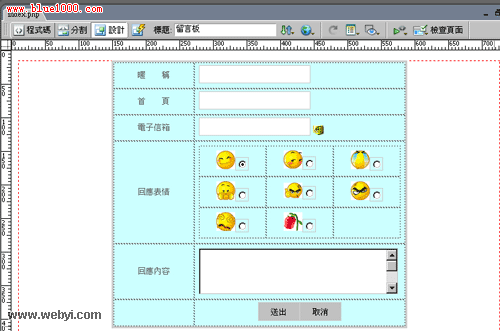
Step27
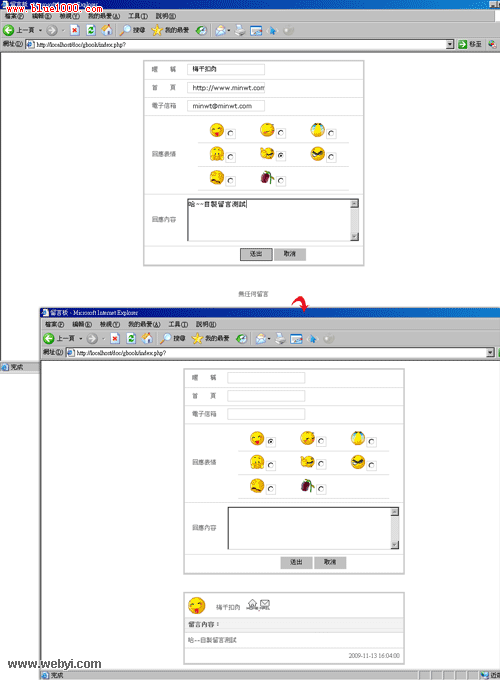
完成后在插入留言表格的地方,就会出现一个淡色的区块。

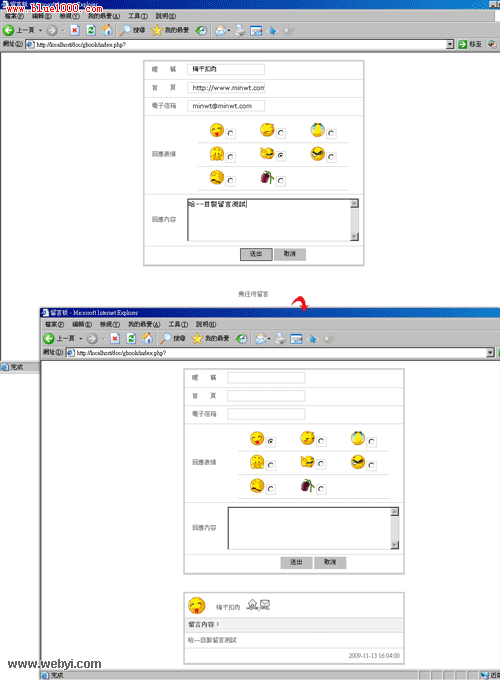
Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

唿!总算把前端给介绍完了,看起来好像很多,但实际操作起来大约只要5~10分鐘,其实用Dreamweaver开发真的很快,当用Dreamweaver把整个骨架弄出来后,不足的部分再coding一下就好,到目前为止只剩下后台管理的部分,让梅干稍稍的休息,再把后台管理的部分发出来。
Step25
接着点一下选项按钮,点一下动态钮,点一下闪电选择gpic。

Step26
选择工具选单,表单 /隐藏栏位,id:Date、值:。

Step26
选择右侧的 应用程式 / 插入记录,在栏的地方,得稍为注意下,刚刚所新增的文字栏位与按钮选项,得一一的对到栏位名称才行,否则等下在留完言后,则会出现资料没有写入的问题,最后在下方,当资料写入完毕后,将网页导回那一页,这边直接设定index.php即可。

