交通标牌图片大全 网页中的丝带和标牌设计英文教程
潮流会静静地诞生于我们未留意之时。当你浏览众多网站时,通常会看见自己在别处错过的花纹、图案。其中就包括丝带和标牌。
这两种图案越来越流行,文中将它们放在一起讨论,因为它们大都同时使用,丝带不言而喻,大家都清楚这个元素。但标牌——我的意思是它是放在屏幕上方 的人造标记,看起来就像t恤衫上的商标。使用这两种元素的网站确实质量上乘。这次展示的案例都非常华美。极少有潮流像这样:筛掉许许多多无趣的例子才找到 一个有吸引力的个案。

为什么使用丝带和标牌
标牌非常有用,因为它能有效吸引用户注意力。标牌将内容摆放在用户眼前。标牌的形式大都非常突出,不管是使用3D样式或是强烈的对比色。这种特性使 标牌经常显示重要的信息:logo,导航,活动。在下面的展示中我们能明白它的用处。当然,在使用它之前,你要确定是否真的需要。丝带也是同样,它经常与 标牌一起使用,能吸引用户注意并显示重要信息。丝带两端的箭头形状看起来都指向它上面的内容,直接吸引着用户的注意力。
丝带相关的展示
Letter Learner
在这里,丝带完美地构造了网站的名字Letter Learner。同样,页面布置是一个简单的单列。丝带构造的标题激发用户从顶部开始浏览体验。

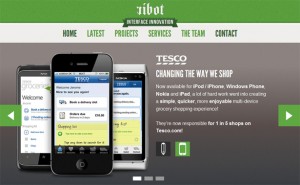
Ribot
Ribot的丝带运用非常巧妙。这个流行元素令整个页面变得生动,同时将公司的焦点集中在两行文本中。相当棒的表达方式!因为这家公司的名字并没有告诉我们它是做什么的。

Alex Pierce
由于Alex Pierce主页上有如此巨大的文本,它不得不采用一个相对应的元素去平衡页面的重感。这种情况下,丝带在头部发挥了很好的作用。我也很喜欢丝带中间展开的部分,这让人留意到设计者的名字。

Rockaholic
在Rockaholic不同寻常的页面上,丝带直接吸引用户的注意力向下移动,让人们的视线在网页上垂直移动,令人不由深入挖掘下去。

Paris Jones
美味诱人的红丝带构成网站名Paris Jones。虽然文本的形式很巧妙,不过对比强烈的样式还是保证你能注意到它。

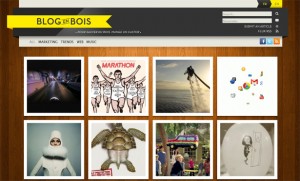
Blog en Bois
在Blog en Bois上,单箭头丝带格外有张力,这很大程度上归功于明黄背后的暗色调。我发现自己一遍又一遍注意到Logo。这真是给人留下深刻印象的好点子。

HTML5Boilerplate
大受欢迎的html5Boilerplate使用丝带令哇哦们注意到网页上最重要的活动元素。我酷爱这种不必在脸上写着“Download here”就能发挥作用的丝带。丝带间的连接和标牌告诉我们哪里可以下载资源。

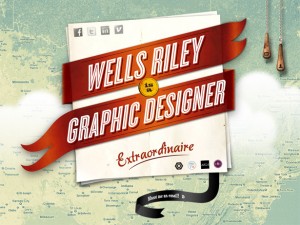
Wells Riley
Wells Riley是丝带运用美学上的经典。丝带看起来很棒而且突出了网页的重点。

Dhiraj Singh Karki
我总是喜欢那些将内容分隔的设计。UI设计师Dhiraj Singh Karki的网络文件夹就是这种类型。这里,丝带运用的相当巧妙,它放置的位置与其他网站完全不同。它完美地融入页面,与其他元素一起构造出整个网站的简洁优美。

Chipmunk
Chipmunk是丝带和有机元素结合的优秀例子。丝带围绕着导航栏,与下面的图案完美融合。同时,它令导航栏没有被各类图片所掩盖。

标牌网站的展示
Ennea
发现了吧?Ennea是一个服装网站,毫不奇怪地它使用标牌构造Logo和网站名称。有时候,直白的方式最有效。

Philip Meissner Design
这个网站上,标牌构成了重要的导航。通常我会被这种方式弄糊涂,不过这个布局和颜色让人一眼就注意到。

Tinkering Monkey
对一个电子交易网站来说,有什么比引导用户付账更重要的?Tinkering Monkey用一个漂亮的小却清晰的标牌引导用户完成购买过程。

Parkbud
在一大堆智能手机软件中,较好的那些总需要表现自身的不同之处。Parkbud是免费的,那个大胆的红色标牌也告诉你这点。标牌巧妙地出现在内容页,但你的眼角一定会捕捉到它。

Lense
Lense是标牌结合结构化文本的好例子。

Coreymade
我确实喜爱这个网站以及它变体字的标牌。这个标牌感觉像t恤衫上的商标而不是一个普通网站的标牌。3D效果令它很受浏览者欢迎。

Netastica
Netastica的标牌大得可爱。同时它含有重要的信息并引导用户回到主页。

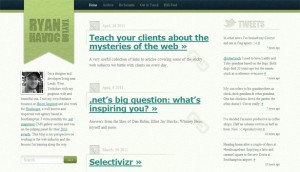
Ryan Havoc Taylor
标牌在这个网站上如此醒目,以至于它不需要过多的对比就很突出。它和网站融为一体,充分发挥自身的作用。

