移动应用开发就业方向【2015移动设计:怎么设计移动应用的新手引导更好?】
鉴于这些往往是用户进行交互的第一组屏幕,他们还设置了用户的应用程序的预期。因此 ,在其中起着至关重要的是那些参与开发APP的人——产品经理、设计师、开发人员——会花时间评估APP的引导页面是否必要,如果是必要的,那么就要很好的实现它。
在这篇文章中,我们将提供一些好的建议以及资源,常见的设计方法来帮助你提升新手引导页面的用户体验。
•是否要提供引导页面
•近年来,我们看到很多讨论引导页面在移动应用的有效性。对引导页面一个流行的讨论是,应用程序是否需要?是否存在根本性的缺陷?是否具备简单和用户友好性的基本元素?
数字设计有很多规则和实例,这些东西都是很好的。这些规则保证了设计人员和开发人员在开发产品时无需自己摸索方向。更重要的是,他们保证了用户在使用一款新的APP时避免了不必要的压力;相反,他们可以放心知道编辑功能将由一个铅笔图标表示,“大拇指”图标则表示“点赞“。所以,规则对设计师有很多的指导作用。
但事实是,每款APP都是独特的,如何去使用,以及和人使用,这些差异在一定情况下使指导造就了可靠,务实,用户友好的特性,让我们一起来观察一下案例。
案例1:交互模糊
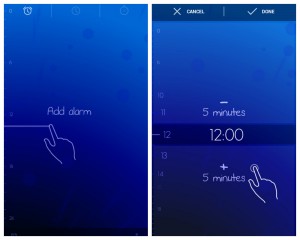
如果你开发的APP交互方式与大部分用户之前接触的交互方式有所不同—尤其是手势操作,那指导页面就起着重要的作用。手势操作类型的APP,目前仍处于实验和探索阶段,比如,开发者需要指导用户如何与App进行交互,清楚地展示每个手势及其相应的功能。例如,时钟软件Timely,在屏幕指定的位置可以通过上下滑动来增减时间。

Timely通过预先告诉用户手势来达到预期结果
案例2:空白陈述
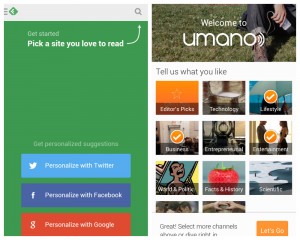
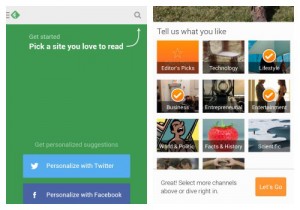
如果一款APP没有多余的文字陈述,则会让用户通过一个或多个步骤用文字去填充它,指导页面也适用这种方式。尽管引导过程仅仅是一个步骤,却能让用户对他们所做的事感到放心,不用担心点错东西。

Feedly向用户展示了如何去检索第一部分内容
案例3:系列产品
如果你的APP是系列产品,也就是说有桌面端和网页端,那么引导页将能对提升用户的体验起到非常重要的作用,尤其是你的手机端APP没有其他版本的全部功能。这点在复杂的商业APP中尤为重要,许多这样的APP扮演者众多用户角色,包括每一个特定的访问权限和安全机制。
通常网页端和桌面端都支持全部的功能,例如如创建,查看,编辑和删除内容,然而移动端将限制这些功能,只能进行查看。在许多案例中,一个简单的陈述将可以帮助用户更好地使用他们的APP。
案例4:个人信息
如果你的APP依赖于个人信息,如年龄,性别,体重,婚姻状况等,那么收集和储存这些信息在引导页上。一步一步地引导用户目的是让他们可以清晰地了解你所要展示的内容,并且确保用户可以随时改变他们的个人信息(通常是在设置页面)

Fitbit告诉用户个人信息的重要性
尽管你的APP没有符合以上案例,你的用户通过引导页的指导仍然可以适应。记住一点,用户与产品的互动至少要让他们明白产品的好处。你可以将这些信息在引导页上展示,后面我们将会讨论功能引导页的作用。
当然,我们的职责就是设计出直观,易于使用的产品。然而我们不应该忽略引导页对用户所提供的价值,这将使体验变得更有趣。
使用那种引导方式?
这是最常见的三种方式:
1. 优势指向引导
2. 功能指向引导
3. 逐步引导
我们一起来看看每一种方式使用时的一些法则
方式1:优势指向引导
这不言自明,将APP的最好的地方展现给用户,依据以下一种或多种方式与用户进行交流:
1. 这款APP的用途是什么?
2. 用户如何将它们整合到生活中?
3. 用户为什么要将它们整合到生活中?

