Flash鼠标特效精选实例(1)--3D鼠标跟随_鼠标跟随特效
第一节:3D鼠标跟随
该实例实现的是一3D小球随“鼠标”跟随效果,在制作过程中主要使用了自定义函数进行影片控制,大量使用了循环语句和赋值语句。影片最终播放效果如图1.1所示:

图1.1影片最终效果
1.新建一影片,通过属性面板设置其大小为600pxX450px(单位为象素)背景色为#000000。
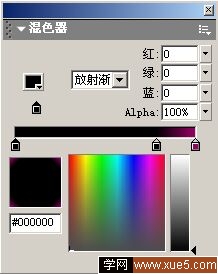
2.新建一影片剪辑“Sphere”,选取“椭圆工具”,在工作区中绘制一椭圆,并去掉其轮廓。打开“混色器”面板进行如图1.2所示的设置:

图1.2设置“混色器”面板
3.应用上面设置的填充色填充绘制的圆,并通过“填充渐变”工具设置其光线注入点效果使之给人一种很强的立体感,效果如图1.3所示:

图1.3制作“sphere”
4.新建一影片剪辑“coursor”用线条工具在工作区中绘制如图1.4所示的鼠标图案,并设置其填充色为白色,并去除其轮廓线:

图1.4鼠标制作
5.新建一影片剪辑“animation”,将默认图层命名为“animation”,“ animation”只有一个图层,同时只有四帧。下面将分别为这四个关键帧进行相应设置
选中第1关键帧,添加如下ActionScript脚本代码:
// creazione della classe PuntoSpaziale
function PuntoSpaziale (x, y, z, target) {
// propriet?
this.target = target;
this.x = x;
this.y = y;
this.z = z;
this.firstx = x;
this.firsty = y;
this.firstz = z;
this.DFOWA = 100;
// Distance From Object World Axes
this.DFPP = 200;
// Distance From Proiection Plain
this.ScreenCenter_x = 300;
this.ScreenCenter_y = 200;
this.speed2dx = 0;
this.speed2dy = 0;
// metodi
this.Coord2DRelativeTo = Coord2DRelativeTo;
this.Coord3DRelativeTo = Coord3DRelativeTo;
this.Rotate = Rotate;
this.Scale = Scale;
this.UScale = UScale;
this.Traslate = Traslate;
this.Proiection_y = Proiection_y;
this.Proiection_x = Proiection_x;
this.DrawPoint = DrawPoint;
// funzioni che definiscono i metodi
function Coord3DRelativeTo (x1, y1, z1) {
// cambio di coordinate 3D in riferimento ad un"altro punto
this.x -= x1;
this.y -= y2;
this.z -= z3;
}
function Coord2DRelativeTo (x, y) {
// cambio di coordinate "D di proiezione in riferimento ad un"altro punto
// per esempio si pu?usare per centrare il punto (0,0) al centro dello schermo
// ( in tal caso passare come parametri le coordinate di tale centro )
this.ScreenCenter_x = x;
this.ScreenCenter_y = y;
}
function Rotate (teta_x, teta_y, teta_z) {
// rotazione intorno agli assi x, y e z espressa in radianti
if (teta_x != 0) {
ytemp = this.y;
this.y = this.y*Math.cos(teta_x)-this.z*Math.sin(teta_x);
this.z = ytemp*Math.sin(teta_x)+this.z*Math.cos(teta_x);
}
if (teta_
y != 0) {
xtemp = this.x;
this.x = this.x*Math.cos(teta_y)+this.z*Math.sin(teta_y);
this.z = this.z*Math.cos(teta_y)-xtemp*Math.sin(teta_y);
}
if (teta_z != 0) {
xtemp = this.x;
this.x = this.x*Math.cos(teta_z)-this.y*Math.sin(teta_z);
this.y = this.y*Math.cos(teta_z)+xtemp*Math.sin(teta_z);
}
}
function Scale (sx, sy, sz) {
// scalamento non uniforme
this.x *= sx;
this.y *= sy;
this.z *= sx;
}
function UScale (s) {
// scalamento uniforme
this.x *= s;
this.y *= s;
this.z *= s;
}
function Traslate (a, b, c) {
// traslazione
this.x += a;
this.y += b;
this.z += c;
}
function DrawPoint (i) {
// caratterrizza il nome e la profondit?dell"istanza duplicata
duplicateMovieClip (this.target, "punto"+i, i);
mymovieclip = eval("punto"+i);
setProperty ("punto"+i, _x, this.Proiection_x());
setProperty ("punto"+i, _y, this.Proiection_y());
setProperty ("punto"+i, _xscale, (100/(((this.z+this.DFOWA)/this.DFPP)+1)));
setProperty ("punto"+i, _yscale, (100/(((this.z+this.DFOWA)/this.DFPP)+1)));
myColor = new Color(eval("punto"+i));
myColorTransform = new Object();