丝带与标牌同时运用的优秀网站
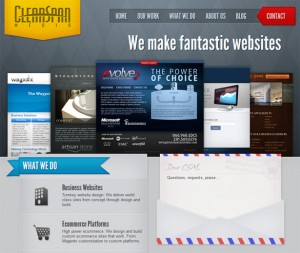
ClearSpan Media
ClearSpan Media向我们展示了丝带和标牌的美丽结合。在这个网站上,你能找到图案、过度和颜色变化。顶部的标牌和下方的丝带对用户而言构成一个包含有趣内容的环。

Krichevtsova Alexandra
Krichevtsova Alexandra的网站在内容上非常露骨,标牌和丝带为关键元素添加了额外的活力。

Wes Bos
文中展示的网站大都有巨大的丝带。不过Wes Bos没有这么做。它的丝带看起来非常小,这是一个好思路——丝带不需要支配整个设计来显示自己的作用。
(来源:帕兰映像 英文: webdesignerdepot.com)
- 交通标牌图片大全 网页中的丝带和标牌设计英文教程 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【艺术品做工如何?小米插线板内部拆解图赏】这真是一件做工精巧
小米插线板已经发布了有一段时间了,这款插线板被称为是一个艺术品,今天我们为大家带来这个号称是艺术品的
【爱情文章】 日期:2020-02-15
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
[刷刷怎么删除爆料?] 城市通发布的爆料怎么删除
在刷刷里面发布了刷刷但是觉得没什么人跟帖?想删除爆料?那么怎么删除爆料呢?现在小编就教大家刷刷怎么删
【友情文章】 日期:2020-04-08
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
红米2A锁屏声关闭教程:红米手机锁屏收不到微信呼叫玲声
每当我们玩完手机的时候,需要关上屏幕得时候我们都能听到咔擦一声响,该如何关闭这些声音呢,下面就让小编
【友情文章】 日期:2020-04-15
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 镇年全面从严治党主体责任落实情况汇报(范文推荐)
镇年全面从严治党主体责任落实情况汇报(范文推荐)
镇2021年全面从严治党主体责任落实情况汇报今年以来,X镇党委认真履行全面从严治党主体责任,深入学习贯彻党的十九大、***五中***、***中纪委五次***精神,认真落实县委各项部...
【范文大全】 日期:2024-05-06
-
 员工绩效考核个人总结范文4篇
员工绩效考核个人总结范文4篇
员工绩效考核个人总结范文4篇员工绩效考核个人总结范文篇120__年,在上级部门以及领导的关怀下,我认
【范文大全】 日期:2024-05-06
-
 2022年度纪委书记在乡镇换届拟任领导干部任前廉政谈话会
2022年度纪委书记在乡镇换届拟任领导干部任前廉政谈话会
青年是学习智慧的时期,中年是付诸实践的时期。下面是范文网小编为您推荐纪委书记在乡镇换届拟任领导干部任前廉政谈话会上的发言。 同志们: 按照县委安排,今天组织...
【范文大全】 日期:2024-05-06
-
 2022年XX局局长在党风廉政建设工作推进会上发言【完整版】
2022年XX局局长在党风廉政建设工作推进会上发言【完整版】
世上无难事,只畏有心人,有心之人,即立志之坚者也,志坚则不畏事之不成。下面是范文网小编为您推荐XX局局长在党风廉政建设工作推进会上的发言。 同志们: 按照党委...
【范文大全】 日期:2024-05-06
-
 2022年县长在职教招生动员会上发言稿【优秀范文】
2022年县长在职教招生动员会上发言稿【优秀范文】
县长在2022年职教招生动员会上的发言稿 职教中心要切实加大招生宣传力度,创新宣传载体,优化宣传方式,提升宣传效果,下面是小编给大家带来的县长在2022年职教招生动员会...
【范文大全】 日期:2024-05-06
-
 县委书记在党建述职评议会议上讲话范本精编
县委书记在党建述职评议会议上讲话范本精编
要坚持把抓好党建作为最大政绩,强化责任,传导压力,以求真务实作风推动基层党建工作落地见效。下面是范文网小编为您推荐县委书记在党建述职评议会议上的讲话范文精编。 ...
【范文大全】 日期:2024-05-06
-
 X市委宣传部长在全市乡村文化振兴现场推进会上的讲话
X市委宣传部长在全市乡村文化振兴现场推进会上的讲话
同志们:这次会议是经市委批准召开的,主要任务是深入学习贯彻******关于实施乡村振兴战略的重要论述和视察XX重要讲话精神,贯彻落实***和市委关于实施乡村振兴战略的部署,总...
【范文大全】 日期:2024-05-06
-
 2022年度区委书记在党代会闭幕式上的主持讲话
2022年度区委书记在党代会闭幕式上的主持讲话
各位代表、同志们:中国***xx市xx区第十一次代表大会在大家的共同努力下,圆满完成了各项议程,即将胜利闭幕。这次会议,是在“两个一百年”奋斗目标历史交汇点上召开的一次重...
【范文大全】 日期:2024-05-06
-
 2022年某县长20xx年度县委常委会五个方面专题民主生活会
2022年某县长20xx年度县委常委会五个方面专题民主生活会
某县长20xx年度县委常委会五个方面专题民主生活会个人发言提纲精编 学史明理、学史增信、学史崇德、学史力行。向前走,不能忘记走过的路,不能忘记为什么出发。下面是范文...
【范文大全】 日期:2024-05-06
-
 小学教师考核个人总结十篇5篇
小学教师考核个人总结十篇5篇
小学教师考核个人总结十篇5篇小学教师考核个人总结十篇篇1一年来,本人热爱党,热爱人民,坚持党的教育方
【范文大全】 日期:2024-05-06