Evernote Food清晰地向用户展现使用这款APP的好处
当使用这种方式时需考虑以下几种准则:
1.显示三条信息为最合适
这个数字并不是基于科学理论,而是因为重点是要让用户快速了解这款APP,“三条”最为合适(不包括屏幕标题)。这种方式可以让用户对这款APP快速上手而不会因为信息的繁杂而感到疲累。
2.应用“一个滑动手势,一个概念”的规则。
回想一下你所保留的大部分所要陈述的信息,一个清晰的滑动手势,集中信息可能更让人记得牢。同样是应用引导页面。“一个滑动手势,一个概念”规则将有助于用户集中和消化信息的每个细节。向用户传达太多的消息将会增添他们对你所要传达的重要信息的视觉疲惫。
划分优先级
不要过分去炫耀你的APP有多酷,应该关注用户的数据和提醒自己用户的真正需求和所有可能要面临的问题。然后,寻找可以解决的方法通过引导回答他们。
语言一致性
Evernote Food,前面有提过,使用动词来达到快速吸引和交流的效果。这种方法是有效的,高效和简洁。如果你能浓缩成几个高效能的动词或者形容词,那么一两个句子就足够了。必须坚持用这种方法。一句有效、一致的表达,无论实在视觉上还是专业术语上都能吸引用户和提高用户的体验。

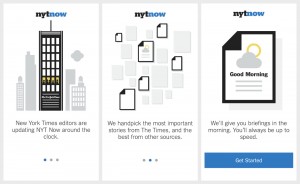
NYT Now使用简洁,明了的陈述展现它的好处和价值
登陆,注册前先引导
因为引导页面意味着对整款APP的全局观览,所以把它放在注册和订阅服务页面的前面。一旦他们决定订阅,那用户已经做好体验这款APP的准备,提醒他们这款APP的好处就变得无关紧要了。
保持简洁
也许你会疑惑,引导页面是否真的必要。究竟是否应该在应用商店里提及这些?无需这样做,应用商店的描述只是APP的类型,大小。而引导页面必须简短,因此,焦点必须是重要的内容。除此之外,很多人跳过应用商店的描述,直接去下载体验。所以,在用户首次打开APP时,一个简单的说明能帮助用户整体上了解APP的功能。
注意事项:
Readability 是一款很实用的APP,遗憾的是有很多明显的问题,这点在Android平台上尤为突出:
1.不一致性。
2.用户必须去消化多达七个幻灯片所展示的信息。
对于一些信息较长的幻灯片,例如,关于介绍分享功能的幻灯片可以用一个简单的分享图标取代文字介绍。
4. 一个鼓励用户去安装Firefox插件的幻灯片是多余的,因为这只是移动端。另外,以前的幻灯片也已经告诉用户,“Readability支持web端和移动端。”引导页面在移动端上不应该是一个包罗万象全套的营销产品,而是应该与移动平台相关联。

避免过多的幻灯片介绍,保持与内容与平台相关
方式2:功能性引导
另一个选择就是放弃优势指导,集中选择APP重要的功能进行引导。这类似于coach marks,如果你采用这种方式,请看一下几点:
1. 什么是重要功能?(例如,如何去启动或最常见的行为)
2. 什么时候去使用这些功能(例如,当你查看搜索结果时)
3. 如何去使用这些功能(例如,双击或向左拖动)