s = (this.z+50)/1;
myColorTransform = {ra:"100", rb:-s, ga:"100", gb:-s, ba:"100", bb:-s, aa:"100", ab:"0"};
myColor.setTransform(myColorTransform);
}
function Proiection_x () {
// coordinata x della proiezione
this.proiectionx = (this.x/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_x);
return (this.x/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_x);
}
function Proiection_y () {
// coordinata y della proiezione
this.proiectiony = (this.y/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_y);
return (this.y/(((this.z+this.DFOWA)/this.DFPP)+1)+this.ScreenCenter_y);
}
}
// Funzione che prende un array di valori numerici e restituisce un
// array delle stesse dimensioni contenente nella prima posizione
// il numero ordinele che indica a che posto ?il primo elemento
// dell"array input quanto a grandezza
// per esempio se il primo elemento ?il pi?grande allora nell"array
// restituito avr?1 nella prima pos. Se ?il quarto pi?grande avr?
// 4 etc.....
// nel caso di due elementi coincidenti l"indice relativo sar?comunque diverso secondo un criterio casuale
function OrdIndex (InputArray) {
len = InputArray.length;
for (var e = 0; e InputArray[e] = InputArray[e]+Math.random()/100000000;
}
Index = new Array(len);
for (var i = 0; i var count = 0;
for (var j = 0; j
if (InputArray[i]<=InputArray[j]) {
count++;
}
}
Index[i] = count;
}
return Index;
}
选中第2关键帧,添加如下ActionScript脚本代码:
xrotation = 0;
yrotation = 0;
xposition = 0;
yposition = 0;
depth = 0;
var miopunto1 = new Puntospaziale(0, -25, 50, "point");
var miopunto2 = new Puntospaziale(-43.3, -25, -25, "point");
var miopunto3 = new Puntospaziale(43.3, -25, -25, "point");
var miopunto4 = new Puntospaziale(0, 43.3, 0, "point");
var miopunto5 = new Puntospaziale(0, 0, 0, "cursor");
Mouse.hide();
选中第3关键帧,从库面板中将“Sphere”和“coursor”插入工作区中,创建相应的实例,并分别为其实例命名为“point”和“sphere”,为第3关键帧添加如下ActionScript 脚本:
xrotation = 0.05-(yposition-_ymouse)/400-xrotation/5;
yrotation = (xposition-_xmouse)/400-xrotation/5+0.05;
zrotation = 0.05;
for (var i = 1; i<5; i++) {
eval("miopunto"+i).Rotate(xrotation, yrotation, zrotation);
eval("miopunto"+i).Speed2dx += (_xmouse-eval("miopunto"+i).ScreenCenter_x)/100-eval("miopunto"+i).Speed2dx/10;
eval("miopunto"+i).Speed2dy += (_ymouse-eval("miopunto"+i).ScreenCenter_y)/100-eval("miopunto"+i).Speed2dy/10;
xposition += eval("miopunto"+i).Speed2dx;
yposition += eval("miopunto"+i).Speed2dy;
eval("miopunto"+i).Coord2DRelativeTo(xposition, yposition);
}
miopunto5.x = _xmouse*1.5-450;
miopunto5.y = _ymouse*1.5-300;
depthArray = new Array(5);
for (var k = 1; k<=5; k++) {
depthArray[k-1] = eval("miopunto"+k).z;
}
IndexDepht = OrdIndex(depthArray);
for (var f = 1; f<=5; f++) {
eval("miopunto"+f).DrawPoint(IndexDepht[f-1]);
}
选中第4关键帧,添加如下ActionScript脚本代码:
gotoAndPlay(3);
6.返回主场景并将默认图层更名为“电影剪辑”,将“animation”插入工作区中,将建一图层“背景”,作矩形工具绘制一矩形,使其将整个工作区复盖,通过“混色器”面板将设置其填充色如图1.5所示:

图1.5图设置填充色
通过填充渐变设置其填充效果如图1.6所示:

图1.6设置填充渐变效果
7.这样整个鼠控效果就制作完成,保存作品,按“ctrl Enter”预览最终效果。
- Flash鼠标特效精选实例(1)--3D鼠标跟随_鼠标跟随特效 相关文章:
- 爱情文章
- 亲情文章
- 友情文章
- 随笔
- 哲理
- 励志
- 范文大全
-
小米电视恢复出厂设置 [小米电视怎么恢复出厂设置教程?]