Step27
完成后在插入留言表格的地方,就会出现一个淡色的区块。

Step28
点选上方的地球,发佈直接来测试一下,哈~酷!搞定~。

唿!总算把前端给介绍完了,看起来好像很多,但实际操作起来大约只要5~10分鐘,其实用Dreamweaver开发真的很快,当用Dreamweaver把整个骨架弄出来后,不足的部分再coding一下就好,到目前为止只剩下后台管理的部分,让梅干稍稍的休息,再把后台管理的部分发出来。
- 留言本封面语 Dreamweaver制作基于WordPress的留言本 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【小型发廊装修】发廊装修图片 小型
发廊装修,影响整体的视觉感官效应,可以招揽一些顾客,也是营销手段的一种。那么小型发廊如何装修才能够吸
【生活随笔】 日期:2018-08-09
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 初中生入团志愿书优秀范本
初中生入团志愿书优秀范本
初中生入团志愿书范文篇一 敬爱的团支部: 我志愿加入中国共产主义青年团,因为我知道中国共产主义青年团是中国共产党领导的先进青年群众组织,是广大青年在实践中学习...
【范文大全】 日期:2024-05-09
-
 医学生年终总结十篇12篇
医学生年终总结十篇12篇
医学生年终总结十篇12篇医学生年终总结十篇篇1在学院大好发展形势下,学生处学生公寓紧跟学院步伐,认真
【范文大全】 日期:2024-05-09
-
 2022年交通安全教育学习心得(精选文档)
2022年交通安全教育学习心得(精选文档)
体会 交通安全关乎生命,生命没有彩排。全世界过6分钟就有一人死于车祸,全世界每一分钟就有人伤于车祸,全世界死于车祸比世界大战死的还要多,而我国交通死亡事故是全世界...
【范文大全】 日期:2024-05-09
-
 2022年度X县委书记在市委全体会议分组讨论会上的发言提纲
2022年度X县委书记在市委全体会议分组讨论会上的发言提纲
今天上午听了XX书记代表市委所作的工作报告,深受鼓舞,倍感振奋。XX书记的报告,实事求是地回顾了过去一年市委带领全市广大干部群众取得的巨大成就,对当前形势进行了深入分...
【范文大全】 日期:2024-05-09
-
 保险公司年度工作总结14篇
保险公司年度工作总结14篇
保险公司年度工作总结14篇保险公司年度工作总结篇1一年来,在公司总的指挥下,团险部全体同仁积极领会总
【范文大全】 日期:2024-05-09
-
 2022优秀个人自我介绍范本(范文推荐)
2022优秀个人自我介绍范本(范文推荐)
1 姓名:赵林林院系:信服学院 班级:80712P性别:女民族:汉族政治面貌:团员 20xx年9月考入南京信息职业技术学院。 一、主要事迹和荣誉: 1、20xx年9月--20xx年1月 获
【范文大全】 日期:2024-05-09
-
 消防演练的感受和收获8篇
消防演练的感受和收获8篇
消防演练的感受和收获8篇消防演练的感受和收获篇12011年10月25日,温州市永嘉县西溪乡的的西溪第
【范文大全】 日期:2024-05-09
-
 2022心得体会:传承塞罕坝精神 再建生态文明新功
2022心得体会:传承塞罕坝精神 再建生态文明新功
X月XX日,******在XX省塞罕坝机械林场考察调研时强调,抓生态文明建设,既要靠物质,也要靠精神。塞罕坝精神是中国***精神谱系的组成部分。要传承好塞罕坝精神,深刻理解和落...
【范文大全】 日期:2024-05-09
-
 2022年在设区市有关领导干部任职集体谈话会的讲话
2022年在设区市有关领导干部任职集体谈话会的讲话
在设区市有关领导干部任职集体谈话会的讲话今年是市县乡领导班子集中换届之年,选出好干部、配出好班子是领导班子换届的重要任务。自治区党委认真贯彻落实******重要指示要求...
【范文大全】 日期:2024-05-09
-
 2022年学校疫情防控工作总结
2022年学校疫情防控工作总结
学校疫情防控工作总结按照《省教育厅关于20XX年秋季学期高三初三年级开学的通知》安排,师大附中校区初三、高三年级于月日正式开学,沉寂许久的校园终于迎来了朝气蓬勃的附中...
【范文大全】 日期:2024-05-09