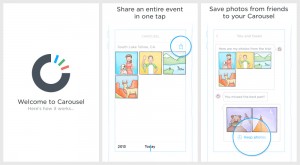
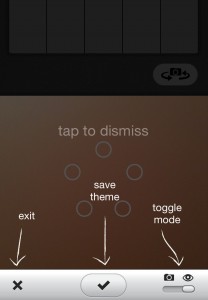
Carousel 着重介绍了这些主要功能
不要解释被广为人知的概念
自从互联网普及开始,从桌面应用到网页应用再到移动APP,“×”这个符号一贯代表着关闭,退出或取消的意思。所以,除非这个符号在你的APP上有特殊的含义,否则不要向用户说明它的其他意义。

Adobe Kuler没有展示其他的含义
三张幻灯片,每张各展示一个主要功能
如果你在每张幻灯片放映的时候展示一个主要功能,那么最大三张幻灯片,每一张展示一个主要功能。
帮助用户开启APP之旅
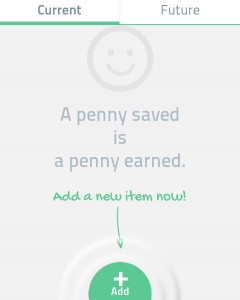
如果的的APP默认是空的,针对于这一点在你的引导页面上。不要让用户一打开APP就面对一个空白的页面。包括通过一条便签引导用户入手,用户不想这样,即便是一秒钟,他们都会认为这是一个Bug。

Spendee通过告诉用户如何入手使用户感到安心
引导页面放于登陆或注册页面之前
与最后一种方式一样,在用户进行注册或登陆之前进行引导。
不应该做的事:
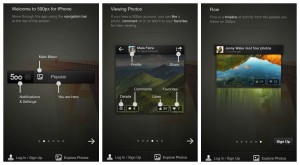
照片展示类APP,500px拥有一些惊人的内容和丰富的功能。然而,iphone 平台上的APP在引导上则犯了一些错误:
1. 导航栏及其功能展示。告诉用户他们可以通过导航栏以下的区域进行导航。
2. 一些幻灯片展示的按钮,如“链接”,“喜爱”,“分享”。这三个功能通过按钮图标来展示,这些图标通常都能让人联想到它的功能。所以在引导页面解释它们的用处完全是多余的。让我们来猜想一下,对于500px一部分目标观众对这些图标不熟悉。在这个案例中,逐步地通过在context中展现APP的功能引导用户以提供更好的服务(例如当用户在查看图片是,他们下一步可能会点“赞”)。
3. 一张幻灯片展示的“流程”,一个记录用户活动变动的时间轴。一旦你跟随别人就能从这些“流程”中获益。
通过告诉用户这种特性来引导他们,至少有些人能从中得到帮助。

500px避免在单张幻灯片上展示过多的功能,保证信息的简洁,重要
方式3:逐步引导
总的来说,人们学习的最好方式就是实践。这点在逐步引导中可以得到验证,一张真实的引导页面当用户使用APP时起到将信息展示给用户的作用。例如,当用户在仪表盘界面时,他们看到的仅仅是与仪表盘相关的信息;当用户查看搜索结果时,仅仅是相关的搜索结果显示在他们眼前。

Feedly 当用户首次打开APP时会有一些提示
当你在逐步引导用户时记住以下几点:
在复杂的工作流程中使用
如果你的APP工作流程相当复杂或者是处理复杂的事物(如财政),逐步引导是一个很好的选择。只有当信息恰当并且合乎逻辑时,用户才能更好地消化它们。
在某些功能被隐藏的情况下使用
在开发移动APP时,我们总是关注在小屏幕上高效率的功能,这时就不得不将菜单和一些功能隐藏。我们只有通过语音,双击或长按调出这些功能。在这种情况下,我们就要引导用户使用这些隐藏功能。
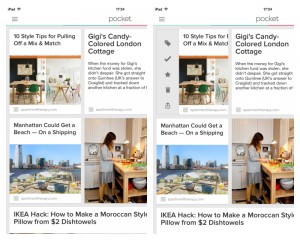
例如,以Pocket为例,如下所示。可供使用的功能都在阅读列表里,用户只有通过向左拖动才能看到这些功能选项。因为用户与APP的内容相关联,用户必须至少在阅读列表里添加一项功能才能进行点击,这时APP会提示用户向左拖动来显示这些隐藏的功能。