现在很多人买小米系列产品,现在小米电视卖的也很好,那么小米电视怎么恢复出厂设置教程?下面分享小米电视
【爱情文章】 日期:2020-02-16
-
美团拍店怎么做任务? 美团众包拍店任务什么意思
美团拍店是美团旗下数据采集APP,小伙伴可以通过做任务赚取奖励!随手拍下门店照片电话等即可赚钱哦!那
【爱情文章】 日期:2020-04-19
-
【魅族Pro5通话中如何查看联系人?】通话中查找联系人
当别人打电话给你询问他人的电话号码时,你还在手机上查看后再回拨或短信告知?接下来,大猫教你魅族Pro
【爱情文章】 日期:2020-04-16
-
BIOS参数无法进行设置:蚂蚁保护板参数无法设置
在进入BIOS设置后,无法修改设置的数据,导致这种情况的原因有很多种,各种情况处理方法也不同。1 设
【爱情文章】 日期:2020-04-05
-
小米手机如何批量删除联系人 小米手机如何批量删除联系人(适应
在网上看到很多刚用小米手机的朋友不知道小米手机怎么批量删除联系人,小米手机小米2、小米3、红米等等都
【爱情文章】 日期:2020-02-23
-
苹果iPhone6S开机菜单导航关闭方法 iPhone 6S
苹果iPhone6S开机菜单导航关闭方法。手机每次重启后就会出现“开机菜单导航&rdqu
【爱情文章】 日期:2020-04-16
-
vivo手机怎么设置闹钟背景图片【闹钟ONE怎么更换提醒界面背景图
很多小伙伴都不喜欢闹钟ONE系统默认的背景图片,不喜欢的话可以更换掉,那么怎么更换背景图片呢?现在小
【爱情文章】 日期:2020-04-07
-
[Word表格中内容太多不能全部显示该怎么设置?]表格内容太多不显示
在处理Word表格的时候,我们难免遇到这样的情况:即:表格单元格的文字太多,以至于该单元格无法显示全
【爱情文章】 日期:2020-04-26
-
Win8如何卸载自带播放器 360视频默认播放器
1、使用组合键win+i打开选择“控制面板”2、在控制面板的界面中在右上方的查看方式更改为“小图标”
【爱情文章】 日期:2020-03-15
-
支付宝转送福气卡没收到怎么办|小米旗舰店送福气包
支付宝转送福气卡没收到怎么办问题详情:支付宝转送福气卡,福气一直显示赠送中,好友没有收到,而自己的福
【爱情文章】 日期:2020-03-31
-
【jsp页面中插入css样式的三种方法总结】 在jsp中怎样加入css样式
本篇文章主要是对jsp页面中插入css样式的三种方法进行了总结介绍,需要的朋友可以过来参考下,希望对
【亲情文章】 日期:2020-05-29
-
室内设计原则 室内设计的原则有哪些
(一)室内装饰设计要满足使用功能要求室内设计是以创造良好的室内空间环境为宗旨,把满足人们在室内进行生
【亲情文章】 日期:2018-08-08
-
【在matlab中同一个窗口绘制多个曲线】 matlab绘制曲线的方法
matlab中绘制二维图形有一个能在同一个坐标下绘制多个图案的功能。plot(x1,y1,x2,y2
【亲情文章】 日期:2020-05-29
-
家居防潮法则之客厅篇_客厅颜色搭配法则
防潮第一步从客厅开始,绝对是最明智的选择。试想在阴雨连绵的天气,大部分人必定选择宅在家里,那么客厅就
【亲情文章】 日期:2018-08-09
-
耐用经济窗帘杆的挑选方法_窗帘杆的价格
在现代家居软装饰中,窗帘的功能已不仅仅是有遮挡阳光的功能,更重要的是窗帘能很好衬托居室的装饰风格,窗
【亲情文章】 日期:2018-08-09
-
autoCAD,2007坐标系的建立方法图解:三坐标测量仪怎么建立坐标系图解
适用于:autocad2004、autoCAD2007方法:1、打开cad软件,在cad里绘制一个矩
【亲情文章】 日期:2018-08-08
-
三星s4三种截屏小技巧总有一种适合你 华为截屏小技巧
很多时候,我们在使用手机的时候需要截屏,但是又不知道怎么做。在这里,小编给大家带来三星s4截屏方法。
【亲情文章】 日期:2020-02-12
-
[i5-4690配GTX770显卡实现高端DIY装机图文直播全过程,附配置清单
很多玩家为了提高电脑的性能,选择了自己搭配硬件进行电脑组装,今天教程网小编为大家带来一套定位2015
【亲情文章】 日期:2020-02-11
-
小度wifi插入电脑USB接口后没反应该怎么反应?_小度wifi多少钱一个
wifi是手机上网必备的伙伴,办公室没WIFI,买了个小度wifi使用几天后,插入接口窗口显示:未插
【亲情文章】 日期:2020-02-12
-
机箱前置usb30接主板哪个口_怎么分清电脑主板前置机箱接线?,连接
教你认清主板前置机箱接线,连接主板跳线,装电脑连跳线就这几步,简单吧1、电源开关(POWER)这个开
【亲情文章】 日期:2020-02-09
-
【支付宝小视频如怎么保存?】 支付宝小视频怎么保存到相册
对于今天推出的最新支付宝9 2版本中,支付宝给我们新增了小视频功能,可以实现10秒视频拍摄,这点跟微
【友情文章】 日期:2020-05-05
-
怎么按成绩分班 [巧用WPS快速进行自动分班操作]
前言:分班是教学管理信息化的一个热门话题,一般要用专门的软件,经过试验,用手头上的WPS电子表格,不
【友情文章】 日期:2020-02-29
-
养乐多最短的广告词 养乐多广告语
养乐多广告语:1一百亿个活的养乐多菌帮肠道做运动,肠子漂亮,人就美,活的活的养乐多,越活越开心。2给
【友情文章】 日期:2020-03-16
-
【支付宝删除本地证书和取消证书的区别是什么?】 支付宝电脑版
删除本地证书:可以防止他人用证书登录进行操作。删除后仍然是证书用户,只是把当前机器中安装的证书删除了
【友情文章】 日期:2020-04-07
-
十三步简单入侵个人电脑教程:如何简单入侵苹果手机
木马冰河是一款功能强大的远程控制软件,因为它的功能很强大所以成为了黑客们发动入侵的工具,2HK联盟M
【友情文章】 日期:2020-03-14
-
[一起作业怎么刷学豆]一起作业无限学豆软件
一起作业怎么刷学豆?一起作业怎么得学豆?一起作业是一款非常好用的帮助孩子学习的教育学习平台,在一起作
【友情文章】 日期:2020-03-27
-
店铺跳失率多少正常【淘宝店铺跳失率高怎么解决】
1 首页布局没有根据人群浏览习惯吸引买家眼球浏览更多的屏幕数,首页跳失率高;我们都知道淘宝店铺首页装
【友情文章】 日期:2020-03-05
-
交换机电源出现问题:交换机需要电源吗
一些外部的因素,会导致交换机不能正常工作,比如外部的供电不稳定、电源线路有问题等。而且还会由于电源问
【友情文章】 日期:2020-04-07
-
范冰冰的直播号是多少【花椒直播范冰冰直播间id是多少】
花椒直播已经和范冰冰正式签约!范爷将担任花椒直播首席体验官!那么范冰冰花椒直播间id是多少。范冰冰花
【友情文章】 日期:2020-03-07
-
电脑上做美篇图片怎么添加 电脑上的图片显示不了,用美图看看可
很多电脑用户都会遇到这样的问题,那就是电脑上的图片显示不了,可能很多网友会选择放弃这个图片,或者重新
【友情文章】 日期:2020-03-14
-
【清除顽固病毒的方法】 怎样删除电脑顽固病毒
有些病毒非常的顽固,在删除后等你重启电脑,它又来了,一起看看清除顽固病毒的方法。一、清空Intern