Pocket可以通过提示隐藏功能逐步引导用户
最理想的是用手势操作APP
如果你的APP严格依赖于手势操作,那么这种实践的方式是最好的。让用户随着功能的介绍而采取相应的手势动作。

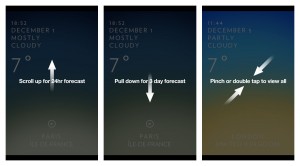
Solar 采取每一个手势提示,让用户通过实践掌握相应功能
引导连续性
对于手势操作APP,为一系列手势在设置界面中提供一种捷径和相应的动作,文字提示。
记住,你的APP的手势越多,用户要记住的手势也就越多。用户手机上装的手势操作APP也多,他们也将也困惑。用户不得不去记住每款APP之间双击的意义。这时就得做一些标注让信息更易理解,让用户感到更加地舒适。

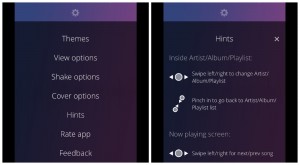
Beats Music为一系列的手势提供永久的快速访问的方式
注意事项:
因为逐步引导是对用户使用APP的辅助,最大的风险就是用户在使用APP时不断地提示用户,这将破坏用户更美好地体验APP。所以,要以温和,人性的态度应用这种方式向用户展示有用的信息。
除此之外,在每张引导页面中亮度不宜过高,给用户更多呼吸的空间,目的是让他们能更美好地体验你的APP。引导不是掩饰糟糕的设计,而是辅助用户更好地体验。
替代方案
以上提到的方式都是最常用,最流行的。但是你也可以新创自己的方法,更好地引导用户!
选择1:混合
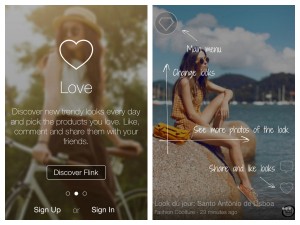
混合方法—-混合一种,两种或三种方法。这种方法有时也可行,例如Flink所展示的:

Flink结合的引导方式
选择2:视频
视频引导也常用于一些APP,这种方法也值得考虑。这是一种不同的方向,应用一些视频更加实用,看起来像一个教程,然而也有一些纯粹是广告。与网页上的视频相比,这些视频将自动地播放,无意识地侵入用户的视觉。当用户在公共场所时,来自手机设备的爆炸性声音显然是不和谐的,不恰当的。

Fifty-Three使用声音和视频的力量来展示他们的APP–Paper
选择3:示例数据
为用户提供一些示例数据也是值得做的。特别是APP要处理的敏感数据,例如财政和人类资源数据。如果APP加载这些示例数据,用户将能更舒服地进行实际操作,学习如何使用APP,并且能为更好地输入真实数据做准备。

提供一些示例数据给用户,供参考学习APP的应用
结论:
文章中的指导方针和实例将对你的引导项目有所帮助,然而,一如既往,用户是一切的核心。所以,无论你运用那种方式,请记住,重新审视你自己的角色,用户使用场景和你所持有的用户数据,是否经过市场调研和分析。
如果你仍不清楚用那种方式,可以在用户中用一两中方式进行测试并且分析反馈,看那种可行那种不可行。没有哪一种方法放之四海而皆准。所以,一如既往,用数据来做最理智的决定。
想查看更多的2015移动应用设计趋势?
原文:Germaine Satia
翻译:BESD设计实验室
更多有趣研究和翻译可以关注我们的官方微信哦!