【生活随笔】 日期:2020-05-29
-
Redmine+SQL,SERVER在Windows下的安装 Windows下安装grub
我们一直用Redmine做管理项目和系统缺陷跟踪 最近中心开发了微信平台,并引入了电话系统,都是SQ
【生活随笔】 日期:2020-05-29
-
【CPU超频所导致的电脑系统蓝屏的有效解决方法】CPU超频
CPU超频容易损坏硬件,影响CPU的寿命。但是对于许多电脑发烧友来说,超频可以在已有的硬件基础上花少
【生活随笔】 日期:2020-02-09
-
浜崎真绪所有作品百度云盘_360云盘手机版想分享视频给所有朋友怎
可以使用云盘朋友圈,选择发送给所有的好友,这样他们都可以看到了,直是简单方便呢。图示:
【生活随笔】 日期:2020-04-07
-
【卧室床单搭配术】卧室床单适合什么颜色
众所周知,卧室是提供家人休息、睡觉的场所,其装修设计应追求舒适与宁静。随着人们生活品质生活的提升,如
【生活随笔】 日期:2018-08-09
-
【诠释LED显示屏控制系统之异步控制方式】 LED显示屏控制系统
LED显示屏控制方式有两种,一是同步控制方式,二是异步控制方式。同步控制方式是指:LED屏同步显示电
【生活随笔】 日期:2018-08-09
-
[三星UA55ES8000有网络端口(LAN)端口吗]三星UA55ES800
三星UA55ES8000有1个网络端口(LAN)端口。
【生活随笔】 日期:2020-03-22
-
非阿里巴巴集团网站购物流程_免税店购物流程
1以美团网为例,各网站实际操作流程会有不同,请以实际操作页面提示为准。如:打开美团网(),找到需要购
【生活随笔】 日期:2020-04-10
-
【怎么让美食显得更加诱人的拍摄技法】 彩蛋技法
古代皇帝用膳先得请一个人先替自己尝两口,等别人吃完过一会儿一看没事,好,这菜没被下毒,这就可以放心吃
【生活随笔】 日期:2020-03-18
-
PhotoShop制作泼墨山水风景画_水彩风景画详细步骤图
中国画以水调墨,在生宣纸上用墨色的浓淡变化绘出美丽的画面。下面我们用Photoshop将一幅照片处理
【生活随笔】 日期:2020-04-05
-
[serverx病毒怎么清理] 一键手机清理应用
第一步:开始--运行输入regedit确定进入注册表删除如下项:[HKEY_CURRENT_USER
【人生哲理】 日期:2020-05-29
-
cpu的风扇1155针与775针有什么区别? cpu和风扇都要涂硅脂吗
cpu的风扇1155针与775针有什么区别?775的4个脚的距离是7 2CM,1155的4个脚的距离
【人生哲理】 日期:2020-02-09
-
艺术字体图片 转换器 [使用彩影实现炫酷字体倒影特效]
倒影特效在很多地方都会用到,比如个人相片注释、产品展示、标题设计、网页图片、广告等。今天小编将向大家
【人生哲理】 日期:2020-05-29
-
手绘一级减速器装配图 浩辰CAD机械教程之减速器主视图绘制
在前几期的CAD教程中,我们为大家介绍了使用浩辰CAD机械2011绘制二级齿轮减速器装配图的部分技巧
【人生哲理】 日期:2018-08-08
-
电视出镜记者的运用技巧和误区【杀毒技巧及6大杀毒误区】
一、一般方法1、请升级你的杀毒软件到最新版本,保证病毒库是最新的。2、对于联网的用户,在杀毒之前请断
【人生哲理】 日期:2020-05-29
-
3d模型的黑色背面怎么变成透明_怎么把图片黑色全部变成透明
我们在单面建立前面模型的时候是希望悲鸣能透明,而不挡住后面的模型。1:建立我们需要的单面墙体,然后给
【人生哲理】 日期:2018-08-08
-
[浩辰建筑教程之轴号编辑(添补、重排、倒排轴号)]添补轴号
使用浩辰建筑软件轴网绘制和轴网标注好后,轴号有时候还需要进行处理。譬如:增加轴号,倒排轴号,或轴号的
【人生哲理】 日期:2018-08-08
-
中兴Z9,Max/Z9,Mini开箱测评:中兴手机刷机教程图解
为了满足消费者的不同需求,不少手机厂商都推出了尺寸各异的设备。3月下旬的时候,中兴在北京演艺中心召开
【人生哲理】 日期:2020-02-16
-
CAD绘制璀璨的钻石戒指:CAD钻石
这篇教程教三联的朋友们用AutoCAD绘制璀璨的钻石戒指,教程难度不大。转发过来和三联的朋友们一起学
【人生哲理】 日期:2018-08-08
-
【路由器死机的四大原因分析】 路由器桥接设置图解
经常会在网上看到诸多网友在购买宽带路由器以后,在使用过程中遇到死机频繁掉线问题,给网友带来很多不便,
【人生哲理】 日期:2020-02-16
-
Apple,Watch在表盘上添加文字与符号的方法:小车表盘上符号
很多苹果手表AppleWatch的用户都知道怎么更换表盘的图片,那么,大家知道怎么在表情上显示自己的
【励志文章】 日期:2020-03-19
-
AMD,760K与AMD,860K哪个好?AMD速龙ii,X4,860K和760K区别对比介绍|AMD速龙IIX4
近日AMD推出了新一代屏蔽核显,可超频的AMD速龙iiX4860k四核处理器,该处理器主要用户取代上
【励志文章】 日期:2020-02-09
-
美团怎么买学生票 美团团购怎么购买学生票
接下来小编就教大家美团团购购买学生票方法。1)打开美团团购进入应用后【向左拨动】功能栏,接着点击【火
【励志文章】 日期:2020-04-15
-
[H5广告的4个困境]广告字牌 困境
你有没有突然对现在市面上H5开始麻木了,形势千篇一律,内容缺乏新意?自己想做却总做不出像样的,不知道
【励志文章】 日期:2020-05-08
-
监控sd卡显示不存在 安卓手机sd卡不存在是什么原因
1、请确保你的手机中装有SD卡,且SD卡无损坏;2、请确保你的SD卡接触良好,在“设置-
【励志文章】 日期:2020-05-21
-
手机文件怎么上传到钉盘【钉钉如何在钉盘中设置上传的文件其他人
无法设置,隐私文件可以放到企业群文件夹中,只要企业群成员才可以查看;
【励志文章】 日期:2020-04-10
-
12308汽车票 [12308汽车票包车方法]
12308汽车票包车方法。想要多人结伴去游玩?或者想要同伴一起回家?一起来包车吧!时间方面更自由。那
【励志文章】 日期:2020-04-07
-
我的咖啡学习过程 mcafee mcafee,8.5i,安装过程中出现McAfee,F
确认有足够的权限启动系统服务。”按“忽略(I)”才能继续安装,但最后还是不能升级。经过不断摸索,上官
【励志文章】 日期:2020-03-29
-
【利用wps文字制作一张漂亮的座位表】如何用wps制作座位表
在如今的生活年代里,学校教室,体育赛场,公司会议,演唱会,晚会,聚会,乘车坐船等很多场所,常常涉及到
【励志文章】 日期:2020-05-25
-
【宝贝主图帮助拉动流量】 站外投放如何进行拉动流量
如果说你有去亲自去搜索过淘宝你想要的产品话,那你就要想想在一大堆产品里面吸引你去点击的主图是什么样的
【励志文章】 日期:2020-05-29
-
 2022年党委书记述责述廉报告
2022年党委书记述责述廉报告
市委:本人于xx年x月就任xx工作委员会书记。园区党工委是市委派出机构,对园区全面从严治党负主体责任,本人是第一责任人。根据《中国党内监督条例》、市委《关于加强对各级党...