- 移动应用开发就业方向【2015移动设计:怎么设计移动应用的新手引导更好?】 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
iwatch站立不准 [Apple,Watch,站立提醒不准该怎么办?]
苹果的AppleWatch有一个主打健康的功能,它会自动检测当前用户久坐的状态,如果在一小时内没有起
【爱情文章】 日期:2020-02-12
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
iPhone移动光标_iPhone怎么准确移动光标?
相比电脑的鼠标和触控板,只有一块屏幕的iPhone手机移动光标就没有那么方便。而手机又是我们现在常用
【励志文章】 日期:2020-04-11
-
qq通讯录好友添加失败是怎么回事【QQ添加好友失败是什么原因】
由于QQ好友太多,已达上线,小编近日删除了不少QQ好友,这些好友主要是基本没怎么联系过,也没怎么互动
【励志文章】 日期:2020-04-11
-
 教师辞职报告简短9篇
教师辞职报告简短9篇
教师辞职报告简短9篇教师辞职报告简短篇1尊敬领导:请原谅我如此冒昧地写下这封辞职信。任教以来,我的惰
【范文大全】 日期:2024-04-19
-
 2022年年度党组织书记抓党建工作述职报告(完整)
2022年年度党组织书记抓党建工作述职报告(完整)
2021年以来,在**党组的正确领导下,我认真履行抓基层党建工作“第一责任人”职责,以“建班子、带队伍”为落脚点,抓基层打基础,抓班子带队伍,抓亮点求突破,多管齐下,扎...
【范文大全】 日期:2024-04-19
-
 司法鉴定委托书(全文完整)
司法鉴定委托书(全文完整)
委托人:北京某律师事务所 住址:*** 电话:*** ***律师 受委托人:司法部司法鉴定中心 委托事项: 兹委托司法部司法鉴定中心对与公司于2008年月日签订的《...
【范文大全】 日期:2024-04-19
-
 2022年度关于开好党史学习教育专题民主生活会的实施方案
2022年度关于开好党史学习教育专题民主生活会的实施方案
按照XX《关于认真开好2021年度关于开好党史学习教育专题民主生活会的通知》要求,结合我XX实际,制定本方案。一、会议主题这次民主生活会的主题是:大力弘扬伟大建党精神,坚...
【范文大全】 日期:2024-04-19
-
 2022年市委市直机关工委突出“四性”增强模范机关创建成效
2022年市委市直机关工委突出“四性”增强模范机关创建成效
为扎实推进模范机关建设,推动机关党的建设“走在前、作表率”,XX市委市直机关工委创新开展“星级创评”活动,引导市直机关把党建引领贯穿模范机关创建全过程,实现党建、业...
【范文大全】 日期:2024-04-19
-
 学校财务自查自纠情况报告5篇
学校财务自查自纠情况报告5篇
学校财务自查自纠情况报告5篇学校财务自查自纠情况报告篇1__市__开发置业__项目自__年4月开始筹
【范文大全】 日期:2024-04-19
-
 2022年度初中检讨书500字(范文推荐)
2022年度初中检讨书500字(范文推荐)
初中检讨书500字 本文《初中检讨书500字》是一篇关于检讨书的文章。本文由应届毕业生求职网编辑精心收集整理,如本篇文章不符合您的要求,您也可以查看网站下方的与本文。互...
【范文大全】 日期:2024-04-19
-
 初中毕业了给同桌留言(全文完整)
初中毕业了给同桌留言(全文完整)
初中毕业了给同桌的精彩留言 1 不管未来有多遥远,成长的路上有你有我;不管相逢在什么时候,我们是永远的朋友。 2 不管未来有多长久,请珍惜相聚的每一刻;不管多少个...
【范文大全】 日期:2024-04-19
-
 市委组织部副部长党史学习教育专题民主生活会五个方面对
市委组织部副部长党史学习教育专题民主生活会五个方面对
按照关于召开党史学习教育专题民主生活会的要求,对照带头深刻感悟“两个确立”的重要意义、带头牢记我们党是什么、要干什么这个根本问题、带头践行以人民为中心的发展思想、...
【范文大全】 日期:2024-04-19
-
 2022年自建房证明范本
2022年自建房证明范本
证明条 兹证明XX县XX村村民:XXX,身份证号:XXXXXXXXXXXXXXX。在XXXXXXXXXXX号处有自建房屋一套,房屋建筑面积为:XX㎡,建筑占地面积为:XX㎡。 特此证明 证明单位:XX
【范文大全】 日期:2024-04-19