【范文大全】 日期:2024-05-03
-
 2022年同学聚会男女主持词五篇(精选文档)
2022年同学聚会男女主持词五篇(精选文档)
主持词种类主持词大体上可分为会议主持词、文艺演出晚会主持词、赛事活动主持词、节庆活动主持词、婚庆礼仪主持词等。以下是范文网小编为您推荐。 公司举办活动主持词1...
【范文大全】 日期:2024-05-03
-
 2022年度儿童生日晚会主持词五篇大全(2022年)
2022年度儿童生日晚会主持词五篇大全(2022年)
要增加主持词的文化内涵,达到寓教于乐的主持词的写作,在不增加篇幅的情况下,应尽量增加文化内涵,寓教于乐,不断提高观众的文化知识和素养。以下是范文网小编为您推荐。 ...
【范文大全】 日期:2024-05-03
-
 2022年度办事处工会联合会年工作总结(街道)(完整)
2022年度办事处工会联合会年工作总结(街道)(完整)
2021年工会根据xx区总工会的工作部署,坚持以***新时代特色社会主义思想为指导,认真学习*********精神,紧紧围绕中心工作,以服务职工为重点,充分发挥工会桥梁、纽带作用,...
【范文大全】 日期:2024-05-03
-
 2022(5篇)年年末专题民主生活会会后上报资料汇编(五个带
2022(5篇)年年末专题民主生活会会后上报资料汇编(五个带
目录党工委2020年度民主生活会整改落实情况通报2党工委党史年末专题民主生活会征求意见情况报告7关于召开党工委班子年末专题民主生活会的请示10党工委班子年末专题民主生活会...
【范文大全】 日期:2024-05-03
-
 党史学习教育大会主持词范本两篇
党史学习教育大会主持词范本两篇
历史车轮滚滚向前,时代洪流浩浩汤汤。广袤的华夏大地上一幅幅绚丽壮阔的史诗不断盛开,我们的党将会以实际行动续写更多精彩篇章,载入史册,后人学之鉴之。下面是范文网小编...
【范文大全】 日期:2024-05-03
-
 财务报表编制实训报告总结5篇
财务报表编制实训报告总结5篇
财务报表编制实训报告总结5篇财务报表编制实训报告总结篇1两天的财务管理培训已经结束了,虽然时间不长,
【范文大全】 日期:2024-05-03
-
 党史学习教育主持词范本汇编五篇
党史学习教育主持词范本汇编五篇
时间流过青春,岁月洗礼芳华,凡为过往,皆为序章。开展好党史学习教育,是正当其时的必选项,也是进一步统一思想、统一意志、统一行动的应答项,需要在不断深化中贯彻落实。...
【范文大全】 日期:2024-05-03
-
 党史学习教育大会主持词范本三篇(范文推荐)
党史学习教育大会主持词范本三篇(范文推荐)
2021年是中国共产党成立100周年,百年党史是一部为中国人民谋幸福、为中华民族谋复兴的奋斗史,也是一部丰富生动的“教科书”。历史是的教科书,也是的清醒剂。下面是范文网小...
【范文大全】 日期:2024-05-03
-
 2022年度区委常委对照检查发言提纲(1)
2022年度区委常委对照检查发言提纲(1)
区委常委对照检查发言提纲根据有关要求,现将本人2021年度对照检查情况汇报如下:一、对照检查查摆出来的问题(一)带头深刻感悟“两个确立”的决定性意义,增强“四个意识”...
【范文大全】 日期:2024-05-03
